Gimp 073 – Eigene Raster, eigene Grids
Zur Konstruktion technischer Werkstücke, zum Anlegen von Mustern, um Game-Tiles zu gestalten und/oder isometrische Darstellungen anzufertigen, für alle Bereiche sind Raster (Grids) sehr hilfreich. Über einen Standardfilter können leicht Hilfslinien (nicht magnetisch) angelegt werden.
Skills: Easy
Plugin: Nein
Die hier vorgestellte Technik, beziehungsweise der Filter, funktionieren in Gimp 2.8.22 und gleichermaßen in Gimp 2.10.x. Einziger Nachteil eines solchen Rasters ist, wie schon angemerkt, das die Linien nicht magnetisch sind und kein Werkzeug daran einrastet. Dennoch ist ein solches Gitter sehr hilfreich.
Das Dokument
Möchte man sich ein Gitter auf dem hier beschriebenen Wege anlegen sollte man in einigen Fällen die Dokumentengröße beachten. Gerade bei einem isometrisch angelegten Gitter kann es günstig sein ein Dokument in doppelter Größe, als Ausgangsbasis zu erstellen.
In den meisten Fällen ist es günstig sich eine neue transparente Ebene anzulegen. Die später eingestellten Werte werden auf dieser Ebene dann mit Linien aufgefüllt.
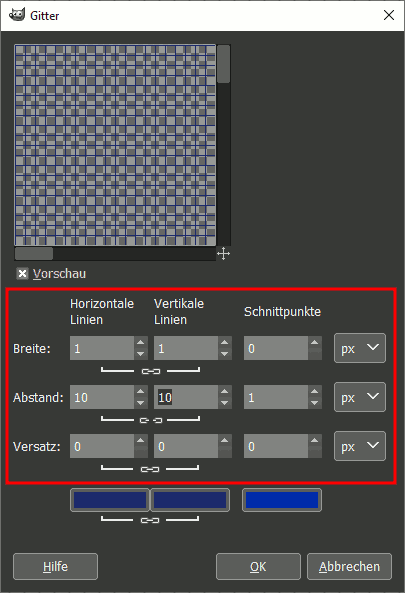
Zu erreichen ist der Filter über Filter – Render – Muster – Gitter. In dem sich öffnenden Einstellungs-Fenster könnt ihr dann die gewünschten Maße festlegen. Im ersten Beispiel wird ein Raster von 10×10 Pixel über die gesamte Fläche aufgezogen. Man beachte die Einstellungen im Bild unten.

Raster von 10 x 10 Pixeln
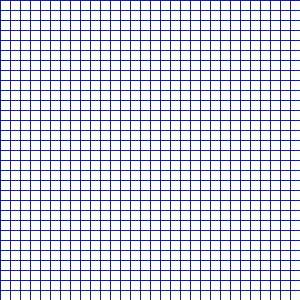
Die Farbe kann frei gewählt werden. Das ist in einem Fall von mehreren Rastern die immer weiter unterteilt sein können wichtig, um die Sichtbarkeit zu gewährleisten (siehe Bild oben/unten).

10 x 10 Pixel Raster
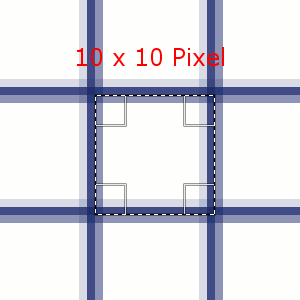
Macht man die Probe aufs Exempel und zieht einen Auswahlrahmen innerhalb einer Zelle wird man sehen, das das Raster exakt angelegt wurde (siehe Bild unten).

Perfekts Raster
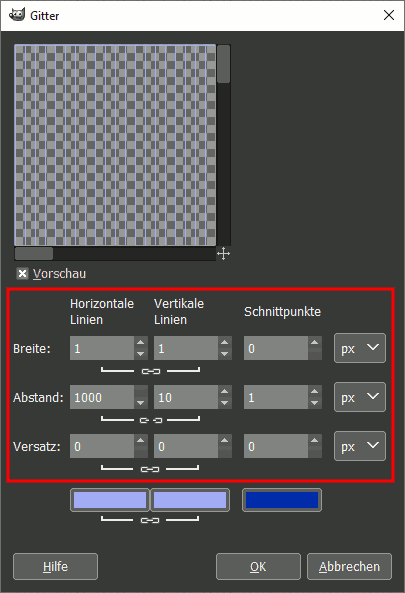
Im nächsten Beispiel sollen ausschließlich vertikale Linien gezogen werden. Man beachte im Bild das geöffnete Kettenglied im Bereich Abstand. Dadurch sind ungleiche Werte in den Eingabe-Feldern möglich. Der Versatz von Null verhindert das Ziehen einer horizontalen Linie (siehe Bild unten).

