Blender 238 – Kinetic Text Effect, Part1 – Vorbereitung
In Online-Videos kann man zunehmend animierte Texteinblendungen bewundern. Solche Effekte bieten eine Menge Online-Dienste mit Templates an. In Blender könnt ihr solche Texteffekte, auch komplexer Art, bequem selbst erstellen. Thema: Delta Transform.
Skills: Intermediate (usr 2.3)
Addon: Import Images as Plane (Aktivierung und Anwendung siehe Quicktip)
Render-Engine: EEVEE
Die Einstufung in mittelschwer bezieht sich auf das gesamte Projekt. Gewisse Grundkenntnisse werden vorausgesetzt da nicht jeder Schritt im Detail beschrieben ist. Das fertige Produkt seht ihr im Video unten.
Im Ernstfall würde eine solche Einblendung eine Länge von zwölf oder etwas mehr Sekunden haben. Die Animation ist dazu gedacht in Einzelbildern ausgegeben zu werden, um sie dann als Vorlage in ganz unterschiedlichen Filmen über den Video-Editor einbauen zu können.
Szene vorbereiten
In diesem ersten Part wird die Szene vorbereitet. Bis auf die Kamera kann aus der Standardszene alles gelöscht werden. Bei markierter Kamera wendet ihr dann die Shortcuts ALT-R (Rotation entfernen) und ALT-G (Objekt im Zentrum ausrichten) an (siehe Animation unten).

Kamera zentrieren – ALT-R, ALT-G
Es folgen die Grundeinstellungen zum Video. Der Movie soll eine Abmessung von 500 x 300 Pixel erhalten und die Frame Rate 30fps (Frames per Second) betragen. Die Abmessungen sind hier recht großzügig gewählt. Es ist durchaus möglich auch kleine Banner anzulegen. Je nach Verwendungszweck (siehe Bild unten).

Resolution und Frame Rate
Die Farme Rate ist wichtig und muss zum Hauptfilm passen. Natürlich nicht umgekehrt. Möchte man sich einen kinetischen Texteffekt als Vorlage anlegen und wiederverwenden bietet es sich an das Ganze in verschiedenen Frame Rates zu bauen.
Wir bleiben bei den Render-Einstellungen. Render-Engine ist EEVEE. Zunächst wird im Bereich Film die Transparenz aktiviert (siehe Bild unten).

Film – Transparent
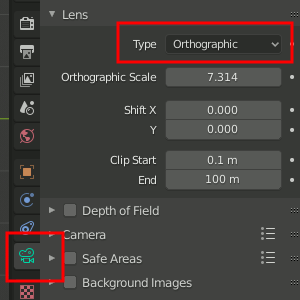
Es folgen die Kameraeinstellungen. Der Type ist Orthographic. Das bedeutet keine Perspektive, sondern nur 2D (siehe Bild unten).

Orthogonale Kamera
Im Arbeitsbereich befindet sich die Kamera derzeit auf, beziehungsweise unter dem Nullpunkt. Ihr wendet die Tasten G-Z zum Verschieben auf der z-Achse an und mit gehaltener STRG-Taste zieht ihr die Kamera sanft nach oben bis es einmal einrastet und sich sozusagen die Linse auf der Achse befindet (siehe Animation unten).

Kamera anheben
Ihr müsst bei den folgenden Arbeitsschritten nun beachten, das ihr praktisch in der TOP-View arbeiten werdet und größtenteils nur auf der x- und die y-Achse arbeiten werdet, um eure Objekte zu platzieren.
Wechselt ihr nun mit Taste 0 (Null) in die Kamera-View dann werdet ihr ins Leere schauen. Noch befindet sich nichts im Arbeitsbereich (siehe Bild unten).

Kameraansicht (Taste 0)
Optionaler Schritt
Hier wurde eine kleine Hilfe in Form einer in Inkscape erstellten Bilddatei eingebaut. Diesen Schritt kann man überspringen, er kann aber auch helfen, wenn man sich unsicher ist. Das Bild hat die gleichen Abmessungen (500 x 300 Pixel) wie der Kamerabereich und der Ort für das spätere Logo ist eingezeichnet. Über Add – Image – Images as Plane oder mit dem Shortcut SHIFT-A könnt ihr diese Vorlage (im Download enthalten) öffnen (siehe Bild unten).

Add – Image – Images as Plane
Ist das Bild zu klein könnt ihr es mit Taste S (S für Skalieren) einfach größer aufziehen, bis es in den Kamerabereich passt (siehe Bild unten).

Plane/Bild aufziehen
Weiter im Programm
Ebenfalls über Add – Image – Image as Plane (Shortcut SHIFT-A) importiert ihr das Logo und platziert es leicht über den linken Bildrand hinaus. Entweder nach der Vorlage im Hintergrund oder nach Belieben. Letztendlich kann der fertige Effekt aufgrund der Transparenz im späteren Video nach Wunsch positioniert werden. Einzige wirkliche Vorgabe ist nur, das er sich links am Bildrand befinden muss (siehe Bild unten).

Logo platzieren
Logo Material
Da es sich hier um eine 2D-Darstellung handelt, muss das Material Shadeless sein (siehe Tutorial). Mit dem Import des Bildes als Plane wurde ein Grundgerüst an Nodes selbstständig von Blender erstellt. Allerdings werden noch weitere Shader benötigt. Der Emission-Node sorgt für das Shadeless (Leuchten/Licht). Die Emission-Strength auf 1 besagt, das es Shadeless sein wird. Das Material soll nicht wirklich leuchten, sondern nur Schatten vermeiden.
Der Transparent-Node legt die abgerundeten Ecken frei. Der Mix-Shader sammelt die Informationen und gibt sie an den Output weiter (siehe Bild unten).

Node-Netzwerk für Logo
Rendert ihr nur das Bild, so sollte sich im Hintergrund das Schachbrettmuster als Hinweis für die Transparenz zeigen (sofern die Vorlage entfernt wurde!), die Ecken liegen frei und das Logo erscheint wie ein platte zweidimensionale Fläche (siehe Bild unten).

Testrender transparent mit Logo
Der nächste Part ist ebenfalls überschaubar und behandelt Text in Blender.