Blender 250 – Softdrink-Dose 4, Unwrap & UV
Die UV-Map wird benötigt, um eine Image-Textur auf die Dose zu übertragen. Die Arbeitsschritte sind überschaubar. Die so entstandene transparente PNG-Datei kann später in Inkscape importiert und Bereiche zielgerichtet gestaltet werden.
Skills: Easy
Addon: Nein
Download: Blender-Datei mit UV-Mesh, UV-PNG und Inkscape-Datei. Download via Mediafire.
Der folgende Beitrag scheint vielleicht ein wenig länger als gewohnt. Es gibt zwar tatsächlich einige Dinge, die man beachten und abarbeiten muss aber letztendlich sind alle beschriebenen Vorgänge später Routine und gehen schnell von der Hand.
Mark Seam
Um das Objekt abwickeln zu können müssen die Modifier Mirror und Subdivision Surface durch Apply angewendet werden. Hat man beide Modifier auf einem Model liegen, bestätigt man zuerst den Mirror- dann den Subdivision Surface-Modifier. Abgewickelt werden muss nur der Body der Getränkedose.
Im Object-Mode vergewissert ihr euch zunächst das der Scale-Faktor auf 1 steht. Ist das nicht der Fall, wendet ihr STRG-A – Apply – Scale an (siehe Bild unten).

Scale-Faktor regulieren
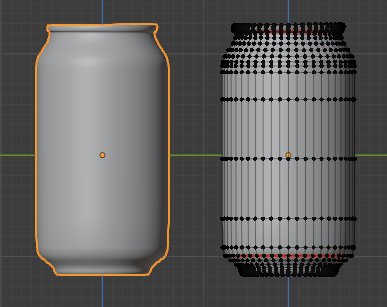
Mit der TAB-Taste wechselt ihr dann vom Object-Mode in den Edit-Mode (siehe Bild unten).

In Edit-Mode wechseln
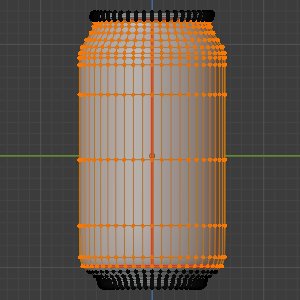
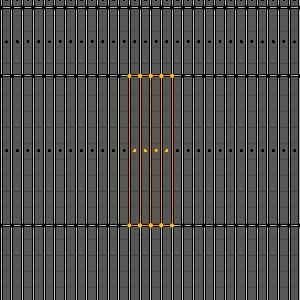
Zunächst werden die horizontalen Schnitte für das Unwrap (Abwickeln) festgelegt. Zum Markieren klickt ihr bei gehaltener ALT-Taste auf eine Reihe von Vertices. Die Seams (Schnitte) werden mit dem Shortcut STRG-E – Mark Seam angebracht. Erst oben, dann unten.

STRG-E – Mark Seam
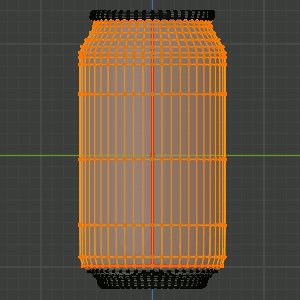
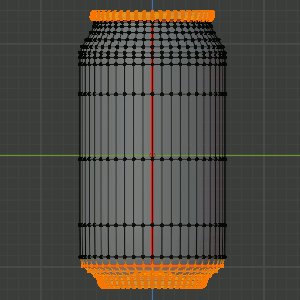
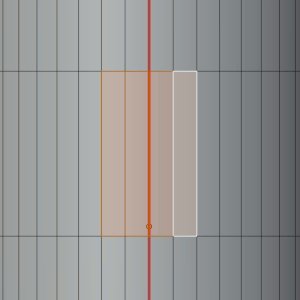
Danach wird in der Seitenansicht (Taste 3) der vertikale Schnitt markiert. Er reicht vom Seam oben bis zum Seam unten. Ihr könnt den oberen Vertex markieren und mit gehaltener STRG-Taste dann den unteren Vertex markieren. Alle dazwischen liegenden Vertices werden somit in die Auswahl mit einbezogen. Das ist neu in Blender 2.83. Auch hier wendet ihr dann wieder STRG-E – Mark Seam an (siehe Animation unten).

