Gimp 102 – Animation, Drehender Globus (1/2)
Unter den Filtern im Bereich Animation findet man den Eintrag Drehender Globus. Im Prinzip entspricht das Feature dem Filter Auf Objekt abbilden. Man würde dem Ganzen nicht mehr zutrauen, aber mit etwas Fantasie kann man einiges mehr damit anfangen.
Skills: Easy
Plugin: Nein
Download: Zip-Datei mit verschiedenen Stadien der Ebenen-Zustände. Plus Inkscape-Dateien und PNG-Vorlagen. Download via Mediafire.
Der Filter auf Objekt abbilden kann im Prinzip mehr, weil mehr Körper/Flächen damit bearbeitet werden können. Was fehlt, ist das Animieren. Drehender Globus kann das, allerdings begrenzt auf eine Kugel.
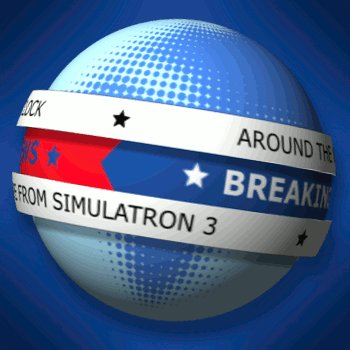
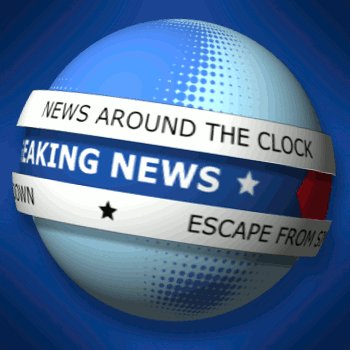
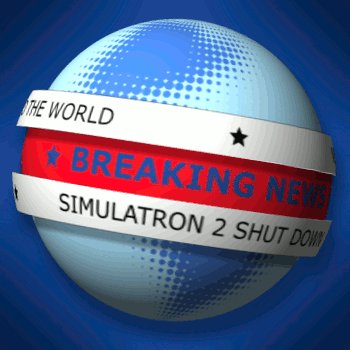
Das Beispiel unten zeigt wie es ausschauen kann, wenn mehrere Bereiche unabhängig voneinander animiert und die Ebenen zusammengeführt wurden. Ein solches Beispiel wird im nächsten Part Gimp 103 behandelt. Dieser Part ist auf die grundsätzliche Arbeitsweise beschränkt (siehe Animation unten).

Super-Globe Beispiel
Erste Versuche
Machen wir einfach einen Test und schauen welche Voraussetzungen der Filter mitbringt. Ausgangsbasis ist vorerst eine Fläche (Bild) von 300 x 300 Pixeln Größe mit verschiedenfarbigen, vertikalen Streifen (siehe Bild unten).

10 Streifen, 30 x 300 Pixel
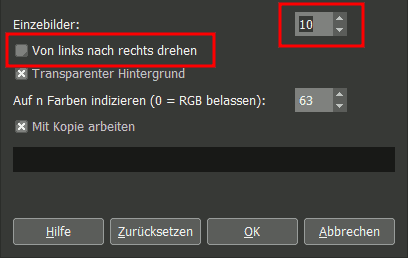
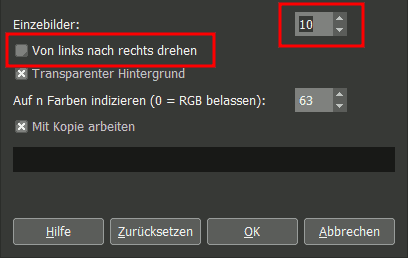
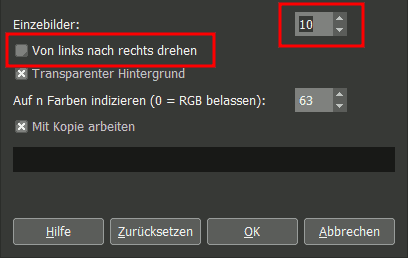
Diese einzige Fläche reicht aus damit der unter das Script über Filter – Animation – Drehender Globus gestartet werden kann. Von links nach rechts ist deaktiviert, also sollte sich der Globus von rechts nach links drehen. Das Ganze in einer Frame-Rate von 10 Bildern (siehe Bild unten).