Settings für vertikale Linien
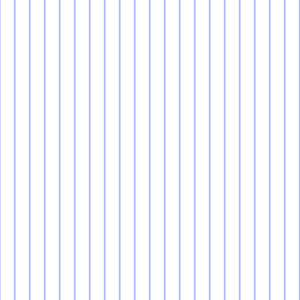
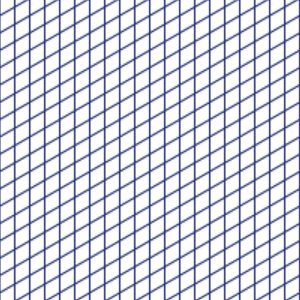
Das Ergebnis ist exakt das, was an Eingaben vorgegeben war. Die gesamte Fläche ist mit senkrechten Linien befüllt. Umgekehrte Werte hätten demnach horizontale Linien erzeugt (siehe Bild unten).

Vertikal ausgerichtete Linien
Isometrische Muster
Für ein isometrisch angelegtes Muster wer4den drei Ebenen benötigt, wobei nur eine einzige über den Filter erzeugt wird. Die anderen Ebenen werden kopiert und transformiert.
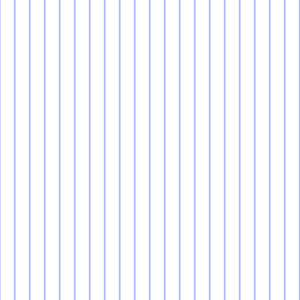
Eine erste neue (transparente) Ebene wird erstellt und wie gehabt mit vertikalen Linien aufgefüllt (siehe Bild unten).

Vertikale Linien
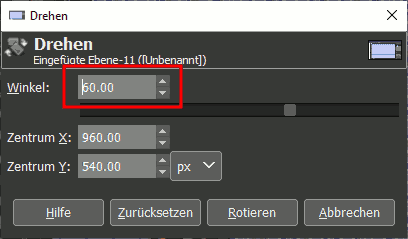
Diese Ebene wird kopiert und um 60° Grad rotiert (siehe Bild unten).

Ebenen-Kopie rotieren
Man erhält daraufhin ein halbfertiges Muster (siehe Bild unten).

Halbfertige Isometrie
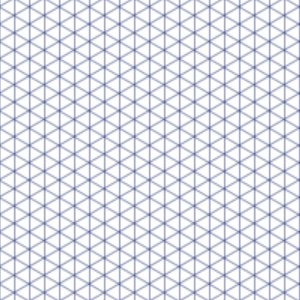
Die soeben duplizierte und rotierte Ebene wird nun abermals dupliziert und über Ebene – Transformieren – Horizontal spiegeln in die entgegengesetzte Richtung gedreht. Alle drei Ebenen zusammen ergeben nun das isometrische Gitter (siehe Bild unten).

Isometrisches Raster
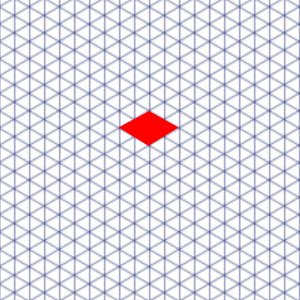
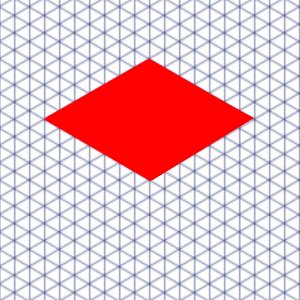
Gerade, wenn man es mit Spielen zu tun hat, Plattformer-Games sind ein schönes Beispiel, sind Gitter/Raster ein wichtiges Hilfsmittel. Oftmals legt man Tiles an (Teilstücke von Felsen, Untergrund etc.) und kann sie auf diese Weise zueinander passend gestalten.