Vertikaler Schnitt
Materialien/Bereiche
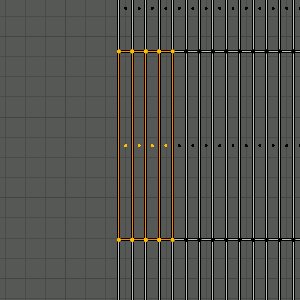
Es ist günstig sich schon jetzt Materialien anzulegen, zumal man die Materialbereiche fest zuweisen (speichern) kann und sich somit schnell eine Auswahl treffen lässt. Ihr markiert daher den Bereich, auf dem die Dose bedruckt werden soll, alles andere wird blankes Metall sein (siehe Bild unten).

Bedruckter Bereich
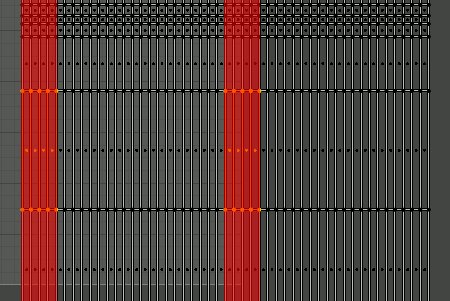
Die Auswahl umkehren könnt ihr mit dem Shortcut STRG-I (i) (siehe Animation unten).

STRG-i – Auswahl umkehren (invertieren)
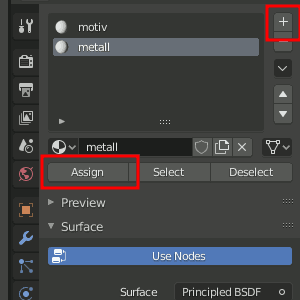
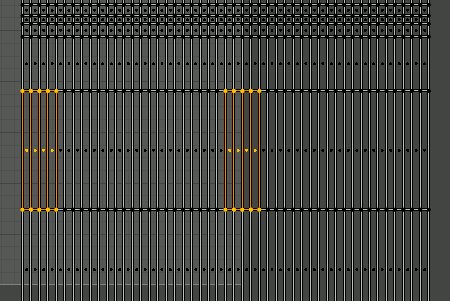
Ihr legt nun 2 Materialien an. Dann wählt ihr immer den Bereich aus der für das jeweilige Material vorgesehen ist und klickt Assign. Über Select und Deselect kann man nun prüfen, ob alles funktioniert hat und zukünftig die beiden Bereiche schnell an- und abwählen (siehe Bild unten).

Materialbereiche festlegen (Assign)
Wir machen uns das gleich zunutze, wählen den Metallbereich aus und drücken Taste H um diese Bereiche zu verbergen. Das Sichtbarmachen verborgener Bereiche geschieht über ALT-H (siehe Animation unten).

Metallbereiche verbergen (H)
Unwrap
Zusätzlich zu dem Viewport mit der normalen Ansicht der Dose solltet ihr euch ein weiteres Fenster aufziehen und auf UV Image-Editor einstellen.
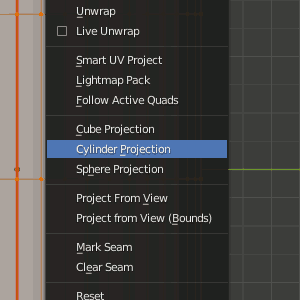
Um den verbliebenen Bereich abzuwickeln, muss alles Sichtbare markiert sein. Dann wendet ihr den Hotkey U für Unwrap an und wählt Cylinder Projection aus (siehe Bild unten).

U – Cylinder Projection
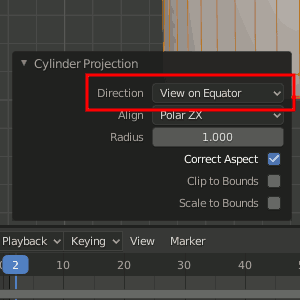
Die Standardeinstellungen dazu können verwendet werden wie sie eingestellt sind (siehe Bild unten).