Filter Einstellungen
Hinweis: Möchtet ihr keine indizierten Farben (reduziert auf 63), stellt den Wert in der Eingabebox auf 0 (Null) und ihr bekommt eine wesentlich bessere Qualität. Beim finalen Abspeichern als GIF-Datei wird die Anzahl diesbezüglich ein weiteres Mal abgefragt und könnt dann indizierte Farben verwenden. Ihr behaltet so bis zum Schluss die bessere Qualität.
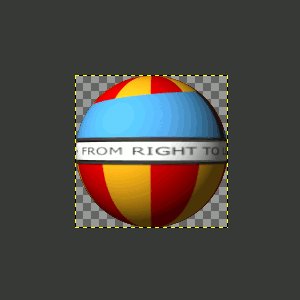
Das Ergebnis der oben vorgenommenen Einstellungen ist die Animation eines sich endlos drehenden Balles, von rechts nach links. Durch die Krümmung der Kugel ist die Bildfläche allerdings um die Hälfte geschrumpft. Die Maße der Animation liegen nur noch bei 153 x 153 Pixeln. Das muss man immer in Kauf nehmen und schon vorher berücksichtigen (siehe Animation unten).

Ergebnis – Drehender Globus
Als Nächstes versuchen wir es mit einem Streifenmuster mit vertikalen Längsstreifen von 15 x 300 Pixeln (siehe Bild unten).

Streifenmuster, 15 x 300 Pixel
Die Einstellungen im Animations-Dialog bleiben gleich (siehe Bild unten).

Filter Einstellungen
Heraus kommt ein Standbild. Scheinbar, denn in Wirklichkeit handelt es sich auch hier um eine Animation. Man erkennt an der leicht unsauber verlaufenden Drehung, die einige Ruckler aufweist. Obwohl die Mustervorlage in Inkscape erstellt wurde und daher sehr exakt ist, scheint das Script nicht ganz korrekt zu berechnen (siehe Animation unten).

Animation steht, mit Rucklern
Bei einer Einstellung mit mehr als 10 Frames würde das allerdings nicht auffallen. Die gleiche Vorlage mit anderen Einstellungen, nämlich mit 20 Bildern würde sich sogar wieder bewegen. Das kann man leicht nachrechnen.
Demnach hängt das vom Zusammenspiel der Streifen und der Frame-Rate ab. Die Breite der Streifen entspricht dem Winkel, die Frame-Rate ebenso. Sind beide Deckungsgleich, wird sich die Animation nicht drehen.
Ergebnis 1: Der Versuch zeigt, das, wenn man einen stehenden Globus möchte die Breite des Musters zur Simulation nutzen kann. Nutzt man dieses Muster, zusätzlich auch noch einen Textbalken, dann ergibt das schon eine interessante Mischung in nur einem Arbeitsgang (siehe Animation unten).

Stehender Globus, rotierender Text
Versuch 2
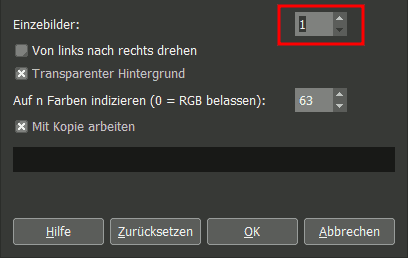
In einem weiteren Versuch soll der Globus stillstehen während sich ein Textbanner dreht und das Ganze ohne Ruckler. Dazu trennt ihr vorerst die Globus- und Text-Animation. Die Animations-Einstellungen für den Globus werden wie unten abgebildet geändert (siehe Bild unten).

Frame-Rate 1
Ausgegeben wird nur ein Frame. Das reicht, die Kugel ist modelliert und ausgeleuchtet (siehe Bild unten).

Stehender Globus
Dann benötigt man eine zweite Vorlage (in Inkscape erstellt), ebenfalls mit den Maßen 300 x 300 Pixel. Auf der Bildfläche ist nur ein weißer horizontaler Streifen mit schwarzem Text, der Fläche ist transparent (siehe Bild unten).

Transparente Fläche mit Textbalken
Und wieder wird in Gimp bei Einstellungen mit 10 Frames diese Vorlage animiert. Die Ausgabe sind 10 auf das nötigste beschnittene Ebenen die gemeinsam eine Animation bilden (siehe Animation unten).

