Blender 272 – Shape Keys & Animation Nodes
Einige vorangegangene Beiträge werden hier zu einer Animation zusammengefasst und ergeben gemeinsam eine Motion-Grafik. Themen sind unter anderem: Shadeless Texture, Shape Keys, Animation Nodes, Images as Plane, Kameraeinstellungen und verschiedene Settings für den Eevee-Render.
Skills: Easy +
Addon: Zwei Addons in Aktion – Animation Nodes und Image as Plane
Download: Zwei Blender Files mit fertigen Animationen, plus Inkscape Grafik-Datei. Download via Mediafire.
Material & Render: EEVEE Render Engine
Face Images: by generated faces
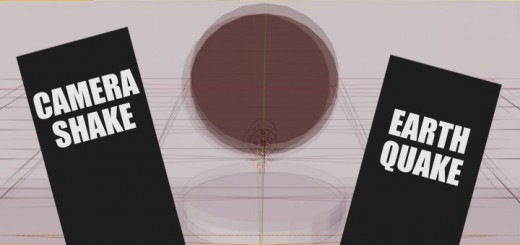
Das MP4-Video zeigt das Endprodukt. Eine Motion-Grafik mit einem (zwei) nach oben zählenden Counter und sich dementsprechend aufziehende Diagrammbalken. Das Ganze wird in Blender als 2D-Grafik ausgegeben. Motion-Grafik – eine sich bewegende Darstellung, von an sich starren grafischen Elementen.
Kleine Vorbereitungen
Aus der Blender-Standardszene können alle Objekte, außer der Kamera gelöscht werden. Die Kamera wird im Outliner vorläufig über das Augen-Icon verborgen (siehe Bild unten).

Alle Objekte außer Kamera löschen
Danach werden die über Edit – Preferencies die Erweiterungen aufgerufen und die Addons Import Images as Plane und Animation Nodes aktiviert (siehe Animation unten).

Addons aktivieren
Als Ansicht im Viewport eignet sich bis auf Weiteres die Materialansicht (links) oder die Render Preview (siehe Bild unten).

Viewport Shading wählen
Images & Planes
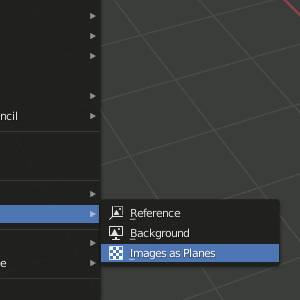
Über den Shortcut SHIFT-A oder über Add – Iamge – Images as Plane wird ein Image als Fläche in Blender geöffnet. Dies ermöglicht das gleichnamige Addon (siehe Bild unten).

Add – Iamge – Image as Plane
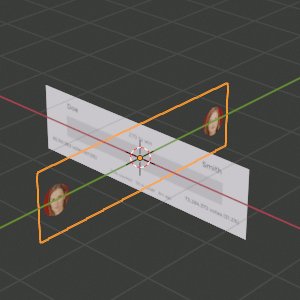
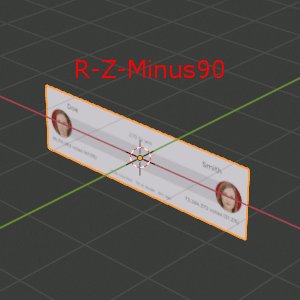
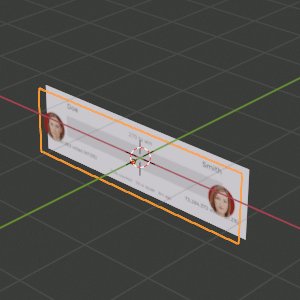
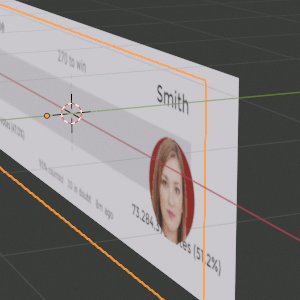
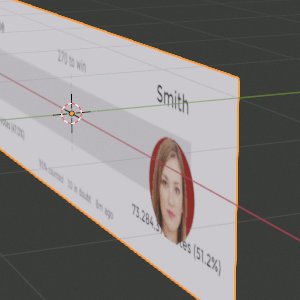
Als Erstes navigiert ihr im Dateimanager zu der Grafik für den Hintergrund. Die Plane wird dann über R-Z-Minus 90 im Viewport gedreht. Mit Taste 1 schaltet ihr dann die Frontansicht ein (siehe Animation unten).

Plane drehen und Frontansicht
Das Gleiche geschieht über die gleichen Shortcuts mit der Plane für die Kandidatinnen (siehe Animation unten).

Gleiches Prozedere für Kandidaten
Zusätzlich wird die Ebene mit den Personen leicht nach vorne (auf der y-Achse) vor den Hintergrund verschoben. Dazwischen werden sich die beiden farbigen Balken befinden (siehe Animation unten).

