Blender 293 – Render Wireframes, Viewport-Shading
Okay, das Rendern von Wireframes auf diese Art hat nicht die allerbeste Qualität. Aber die Variante vermittelt gerade Beginnern einen guten Überblick über die Overlays und die Shading-Einstellungen. Ist schnell aufgebaut und schnell zurückgesetzt.
Skills: Easy / Beginner
Addon: Nein
Blender-Version: Blender 3.1.2
Einstellung: LMB (Left Mouse Button)
Render Engine: Eevee / Cycles
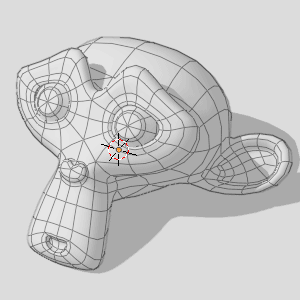
Im Beispielbild ist der über den Vieport gerenderte Wireframe sichtbar. Nicht in bester Qualität, denn darauf hat man bei dieser Methode keinen/kaum Einfluss. Trotzdem ist das Ganze brauchbar, um beispielsweise einen schnellen Render anzufertigen, um in einem Forum etwas zu posten, ohne lange ein Material anlegen zu müssen.

Example
Und Beginnern zeigt es was über die Settings zu Show-Overlay und das Shading möglich ist.

Overlay und Shading Settings
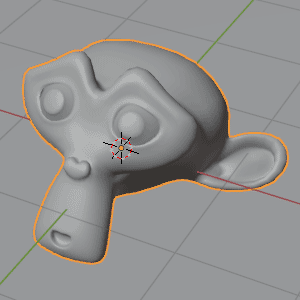
Für das Beispiel wurde ein Monkey (Suzanne) verwendet. Suzanne wurde lediglich ein Subdivision-Surface-Modifier übergestülpt und Shade Smooth angewendet, um die Form abzurunden. Standard-Licht und Kamera können in der Szene bleiben. Eine Plane für den Boden wurde der Szene hinzugefügt.

Standard Monkey
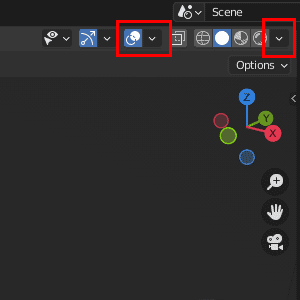
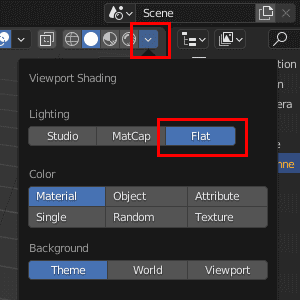
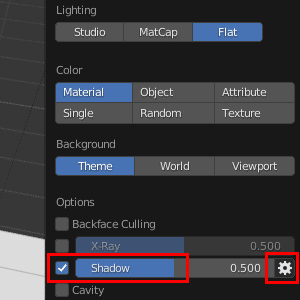
Beginnen wir mit dem Icon ganz rechts – Shading. Die Einstellung für das Lighting ist Flat. Möglich wären auch Matcap, zum Testen von Oberflächen oder Studio die Standard-Einstellung. Flat sorgt allerdings für eine cleane Oberfläche ähnlich einem Clay-Render.

Shading – Flat
Ganz nett rüber kommt ein Schatten, daher den Shadow aktivieren. Der Darkness of Shadow steht standardmäßig bei 0.5 und kann beliebig verändert werden. Der Lichteinfall ist auch vorgegeben, lässt sich aber über das Zahnrad-Icon anpassen.

Shadow anzeigen – aktivieren
Soweit das erste Ergebnis. Ein Kalkweißer Monkey mit einem Schatten.

Suzanne mit Schatten
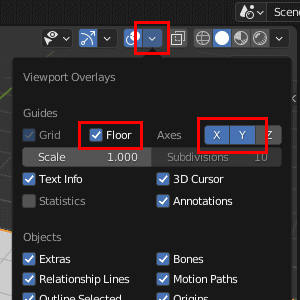
Unter Overlays deaktivieren wir jetzt den Floor und schalten die Sichtbarkeit der Achsen X und Y aus.

Overlays – Floor und Achsen deaktivieren
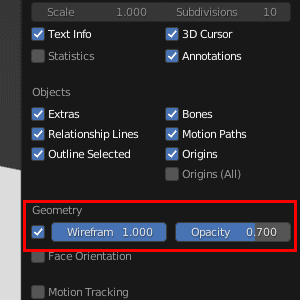
Und zuletzt, ebenfalls unter Overlay, wird Wireframe aktiviert. Die Opacity (Standardwert = 1) kann je nach Geschmack reduziert werden.

Wireframe aktivieren, Opacity einstellen
Und so wie im Bild unten schaut das Ganze dann aus.

Suzanne mit Wireframe und Schatten
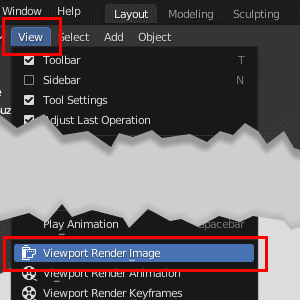
Man kann nach wie vor die Kameraeinstellungen vornehmen und verändern. Kamera-Ansichten werden übernommen. Wichtig ist dann nur, dass ihr jetzt unter View das Viewport Render Image anwendet.

Viewport Render Image
So schnell wie diese Ansicht zusammengeschaltet wurde, so schnell lässt sich auch der ursprüngliche Zustand wiederherstellen. Das Verfahren funktioniert mit beiden Render-Engines, Eevee und Cycles!










