Gimp 091 – Oszillogramme als GIF-Animation
Wer kennt sie nicht die Oszillogramme aus Filmen, Cartoons oder dem Krankenhausbesuch. Ein solcher Effekt und dazu animiert ist eindrucksvoll aber einfach zu animieren. Vor allem Übung im Umgang mit Ebenen ist hier wichtig.
Skills: Intermediate
Plugin: Nein
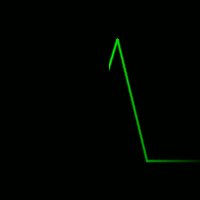
Verwendet werden nur GIMP-Bordmittel, es wird ohne Plugin gearbeitet. In der Animation unten seht ihr das fertige Endergebnis.
Das Prinzip
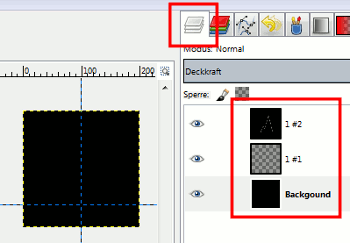
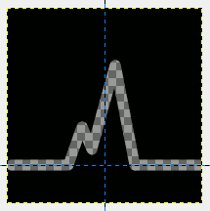
Zum besseren Verständnis ist im Bild unten eine fertige Animation dargestellt.
- Ganz unten liegt eine schwarze Ebene als Hintergrundebene.
- Dazwischen kommt der grüne Verlauf. Der Verlauf täuscht vor, dass hinten ein Lichtschweif nachgezogen wird.
- Und ganz oben liegt wieder eine schwarze Ebene, als Maske, mit der ausradierten Kurve.
Aus dem Prinzip wird klar, dass wenn die grüne Verlaufs-Ebene 10 Schritte macht, um von links nach rechts zu kommen, man auch 10 Maskenebenen und 10 schwarze Hintergrundebenen braucht.
Das macht 30 Ebenen die man (zeitweise) vorliegen hat. Daher keine Panik! Gewisse Animationen benötigen eben mehrere Ebenen. Sei es weil die Schritte der Bewegungen klein sind, damit alles flüssig läuft, oder eben wie hier, weil es die Konstruktion erfordert.
Bild anlegen
Ein neues Gimp Dokument hat die Maße 200×200Pixel. Die Hintergrundebene füllt ihr mit Schwarz und benennt sie um in Background.
Neue Ebene und Farbverlauf
Mit einem Rechtsklick im Ebenen-Bereich erstellt man sich zunächst eine neue Ebene in Transparent. Danach muss ein Farbverlauf auf der neuen Ebene angelegt werden. Der Farbwert in der HTML-Notation hat den Wert 00ff06. Ein leuchtender Grünton. Verlaufs Art ist linear und die Farbe von Vordergrundfarbe zu Transparent.
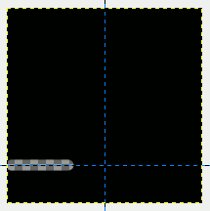
Dann zieht ihr ab der Bildmitte eine Rechteckauswahl auf und zieht mit dem Verlaufs-Werkzeug von links nach rechts. Ein Verlauf vorne Grün und hinten transparent entsteht (siehe Animation unten).
Neue Ebene für Herzlinien-Maske
Die nächste Ebene wird die Maske für das Kurvendiagramm. Wieder wird eine neue Ebene erzeugt und komplett mit Schwarz gefüllt (siehe Bild unten).
Herzlinie mit Radiergummi
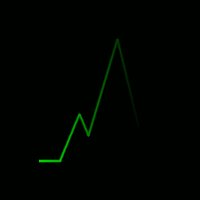
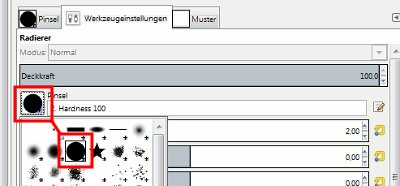
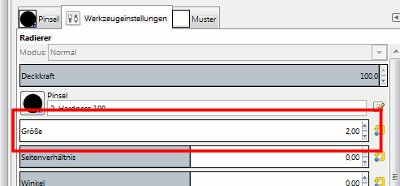
Damit man die folgenden Änderungen an der neuen schwarzen Ebenen sieht, schaltet ihr den Hintergrund und Verlaufs Ebene auf unsichtbar. Jetzt hat der Radiergummi seine Premiere. In den Werkzeugeinstellungen wählt ihr für den Radiergummi eine runde Pinsel-Spitze mit harten Kanten bei einer Größe von 2 Pixel (siehe Animation unten).
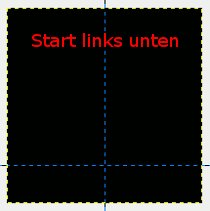
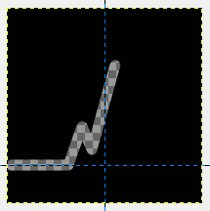
Die Linie beginnt ganz links. Mit einem Mausklick wird ein erster Punkt gesetzt und mit gedrückter SHIFT-Taste klickt ihr euch immer weiter nach rechts. Von einem Klickpunkt zum anderen wird eine gerade Linie gezogen (siehe Animation unten).
Ebenen kopieren, anordnen, zusammenfügen
Ab jetzt werden nur noch Ebenen erzeugt und verschoben.
Ein Paket besteht immer aus 3 Ebenen. Dem Hintergrund, die grüne Ebene und die schwarze Maske. Daher müssen immer alle drei kopiert und angeordnet werden. Die grüne Ebene wird dann mit jedem 3er-Paket mit der Pfeiltaste (Richtung links) auf der Tastatur weiter nach links verschoben.
Dann das nächste Paket. Kopieren. In Reihenfolge anordnen und die grüne Ebene nach links verschieben. Dann wieder das nächste 3er-Paket usw. Je feiner die Schritte der grünen Ebenen von rechts nach links sind, desto mehr Ebenen werden es zum Schluss.
Seid ihr ganz links angekommen, dann werden alle 3er-Pakete, eins nach dem anderen, miteinander zu einer Ebene verbunden. Dazu nutzt man die Ebenenoption Nach unten zusammenfügen.
Animationen optimieren und exportieren
Die letzten Schritte nimmt uns GIMP größtenteils ab. Im Idealfall hat man alle verbliebenen Ebenen ordentlich der Reihe nach benannt. Ist die Datei als GIMP-Datei gesichert, rufe ich über Filter – Animation – Optimieren (für GIF) die Funktion auf. GIMP berechnet daraufhin alles selbst, was überflüssig ist, wird entfernt. Das hält die Datei klein.
Dann kann über Datei – Exportieren als… die Animation endgültig gespeichert werden. Ihr müsst im Dialogfenster einen Dateinamen vergeben und die Dateiendung .gif hinten ran hängen.
Im anschließenden Dialogfenster sollten die Checkboxen markieren, die im Bild unten zu sehen sind. Der GIF-Kommentar kann, muss aber nicht aktiviert werden (siehe Bild unten).
Da die Animation gleichmäßig verlaufen soll, kann/sollte die Zeitverzögerung im Exportfenster geregelt und die Option Obige Pause für alle Einzelbilder verwenden aktiviert werden (siehe Bild unten).

Export-Einstellungen, Zeitverzögerung für alle Frames anwenden
Das war’s. Habt ihr alles gemacht wie beschrieben, liegt an eurem Speicherort jetzt die fertige Animation und kann beispielsweise auf Webseiten verwendet werden.
Viel Erfolg.