Kandidaten nach vorne versetzen
Balkendiagramme & Material
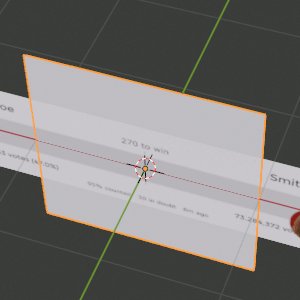
Auch die Balken für die horizontal verlaufenden Balken entstehen aus einer einfachen Plane die über Add – Mesh – Plane der Szene hinzugefügt wird. Diese Plane wird auf der x- und auf der z-Achse auf das Maß des grauen Untergrundfeldes skaliert (siehe Bild unten).

SHIFT-A – Mesh – Plane
In den Material-Settings legt ihr ein neues Material für den ersten Balken an. Es handelt sich um ein Emission-Material (Surface: Emission) in der Farbe Blau (siehe Bild unten).

New Material – Emission – Blau
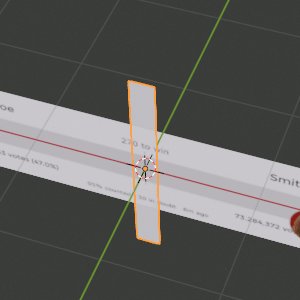
Der Balken, derzeit eher ein schmaler Streifen, wird mit dem Shortcut G-X unter das Bild rechts verschoben und schaut nur leicht hervor (siehe Bild unten).

Balken verschieben
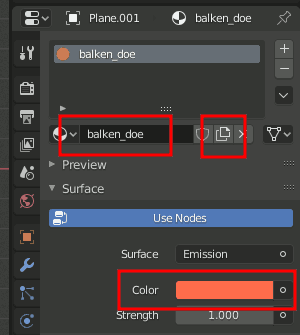
Von diesem Balken fertigt ihr nun mit SHIFT-D ein Duplikat an und verschiebt es nach links unter das Bild der roten Kandidatin. Über den Material duplizieren-Icon legt ihr eine Kopie des Materials an, benennt es um und färbt es in einem rot-orangenen Farbton ein (siehe Bild unten).

Zweiter Balken, zweites Material
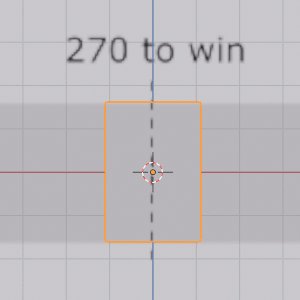
Der Balken befindet sich nun auf der linken Seite unter dem Bild der roten Kandidatin (siehe Bild unten).

Rote Kandidatin, roter Balke
Wichtig!
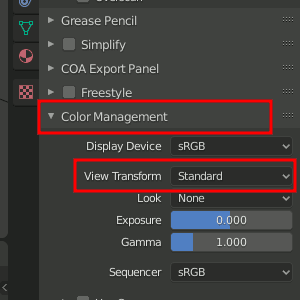
Damit die späteren Materialien kontrastreich und farbecht erscheinen, muss in den Render Properties eine Einstellung vorgenommen werden. Sie befindet sich im Bereich Color Management unter View Transform. Wo vorher Filmic eingestellt war muss nun Standard ausgewählt sein (siehe Bild unten).

View Transform – Standard
Nehmt ihr diese Einstellung nicht vor, so erscheinen alle Farben trotz des Emission-Materials verwaschen, blass und ausdruckslos.
Material-Nodes
Die Materialien sollen Shadless sein. Bedeutet: Die Objekte sollen keinen Schatten aussenden und keinen Schatten empfangen. Das erreicht man über Emission-Shader. Emission bedeutet Strahlung/Ausstrahlung. Letztendlich leuchten die Objekte (das Material) und wirken zweidimensional, es wird keine weitere Lichtquelle in der Szene benötigt.
Die Animation zeigt die Standard-Nodes die Blender beim Import (Image as Plane) automatisch anlegte. Dieser Node-Tree wird leicht umgebaut. Für das Hintergrund-Objekt reicht ein einfacher Node-Tree der lediglich aus einer Image-Textur und einem Emission-Shader und selbstverständlich ganz rechts der Material-Output besteht (siehe Bild unten).

Standard Node-Tree umbauen
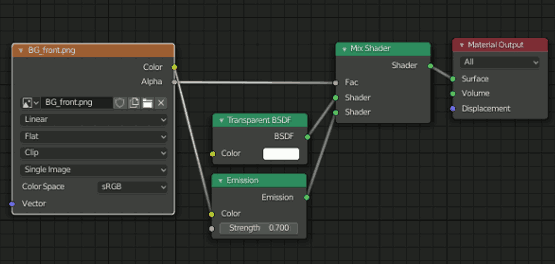
Die Ebene mit den Kandidatinnen soll zusätzlich transparent sein. Sichtbar bleiben nur die Grafiken. Daher ist der Node-Tree hier anders aufgebaut/umgebaut (siehe Bild unten).

Node-Tree für Kandidatinnen
Die Kamera (orthogonal)
Damit die Animation auch im Render in 2D erscheinen kann, müssen die Settings für die Kamera vorgenommen werden. Zuerst einmal muss die Kamera in das Bildzentrum versetzt werden. Das geschieht mit den beiden Shortcuts ALT-G (für die Position) und ALT-R (Aufheben der Rotationseinstellung) (siehe Bild unten).