Text-Animation
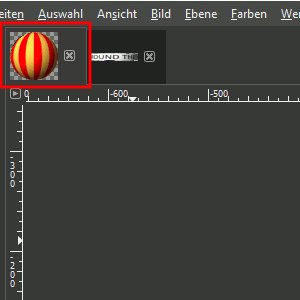
Jetzt gilt es die Kugel und die Text-Animation zusammenzubringen. Geöffnet sind zwei Bilder in Gimp. Die Kugel als Standbild (300 x 300 Pixel groß) und die Textanimation mit einem Maß von 153 x 25 Pixel.
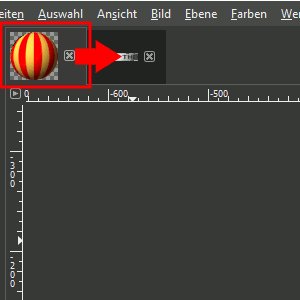
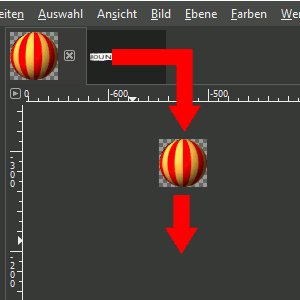
Zunächst wird die Text-Animation über Bild – Modus – RGB in ein Farbbild konvertiert. Dann greift ihr euch den Reiter des Globus-Bildes und zieht ihn erst über den Text-Animations-Reiter und danach direkt in den Bildstreifen hinein (siehe Animation unten).

Bild nach Bild verschieben
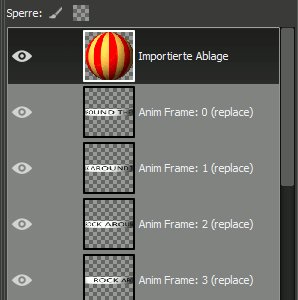
Der Globus wird als oberste Ebene, allerdings in der Größe der Streifen, stark beschnitten angezeigt (siehe Bild unten).

Kugel in Text-Animation
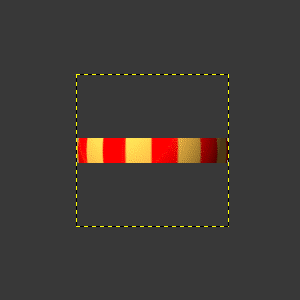
In Gimp sehen wir aber das die Kugel noch nicht beschnitten wurde, sondern immer noch in ihrer ganzen Größe vorhanden, nur verdeckt ist (siehe Bild unten).

Verdeckte Kugel auf Text-Größe
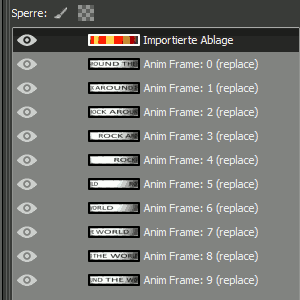
Daher wendet ihr nun bei markierter Globus-Ebene einfach Bild – Automatisch zuschneiden an. Die Datei wird automatisch auf die Globus-Maße vergrößert (siehe Animation unten).

Importierte Globus-Ebene
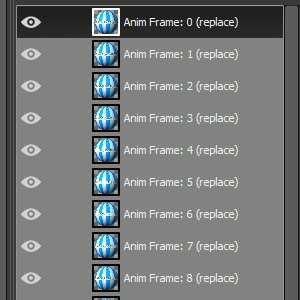
Wie man im Bild oben sieht, liegt der Globus ganz oben. Diese Ebene wird ganz nach unten verschoben, dann 9 Mal dupliziert und immer so verteilt, dass immer eine Textdatei über einem Globus liegt. Abschließend macht ihr immer je einen Rechtsklick auf eine Textebene an und wählt Nach unten vereinen.
Auf diese Weise erhält jede Textebene einen Globus. Mit Filter – Animation – Animation testen könnt ihr das Ganze im Test-Fenster abspielen (siehe Animation unten).

Einfache Animation
Im Prinzip wäre damit das Ziel erreicht: Der Globus steht, der Text dreht sich.
Bild/Ebenen vereinen
In unserem nächsten Fall soll sich nämlich der Globus drehen, das Textbanner auch, nur in entgegengesetzte Richtungen. Wie jeder sehen und selbst testen konnte, lassen sich zwei Bilddateien zusammenführen. Leider funktioniert das in Gimp eigentlich nur Ebenen-Weise. Eigentlich. Denn was funktioniert ist das sich ganze Ebenen-Ordner verschieben lassen.
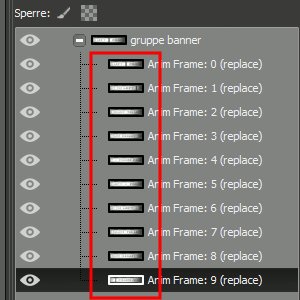
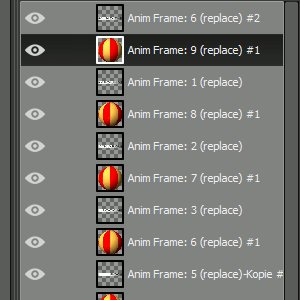
Demnach das Verschieben unkompliziert, wenn nach dem Erstellen der Animation in Bild 1 (Balkenanimation mit 10 Frames) ein neuer, zusätzlicher Ebenen-Ordner erstellt und die Ebenen dort einzeln hineingezogen werden. (siehe Bild unten).

