Blender 128 – UV sortieren, organisieren
In vielen Fällen ist es möglich einzelne Teile einer UV-Map so zu organisieren, das absolut gleiche Teile übereinander liegen. Insgesamt spart man sich damit nicht nur Arbeit. Hier einige interessante Tips und Shortcuts dazu.
Skills: Easy
Addon: Nein
Download: Zu diesem Tutorial sind Arbeitsdateien (Blender, Inkscape) bereitgestellt. Download via Mediafire.
Als Beispiel wird hier ein einfacher Würfel verwendet. Ein Würfel besteht bekanntermaßen aus 6 Flächen. Der unten abgebildete Umzugskarton benötigt 4 Texturen. Oberseite, zwei unterschiedliche Designs für die Seitenflächen und eine Unterseite (siehe Bild unten).

Wir erinnern uns
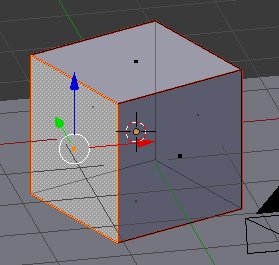
Um ein (möglichst günstiges) UV-Mesh zu erstellen markieren wir im Edge-Select-Mode 6 Kanten (siehe Animation unten).

Anschließend wendet man Mesh – Edges – Mark Seam oder STRG-E – Mark Seam an. Die markierten Kanten werden daraufhin rot anzeigt und bilden die Schnittkanten für die Abwicklung (siehe Bild unten).

Danach geht es über Mesh – UV Unwrap – Unwrap oder einfach mit dem Shortcut U zum Unwrap, der oberste Eintrag in diesem Fall (siehe Bild unten).

Ausgegeben wird daraufhin ein kreuzförmiges Mesh im UV-Editor. Eine saubere Abwicklung (siehe Bild unten).

Auch im UV-Editor können Vertices, Edges und Faces mit der rechten Maustaste markiert werden. Zieht man an markierten Bereichen mit G (Grab/greifen), dann fällt auf, dass alle Teile miteinander verbunden sind. Alle Teile, die nicht über Mark Seam geschnitten wurden (siehe Animation unten).

Dieses abgespeicherte UV-Mesh kann dann in Gimp/Inkscape geöffnet, bemalt und als Textur abgespeichert werden (siehe Bild unten).

Links ist die Textur im Blender-Arbeitsbereich in der Materialvorschau zu sehen und rechts in einem Render-Fensterbereich, bei zugegebenermaßen schlechten Lichtverhältnissen (siehe Bild unten).

Part 2
Dass alle Teile zusammenhängen (im UV-Editor) und sich so nicht separieren lassen, ist nicht immer optimal.
Wir nehmen den gleichen Würfel, wollen nun aber die Seams (Schnittkanten) beseitigen. Dazu werden alle Edges des Würfels markiert und anschließend Mesh – Edges – Clear Seam oder einfacher STRG-E – Clear Seam angewendet. Clear Seam beseitigt die vorher vorgenommen Schnitte.

Danach werden alle Edges mit Taste A ausgewählt und Mesh – Edges – Mark Seam oder STRG-E – Mark Seam ausgeführt. Das Ergebnis wird sein, dass alle Kanten geschnitten wurden und rot eingefärbt sind.
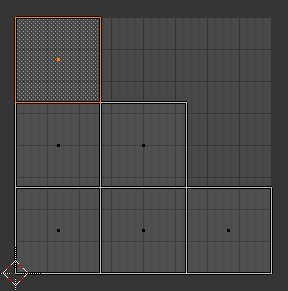
Wendet man jetzt Mesh – UV Unwrap – Unwrap, oder U – Unwrap an, dann erhält man in dem UV-Editor eine ganz andere Anordnung der Flächen (siehe Bild unten).

Für die weiteren Schritte kann es wichtig sein zu wissen, dass die Bearbeitungsleiste unterhalb des Fensters verschoben werden kann. Mit gehaltener mittleren Maustaste (Mausrad) lässt sich die Leiste nach links und rechts verschieben.

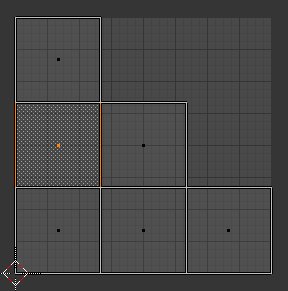
Drückt ihr wiederholt den unten markierten Button, wird sich die Ansicht im UV-Editor wahrscheinlich ständig ändern.
Wir halten den besagten Button grau unterlegt (aktiviert), das bewirkt, das im UV-Editor das gesamte Mesh zu sehen ist auch wenn nicht alle Teile im Arbeitsbereich markiert sind (siehe Animation unten).

