Gimp 055 – 3D Text in Gimp 2.10
Gimp 2.10 bringt neue Werkzeuge mit, die es erlauben, nicht nur Text als 3D Objekte erscheinen zu lassen. Auch für Flat-Design lässt sich das Tool leicht verwenden. Die Rede ist von dem Filter Long Shadow, der sich unter den Lichteffekten verbirgt.
Skills: Easy
Plugin: Nein
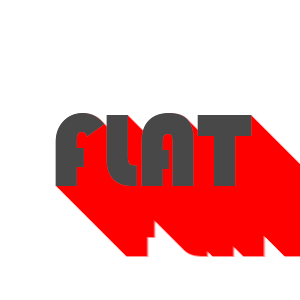
Die Grundvoraussetzungen für einen 3D-Effekt sind derart schnell erstellt, das man mehr Mühe in die Nachbearbeitung zum Verfeinern von Bildstellen bleibt. Das Beispielbild unten ist noch bescheiden und in nur Minuten erstellt, im Vergleich zu dem, was alles möglich ist.

Beispiel Text-Effekt
Text-Ebene und Bildgröße
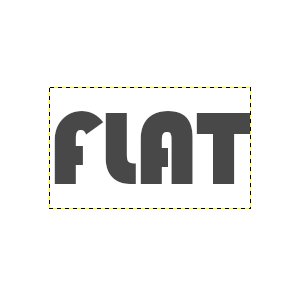
Ausgangsbasis ist auch hier ein einfacher Text. Die Textebene befindet sich über der eingefärbten Hintergrundebene. Wie man an der eingefärbten Ameisenlinie erkennen kann ist der Textbereich kleiner als der Bildbereich. Das würde sich auf (alle) Filter auswirken. Effekte kämen in diesem Zustand nie über die Ameisenlinie hinaus.
Aus diesem Grund wandelt ihr den Text über Ebene – Ebene auf Bildgröße in ein Pixelbild um. Die Textinformationen, beziehungsweise die Editierbarkeit gehen dabei verloren (siehe Animation unten).

Ebene auf Bildgröße
Wichtig: Der Text (oder Symbol, Grafik etc.) muss auf einer ansonsten transparenten Ebene liegen und darf keinen Hintergrund haben. Ansonsten könnte selbstverständlich nicht die Form berücksichtigt werden.
Long Shadow
Nach der Beseitigung dieser kleinen Tücke rufen wir uns über Filter – Licht & Schatten – Langer Schatten auf. Ein erstes Ergebnis wird sofort angezeigt (siehe Bild unten).

Vorschau mit Standardwerten
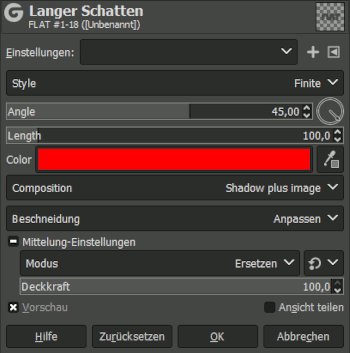
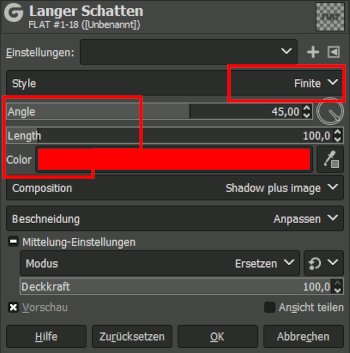
Der Effekt gibt Standardwerte aus und/oder zeigt die letzten von euch eingegebenen Settings aus. Die am meisten vorgenommenen Veränderungen beziehen sich auf den Style, die Angle (Winkel) die Lenght (Länge) und natürlich Color (die Farbe) (siehe Bild unten).

Standard-Einstellungen
Als Style stehen Finite, Infinite, Fading und das Fading mit einstellbarer Länge (Fading (fixed lenght)) zur Verfügung (siehe Animation unten).

