Gimp 045 – BumpMap Filter anweden
Der Bumpmap-Filter wird gerne genutzt, wenn es darum geht Präge-Effekt darzustellen. Eine Bumpmap ist in wenigen Schritten angelegt und wird dann als Kanal auf eine übergeordnete Fläche angewendet. 3D-Effekte in einfachster Art schnell erstellt.
Skills: Easy
Plugin: Nein
Download: Spaceship Texteffekt mit allen Ebenen für den Nachbau. Download via Mediafire.
In diesem Beitrag wird ein Schrifteffekt wie der unten im Beispielbild abgebildete Schriftzug erstellt. Thema ist vor allem das Bumpmapping aber auch das Auftragen der Glanzeffekte ist in kurzen Worten beschrieben (siehe Bild unten).

Final
Funktionsweise der Bumpmap
Schwarzweiß-Bilder und vor allem Graustufen sind die bevorzugten Vorlagen für BumpMaps. Geeignete Motive in Farbe können vor dem Verwenden als BumpMap über Farbe – Entsättigen in Graustufen umgewandelt werden. Möglich ist auch das man sich selbst ein zu prägendes Motiv direkt in Grautönen anfertigt.
Im Beispiel unten wurden Fotografien von Münzen in Gimp entsättigt und dann als BumpMap verwendet (siehe Bild unten).

In Gimp entsättigtes Farbbild

Bumpmap Münzen
Die hell und dunkel Abstufungen bestimmen dabei die Richtung der Prägung. Je dunkler der Farbton, desto tiefer werden die Bereiche erscheinen und umgekehrt.
Spaceship Beispiel
Das folgende Beispiel startet mit 2 Ebenen. Eine Hintergrundebene mit schwarzer Farbe gefüllt und eine Textebene mit weißer Schrift (siehe Bild unten).

Hintergrund und Textebene
Dann legt ihr eine neue transparente Ebene an. Mit der rechten Maustaste auf der original Textebene wird über Auswahl aus Alpha eine Auswahl erstellt. Diese Auswahl füllt ihr in der transparenten Ebene (über der Textebene) mit einem Farbverlauf von Grau nach hellgrau (siehe Bild unten).

Auswahl mit Verlauf füllen
Jetzt erstellt ihr euch unter der Verlaufsebene eine weitere neue Ebene und füllt sie komplett mit einem helleren oder dunkleren Graus, so das sich der Verlauf der Schrift noch abhebt (siehe Bild unten).

Verlauf auf Hintergrund
Diese beiden Ebenen müsst ihr nun miteinander nach unten vereinen (rechte Maustaste – nach unten vereinen). Auf diese Ebene mit Hintergrund und Schrift ist dann der Gaußsche Weichzeichner mit geringem Wert anzuwenden. Außerdem benennt ihr die Ebene um in BUMP. Das ist nicht wichtig für die Funktion, aber um die Ebene zu identifizieren (siehe Bild unten).

Gaußscher Weichzeichner (minimal)
Jetzt kommt eine letzte neue Ebene hinzu. Wieder erstellt ihr euch von der original Textebene mit der rechten Maustaste eine Auswahl aus Alphakanal und füllt diese Auswahl auf der neuen transparenten Ebene mit einem weiteren Farbverlauf in dezentem Grau.
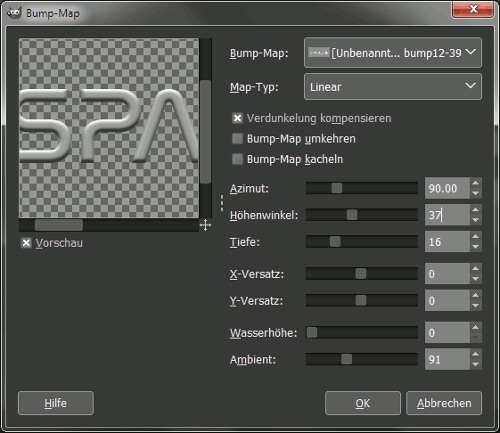
Dann kann über Filter – Abbilden – BumpMap der Prägevorgang gestartet werden. Als Bump-Map ist in der obersten Zeile oben die extra zu diesem Zewck weichgezeichnete Ebene auszuwählen (siehe Bild unten).

BumMap Settings
Ihr erhaltet daraufhin eine geprägte Schrift (siehe Bild unten).

Schrift mit Prägung
Über Farben – Kurven die ihr auf die geprägte Schrift anwendet, könnt ihr falls gewünscht zusätzlich für Glanz und Plastizität sorgen. Über die Wellenformen, die ihr anbringt, könnt ihr wunderbar die Glanzbereiche und Abschattungen steuern. Reißt ihr die Kurve zu weit auf, kann es zu unerwünschten Pixelbildungen kommen (siehe Bild unten).

Glanzeffekte auftragen
Nach der Bearbeitung mit den Kurven ist die Schrift schon ganz ordentlich plastisch (siehe Bild unten).

Gutes Ergebnis
Natürlich kann das Motiv jetzt nach Wunsch noch verfeinert werden. Mit einem Schlagschatten versehen wirkt das Ganze beispielsweise noch einmal räumlicher (siehe Bild unten).

Final
Viel Erfolg.