Das macht die Arbeit ein wenig komfortabler. Egal in welchem der beiden nebeneinander liegenden Fenstern (3D-View und UV-Editor) ich nun einen Teil markiere, er wird in beiden Fenstern als markiert angezeigt.
UVs sortieren (verschieben)
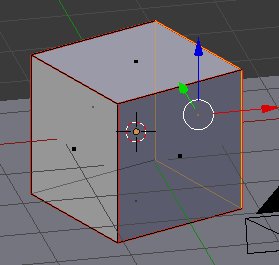
In der Animation unten markiere ich abwechselnd das vordere und das hintere (gegenüber liegende) Face aus…

…im UV-Editor, werden daraufhin die markierten Faces ebenfalls angezeigt. Das erleichtert das Sortieren (siehe Animation unten).

Auf diese Weise lassen sich die Faces im UV-Image Editor leicht vorsortieren. Mit Taste G können die markierten Teile gegriffen und an anderer Stelle ablegt werden (siehe Bild unten).

Außerdem hat man auch im UV-Editor die Wahl zwischen Vertex-, Edge- und Faces-Select im UV-Editor (siehe Bild oben).
UVs drehen
Damit später keine Texturen auf dem Kopf stehen, muss ich noch ermitteln, welche Teile eventuell beim Unwrap gedreht wurden. Beim Würfel ist das, weil alle Seiten gleich lang sind, nicht leicht zu erkennen.
Dafür wähle ich den Edge Select-Mode (Kanten-Modus, auch im UV-Image-Editor) und markiere mir in der 3D-View eine einzige Edge (Kante). Auf diese Weise mache ich gedrehte Flächen ausfindig (siehe Bild unten).

Mit der Taste R wird das entsprechende Teil rotiert. Das geht im Vertex-Select (Punkte), aber auch mit Kanten und Flächen. Das Rotieren kann auch nummerisch, in exakten (Grad-)Zahlen vorgenommen werden. Der Shortcut wäre dann, bei 90°: R-90 (siehe Bild unten).

Auch die Teile für oben und unten kontrolliere ich. Im Beispiel stimmt das Ergebnis. Beide Teile liegen perfekt (siehe Animation unten).

Ich rücke nun meine Teile etwas enger zusammen. Das hat den Grund das ich die Flächen passgenau übereinander legen möchte und dazu weit in das Bild hinein zoomen (Mausrad) muss um sie deckungsgleich abzulegen (siehe Bild unten).

UVs spiegeln
Müssen UVs gespiegelt werden, kann man das bequem per Shortcut erledigen. Der UV-Editor hat nur zwei Achsen (zweidimensional), die X- (links nach rechts) und die y-Achse (oben nach unten). Möchte man auf der x-Achse spiegeln, drückt man S-X-(Minus)1, in der y-Achse wäre das S-X-(Minus)1.
UVs positionieren
In einer ausreichend großen Ansicht werden die zusammengehörigen Teile/Paare jetzt mit Taste G so verschoben, dass sie exakt übereinander liegen. Das Verschieben kann eingegrenzt werden, indem man Taste G (für Grab/greifen) und X (x-Achse) oder Y (y-Achse) drückt. (siehe Animation unten)

In der linken Seitenleiste (öffnen/schließen mit Taste N) kann man sich, statt die Teile von Hand zu verschieben, auch die Positionen ermitteln, kopieren und auf das andere Teil übertragen (siehe Animation unten).

Am Ende haben wir eine Map (Karte/UV-Map) mit 4 Bereiche für 4 Texturen. Links und Rechts sowie vorn und hinten liegen paarweise übereinander. Oben und unten sind separat (siehe Bild unten).

Die Map wird als PNG exportiert, für die Weiterverarbeitung in Gimp und/oder Inkscape (siehe Bild unten).

In Inkscape habe ich mir 4 Texturen für 4 Ansichten eines Umzugskartons erstellt. Diese werden nun entsprechend dem UV-Layout platziert (siehe Animation unten).

Das Endergebnis ist ein ansprechender Umzugskarton (siehe Bild unten).