Banner-Ebenen in Ordner
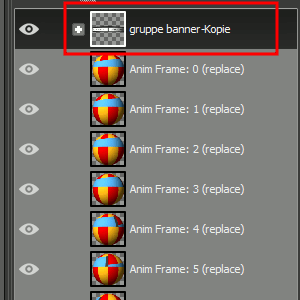
In der oben schon beschriebenen Weise wird der gesamte Ordner (eingeklappt) dann auf den Reiter des zweiten Bildes gezogen, woraufhin sich das Bild öffnet. Ihr haltet die Maus weiterhin gedrückt und zieht den Mauszeiger in dieses Bild. Voila, der Ordner befindet sich jetzt plus Inhalt in Bild 2 (siehe Bild unten).

Verschobener Ordner, plus Inhalt
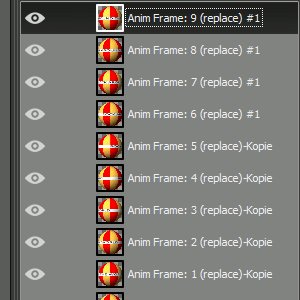
Dann öffnet ihr den Ordner und verschiebt die Ebenen einzeln über die Globus-Ebenen. Einzeln, nacheinander und über den jeweils passenden Globus. Ihr müsst die Ebenen dann nur noch, immer paarweise nach unten vereinen (siehe Animation unten).

Sortierte und zusammengeführte Ebenen
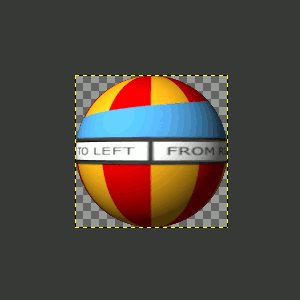
Das Ergebnis dieser Bildfolge, wenn man sie in der Vorschau abspielt wird ein Globus sein der sich in eine Richtung und das Textbanner das sich in entgegengesetzte Richtung dreht (siehe Animation unten).

Drehung in verschiedene Richtungen
Wie man sieht, wurden hier aufrechte schwarze Balken auf das Motiv gesetzt. Grund dafür ist ein Effekt den man aus Film und Fernsehen kennt: Räder die sich rückwärts drehen. Beziehungsweise es schaut danach aus als ob sich die Räder entgegengesetzt zur Fahrtrichtung drehen.
Richtung nachträglich umkehren
Als letzter Punkt in diesem Part der Hinweis darauf das die Richtung der Rotation nicht nur über das Animations-Dialogfenster bestimmt werden kann, sondern auch im Nachhinein mit Leichtigkeit möglich ist (siehe Bild unten).

Filter Einstellungen
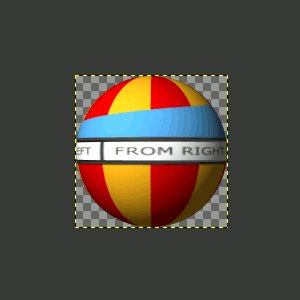
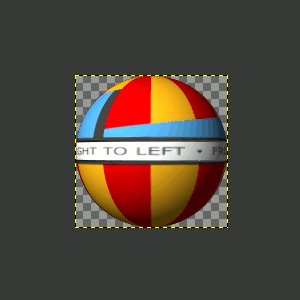
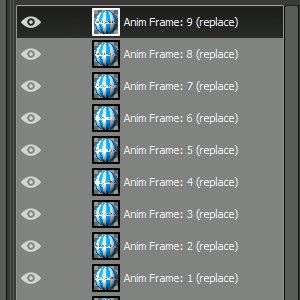
Trotz der Einstellung oben (siehe Checkbox – Von rechts nach links drehen) verläuft die Bildfolge Von links nach rechts, wenn ihr die Reihenfolge der Ebenen umkehrt. Ihr verschiebt die unterste Ebene ganz nach oben, die nächste von unten unter die nach oben verschobene. Dann die nächste von unten an die dritte Stelle von oben und so weiter (siehe Animation unten).

Original & umgekehrte Reihenfolge
Da ist noch Optimierungsbedarf. Im zweiten Teil wird weniger auf die Einzelheiten zum grundsätzlichen Erstellen der Animation, sondern mehr auf diese speziellen Fälle eingegangen.