Gimp 067 – Farbkreis in RGB mit Ebenenmodus
In diesem Tutorial werden einfache Farbkreise erstellt und über die Ebenen-Modi ein additiver Farbraum dargestellt. Es soll einerseits die Ebenen-Modis vorstellen, zeigen wie sie genutzt werden können und das Verständnis der Lichtfarben näher bringen.
Skills: Easy
Plugin: Nein
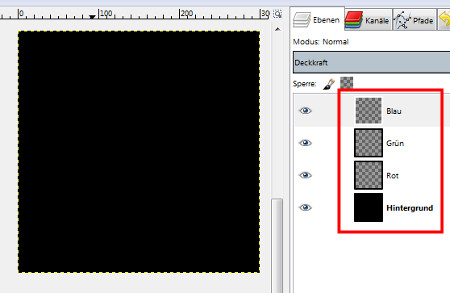
Ein neues Dokument hat für diesen Zweck vorzugsweise als Hintergrundfarbe Schwarz. Das ist sozusagen der Bildschirm in ausgeschaltetem Zustand.
Grundaufbau
Benötigt werden nun lediglich drei neue Ebenen mit unterschiedlich eingefärbten Kreisformen. Die unterste Ebene für den roten Kreis, die in der Mitte der grüne Kreis und die ganz oben der blaue Kreis. Die Ebenen werden entsprechend umbenannt (für die Farben RGB, unsere 3 Lichtfarben).
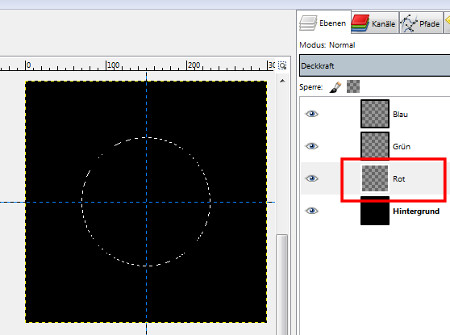
Mitten im Bild zieht ihr nun mit gehaltener STRG+SHIFT Taste eine kreisrunde Auswahl auf. Die aktive Ebene ist derzeit die rote Ebene (siehe Bild unten).
Diese Auswahl füllt ihr nun mit dem Farbeimer mit roter Farbe.
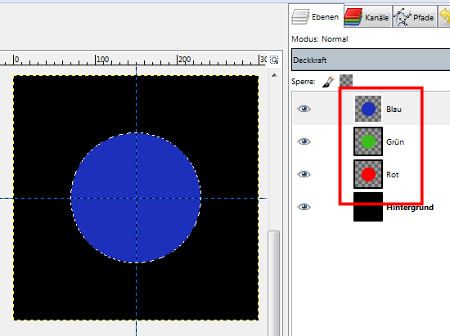
Die Auswahl bleibt bestehen und als Nächstes die grüne Ebene aktiviert. Die Kreisauswahl wird mit grüner Farbe gefüllt. Das Gleiche wird mit der blauen Ebene wiederholt (siehe Bild unten).
Sind alle Ebenen gefüllt kann die Auswahl mit STRG-SHIFT-A aufgehoben werden und die Farbkreise wie im Bild unten verteilt werden (siehe Bild unten).
Zurzeit haben die Farben die übereinander liegen noch keine Auswirkungen aufeinander. Man möchte aber erreichen das sich die Lichtfarben mischen. Das geschieht über Ebenen-Modus.
Ebenen Modus
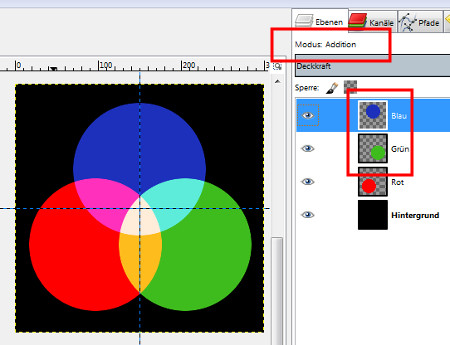
Die obersten zwei Ebenen, Blau und Grün, erhalten den Ebenen Modus Addition und wir erhalten die Lichtfarben, wie sie sich mischen.
Es fällt auf, das die Farben, im Zentrum wo sich alle Farben überschneiden Weiß ist. Daher nennt man das Prinzip der Lichtfarben Additive Farbmischung. Das ist bei stofflichen Farben genau umgekehrt (Subtraktive Farbmischung).
Die Subtraktive Farbmischung, also die stofflichen Farben betreffend, wird in einem nächsten Tutorial ebenfalls über Ebenen-Modus simuliert.