Gimp 113 – 80th Design, mit Farbverlauf
Inhalt dieses Tutorials ist ein noch leicht verdauliches Design der achtziger Jahre. Immerhin hatte diese Ära einen Style. Eine interessante Aufgabe hier ist das Erstellen des typischen 80er Farbverlaufes. Von daher ein beginner-freundliches Kapitel.
Skills: Intermediate
Plugin: Layer Effect (LayerFX)
LayerFX für Gimp 2.8.22: Download via Mediafire.
LayerFX für Gimp 2.10: Download via Mediafire.
Download: 80th Tutorial-File. Download via Mediafire.
Seinerzeit gab es den allgemeinen Style der 80er und die Gegenbewegung den Punk-Style. Hier erstellen wir einen typischen 80er Texteffekt wie er seinerzeit auf vielen Plattencovers und Videoproduktionen etc. zu finden war.

Final – Example
Wie immer sind die hier vorgenommen Einstellungen Textgröße und Filtern etc. von der Bildgröße abhängig und müssen bei anderen Ausgabegrößen angepasst werden.
Erste Vorbereitungen
Das Beispieldokument hat eine Größe von 720×340 Pixeln (Größe eines Beitragbildes auf dieser Seite). Die erste Ebene ist die Hintergrundebene in schwarzer Farbe (siehe Bild unten).

Erste Ebene, schwarzer Hintegrund
Dann wird ein Schriftzug benötigt. Eine geeignete Schrift ist Gill Sans Ultra Bold in einer Größe von 160. Die Füllfarbe Weiß eignet sich hier sehr gut, wegen der Kontraste (siehe Bild unten).

Schriftzug erstellen
Im Anschluss kommt sofort eine neue dritte Ebene hinzu. Die Ebene ist transparent. Mit einem Rechtsklick auf die Schriftebene werden wir uns über Auswahl aus Alphakanal eine Auswahl anlegen (siehe Bild unten).

Auswahl aus Alpha
Der Farbverlauf
In der Werkzeugpalette müsst ihr jetzt das Verlaufswerkzeug anwählen. Dann wechselt ihr in die Palette der Farbverläufe und klickt dort auf der Plus-Button um einen neuen Farbverlauf anzulegen (siehe Bild unten).

Neuen Farbverlauf erzeugen
Im Farbverlaufseditor erscheint nun ein Standardverlauf der editiert werden muss. Im unteren Bereich seht ihr ein Segment. Ein Segment ist in Gimp immer aufgeteilt in einen linken d einen rechten Endpunkt (schwarze dreieckige Anfasser). Mit dem Node in der Mitte kann der Verlauf durch Verschieben reguliert werden (siehe Bild unten).

Verlaufseditor Standard
Ein Verlauf mit der Bezeichnung Unbenannt kann schlecht geortet werden. Dem Verlauf sollte daher ein eindeutiger Name zugewiesen werden um ihn später in der Liste von Verläufen besser auffinden zu können (siehe Bild oben).
Klickt ihr nun den Balken an und mit der rechten Maustaste habt ihr verschiedene Auswahlmöglichkeiten. In diesem Fall ist Segment gleichmäßig aufteilen die erste Wahl (siehe Bild unten).

Segment gleichmäßig aufteilen
In einem neuen Dialogfenster könnt ihr dann festlegen in wie viele Bereiche der Verlauf geteilt werden soll. Hier benötigen wir 4 Segmente (siehe Bild unten).

Anzahl der Segmente festlegen
Nach einem Klick auf Teilen ist die Unterteilung im Verlaufseditor auch schon vorhanden. Im Bild unten sind 4 Segmente zu sehen, wovon wie gesagt ein Segment immer einen linken und einen rechten Endpunkt hat. Die Segmente sind klickbar und werden nun eines nach dem anderen abgearbeitet (siehe Animation unten).

Vier Segmente
Beginnen wir ganz links. Das Segment wird erst mit der linken Maustaste markiert und dann mit der rechten Maustaste wird Farbe des linken Endpunktes gewählt, dann im Farb-Editor eine Farbe definiert. Wurde die Farbe festgelegt folgt sogleich Farbe des rechten Endpunktes im gleichen Segment (siehe Bild unten).

Endpunkte eines Segmentes färben
Und wie im Bild unten schaut dann das erste Segment aus. Links die weiße Farbe, rechts das typische 80th Pink (siehe Bild unten).

Farben des ersten Segments
Danach folgt der gleiche Vorgang mit dem zweiten Segment. Wobei der linke Endpunkt des zweiten Segmentes der gleiche Farbton ist wie der rechte Endpunkt des ersten Segments. Der rechte Endpunkt ist im zweiten Segment allerdings schwarz einzufärben (siehe Bild unten)

Zweites Segment
Das dritte Segment beginnt links mit der Farbe Weiß und rechts mit der Farbe Blau (siehe Bild unten).

Drittes Segment
Das vierte und letzte Segment hat links wieder das Blau als Startpunkt und endet rechts in einem Weiß (siehe Bild unten).

Viertes Segment
Verlauf und Effekte anbringen
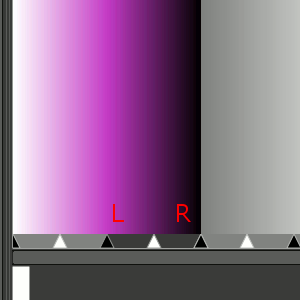
Vor dem Ausflug in den Verlaufseditor wurde eine Auswahl des Schriftzuges erstellt. Die sollte noch aktiv sein. Mit dem Verlaufswerkzeug zieht ihr nun von unten nach oben den neu erstellten Verlauf aus. Die Schrift sollte nun gefüllt sein und wirkt schon ordentlich stark (siehe Bild unten).

Verlauf von unten nach oben
Damit ist der Löwenanteil schon erledigt. Es folgen noch einige kleine Effekte über LayerFX.
Der erste Effekt ist ScriptFu – LayerFX – Stroke und sorgt die Kontur der Buchstaben. Im entsprechenden Dialogfenster übernehmt ihr dazu einfach die unten abgebildeten Settings (siehe Bild unten).

LayerFX – Stroke
Gleich danach folgt ScriptFu – LayerFX – Bevel and Emboss mit den abgebildeten Einstellungen (siehe Bild unten)

LayerFX – Bevel and Emboss
Ein Blick in die Ebenepalette zeigt den derzeitigen Zustand inklusive der von LayerFX angelegten Effekte als Ebenen. Sortiert und überschaubar schaut es aus (siehe Bild unten).

Klarheit in der Ebenenpalette
Der Zustand der Schrift ist ebenfalls sauber. Klare Farben, klare Konturen, saubere Verläufe (siehe Bild unten).

Status der Schrift
Zwei Effekte mit minimaler aber fürs Feintuning wichtige Effekte kommen noch hinzu. Zunächst das Inner Glow (ScriptFu – Layer Effects – Inner Glow). Einstellungen siehe Abbildung (siehe Bild unten).

Inner Glow
Zuletzt noch ScriptFu – LayerFX – Outer Glow mit den Einstellungen wie im Bild anwenden (siehe Bild unten).

Outer Glow
Und das letzte Bild in diesem Beitrag zeigt das Ergebnis aller Arbeitsschritte, die hier vollzogen wurden. Ein schöner Effekt mit leichtem Glühen (siehe Bild unten).

Final
Ein Motiv und die Schrift können natürlich noch weiter ausgeschmückt werden. Hier bietet sich ein Script-Font in Pink oder rosafarben an und Dreiecke. Die Grafiken der 80er beinhalteten oftmals Dreiecke.
Viel Erfolg.