Kamera – ALT-G, ALT-R
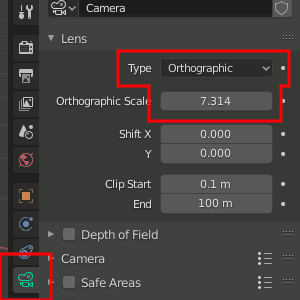
Dann wechselt ihr in die Kameraeinstellungen und verändert den Type auf Orthographic (orthogonal), ohne Perspektive. Um den Orthographic Scale-Factor kümmern wir uns später (siehe Bild unten).

Kamera Type auf Orthographic
In der Seitenansicht kann die Kamera nun mit dem Shortcut R zum Bild ausgerichtet werden (siehe Animation unten).

Kamera rotieren (R)
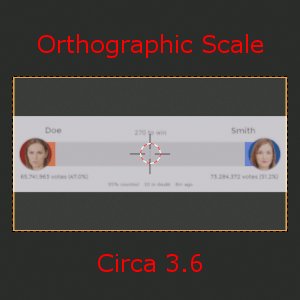
Obwohl die Kamera sich aktuell sehr nach an den Objekten befindet, wird das Motiv wahrscheinlich sehr klein erscheinen. Das wird nun über Orthographic Scale-Factor behoben (siehe Animation unten).

Orthographic Scale-Factor
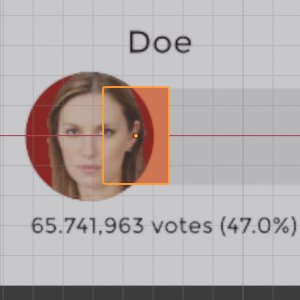
Über den Shortcut 0 (Null) lässt sich die Kameraansicht anzeigen. Dies ist auch gleich der Bildausschnitt für den finalen Render, in Eevee. Er sollte ausschauen wie im Bild unten. Auch die Farben sollten durch die Einstellung Standard unter Color Management – View Transform dem Bild entsprechen (siehe Bild unten).

Stand der Dinge
Text hinzufügen
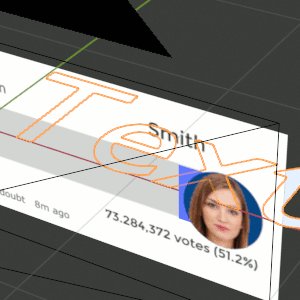
Jetzt folgt der Text für die nummerische Voting-Animation. Über SHIFT-A – Text oder Add – Text wird der Szene ein neues Textobjekt hinzugefügt. Auch dieses Objekt wird mit R-X-90 aufgerichtet und der Kamera zugewandt. Auf der y-Achse sollte der Text vor dem Hintergrund positioniert sein (siehe Animation unten).

Add Text
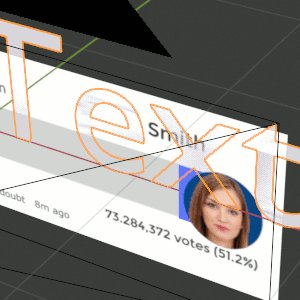
Der Text kann auch schon ein einfaches Emission-Material erhalten. Eleganter wirkt das Ganze, wenn die Füllfarbe kein volles Schwarz, sondern Anthrazit (Dunkelgrau) ist. Mit dem Shortcut S skaliert ihr den Text nun so wie er proportional zu der Beschriftung auf dem Hintergrund passt. Letztendlich muss man daran noch einmal Hand anlegen, sobald statt der Buchstaben bedingt durch die Animation Ziffern erscheinen.
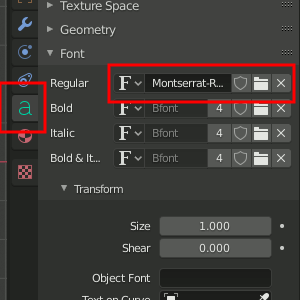
Der Text erhält im nächsten Schritt eine Schriftart. Danach dupliziert ihr das Textobjekt und verschiebt es mit G-X auf die gegenüberliegende Seite zum nächsten Kandidat (siehe Bild unten).

Schriftart auswählen
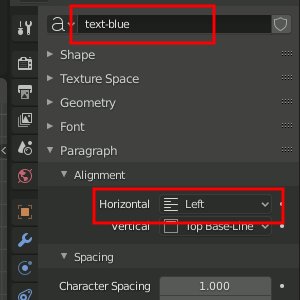
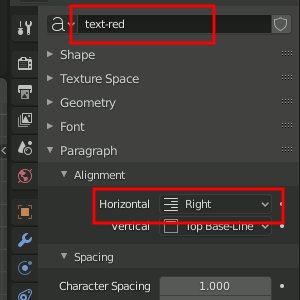
Es folgt die Textausrichtung und die ist wichtig, weil die Ausrichtung bei der Animation berücksichtigt wird. Der Linke Text wird rechts ausgerichtet und der rechte Text wird links ausgerichtet (siehe Bild unten).

Text Ausrichtung (Left, Right)
Text – Animation Nodes