Standardeinstellungen
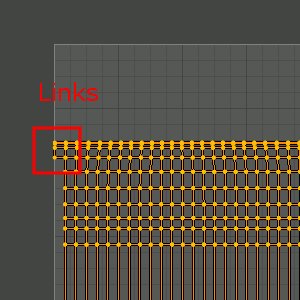
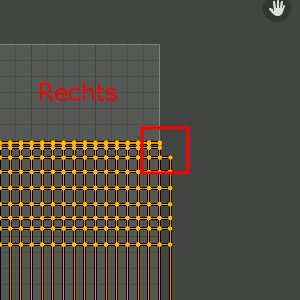
Nun fallen im UV Image-Editor zwei Dinge auf. Links oben sowie rechts oben sind einige wenige Bereiche versetzt. Das muss korrigiert werden (siehe Animation unten).

Versetzte Bereiche
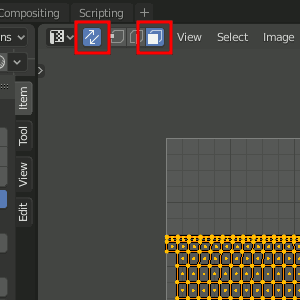
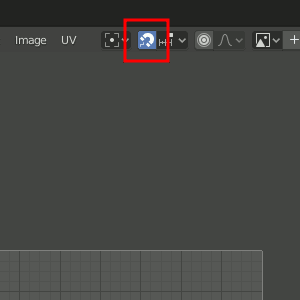
Normalerweise sind im UV-Mesh alle Teile miteinander verbunden. Würdet ihr einige Faces markieren und mit Taste G verschieben wollen so blieben die Nachbarbereiche daran kleben bleiben. Das kann verhindert werden, indem man das Icon mit den Pfeilsymbolen aktiviert (siehe Bild unten).

Icon mit Pfeil-Symbolen
Das nächste was auffällt ist, dass wenn ihr im Viewport die Bereiche markiert, in denen sich Produktinformationen befinden sollen, sich diese mitten im UV-Mesh befinden. Auch das wollen wir ändern (siehe Animation unten).

Bereiche ungünstig verteilt
An diesem Punkt sollte man das Snapping auf die Einstellung Snapping an Vertices aktivieren (siehe Bild unten).

Snapping (Einrasten) aktivieren
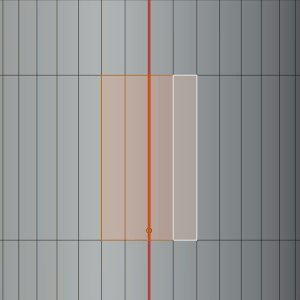
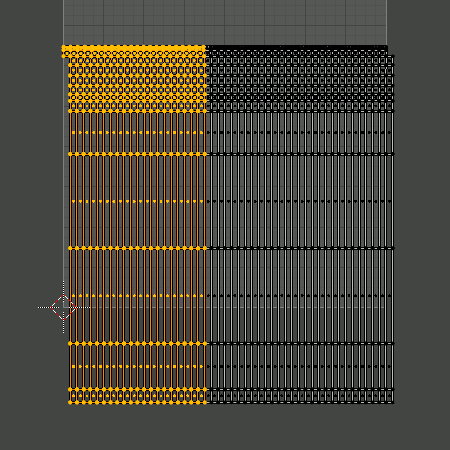
Jetzt markiert ihr alle Vertices die links an den ersten Info-Bereich angrenzen (siehe Bild unten).

Bereich (Vertices oder Faces) markieren
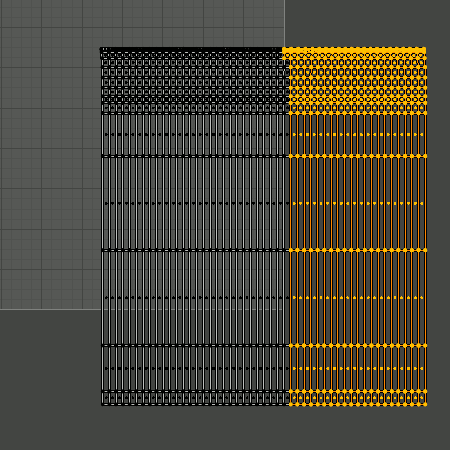
Und verschiebt diesen Bereich mit G – X (Verschieben auf x-Achse) auf die andere Seite. Durch das Snapping werden die Teile zueinander ausgerichtet. Die Lücke ist somit ebenfalls behoben (siehe Bild unten).