Styles visuell
Wie man in der Animation oben sehen kann, wäre Finite schon ausreichend geeignet für Flat Design-Motive.
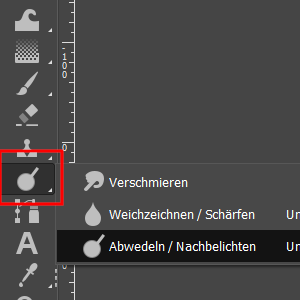
Effekt ausarbeiten – Abwedeln/Nachbelichten
Was auf der einen Seite ein schöner Vorteil ist (siehe Flat Design), ist auf der anderen Seite noch nicht ganz ausreichend (3D-Effekt). Da muss noch Hand angelegt werden und das geschieht über das Abwedeln/Nachbelichten.
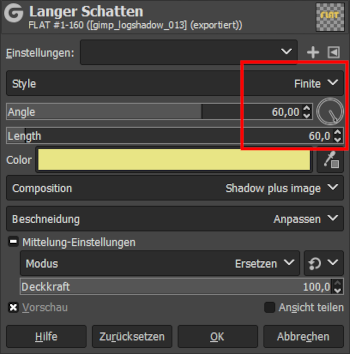
Verwendet wurden folgende Werte: … (siehe Bild unten).

Settings für Effekt
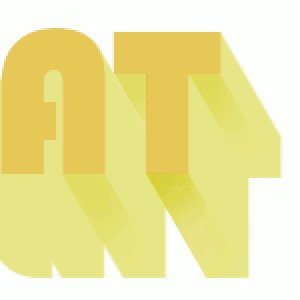
Das Ergebnis sieht folgendermaßen aus (siehe Bild unten).

Ergebnis
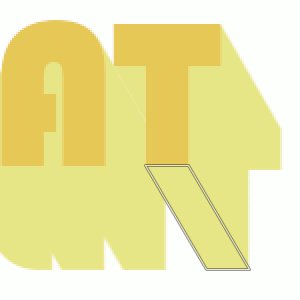
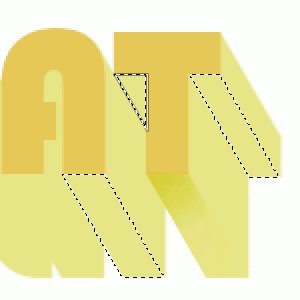
Mit dem Lasso-Auswahlwerkzeug grenzt ihr nun einen Bereich ein der farblich angepasst werden soll. Da sich beider Neigung um 45° Grad handelt, kann beim Ziehen der Auswahl die STRG-Taste gedrückt bleiben, wodurch die Kanten im Winkel einrasten (siehe Bild unten).

Abwedeln/Nachbelichten
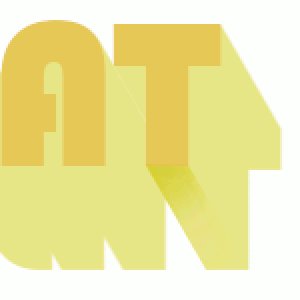
Dann malt ihr mit dem Nachbelichten Werkzeug diesen Bereich vorne bei den Buchstaben vorsichtig nach. Ihr habt freie Sicht, wenn ihr dazu die Auswahl-Kante mit STRG-K vorläufig ausblendet (siehe Animation unten).

Kanten Nachbelichten
Auf diese Weise malt ihr euch rund um den Text, überall da wo ihr Bereiche abschatten möchtet (siehe Animation unten).

Mehfachauswahl Nachbelichten
Bei Abwedeln/Nachbelichten handelt es sich um das gleiche Werkzeug. Gewechselt wird durch gedrückt halten der STRG-Taste. Ohne STRG ist Abwedeln (Aufhellen) mit STRG ist Nachbelichten (Abdunkeln).