UV-Bereich verschieben
Markiert ihr im Viewport mit der Dose jetzt den Info-Bereich, so werden die entsprechenden Bereiche im UV Image-Editor ganz links angezeigt. Das war die Absicht (siehe Animation unten).

Exakt gearbeitet
Auf diese Weise wurden nun die beiden Info-Bereiche und die für das Design festgelegt. So lässt es sich in Inkscape leichter gestalten (siehe Animation unten).

Erleichterung bei der Gestaltung
Proportionen anpassen
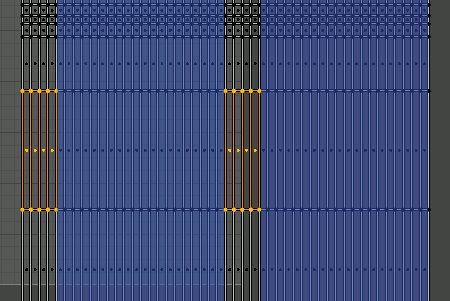
Verschiebt ihr jetzt das UV-Mesh auf die dafür vorgesehene Arbeitsfläche so füllt es den gesamten Bereich aus. Man kann davon ausgehen, dass das nicht stimmen kann. Das muss überprüft werden (siehe Bild unten).

Falsche Proportionen
Zu diesem Zweck werden wir über den Button New eine Test-Textur anlegen (siehe Bild unten).

New (Image)
Die Eigenschaften übernehmen wir so weit, außer den Genetrated Type, den stellt ihr auf UV Grid um. Als Bezeichnung/Name wurde hier Test Grid verwendet (siehe Bild unten).

New Image – Settings
Als Hintergrund erscheint im UV Image-Editor jetzt das sogenannte Checkerboard (siehe Bild unten).

Checker Board
Wir werden dann schnell die Nodes für das spätere Material anlegen und können vorerst das test_grid.png als Testbild verwenden (siehe Bild unten).

Material-Nodes mit Test-Bild
Im Viewport mit der 3D-Ansicht stellt man jetzt die Ansicht auf Material Voransicht. Wie man im Bild unten erkennen kann, sind die Rechtecke ordentliche Quadrate, außer in den Bereichen wo sich die Getränkedose verjüngt. Das stimmt so weit (siehe Bild unten).

Material voransicht
Grund dafür ist allerdings das im UV Image-Editor das Mesh schon entsprechend auf der y-Achse skaliert wurde. Ohne die Skalierung würden die Quadrate rechteckig sein und eine spätere Bilddatei als Textur verzogen sein (siehe Bild unten).

UV-Mesh auf y-Achse skaliert
UV Export
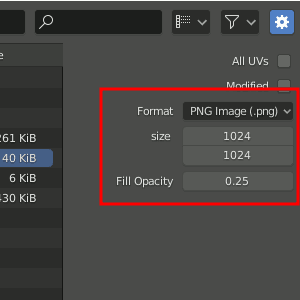
Jetzt könnt ihr die UV-Map über UV – Export UV Layout als PNG-Datei. Über Fill Opacity wird der Faktor der Transparenz eingestellt (siehe Bild unten).

UV – Export UV Layout
In beispielsweise Inkscape kann dann das Design entsprechend dem importierten UV (auf einer extra Ebene) gestaltet werden. Hier wurde eine Testdatei erzeugt womit die UV-Map in Blender getestet werden kann/soll (siehe Bild unten).

Test Design
Tauscht ihr in Blender beim Material die Image Texture vom test_grid auf die Inkscape-Texture aus, so könnt ihr sehen das alles so weit stimmt. Die Info-Bereiche, die Logo-, Kopf- und Fußbereich passen und an der Schrift erkennt man das nichts verzerrt wurde (siehe Animation unten).

Gutes UV-Mesh, unverzerrtes Design
Wie gesagt scheint das Ganze mehr Arbeit zu machen als es tatsächlich ist. Ist es ungewohnt, erscheint es vielleicht aufwändig. Das ändert sich mit der Zeit und Übung.