Gimp 118 – Light Strokes, Licht malen
Light Strokes sind die Klassiker unter den Effekten und dabei auch noch leicht anzufertigen. Leicht bedeutet zwar nicht in wenigen Minuten, aber das Vorgehen ist auch für Beginner gut verständlich. Das Hauptthema sind Pfade.
Skills: Easy
Plugin: Nein

Light Strokes – Beispiel
Im Vorfeld – Was nicht funktioniert!
Es gibt bei GIMP die Möglichkeit Pfade zu beenden (auch bei geraden Strecken), indem man mit gedrückter STRG-Taste den Startpunkt eines Pfades ein weiteres Mal anklickt. Das funktioniert hier nicht!
Ebenen anlegen
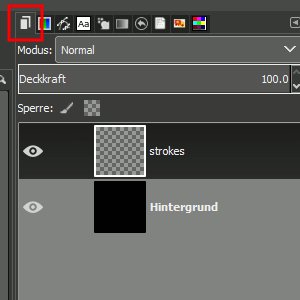
Zu Anfang startet ihr mit zwei Ebenen. Die Hintergrundebene muss schwarz sein und eine weitere Ebene ist transparent. Dort sollen nachher die Pfade gezeichnet werden (siehe Bild unten).

Ausgangsbasis – zwei Ebenen
Pfadpalette – Pfade anlegen
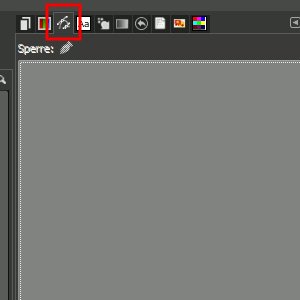
Zwei Reiter weiter von der Ebenen-Palette befindet sich die Pfade-Palette. Falls nicht, kann sie über Fenster – Andockbare Dialoge – Pfade geöffnet werden. Zu Beginn ist diese Pfade-Palette leer (siehe Bild unten).

Ebenen & Pfade Palette
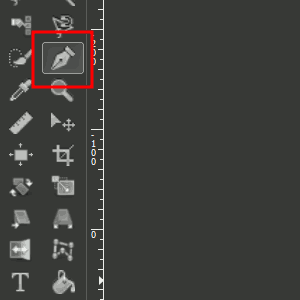
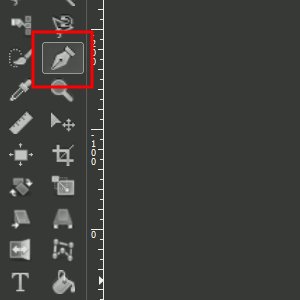
In der Werkzeugpalette (Werkzeugkasten) aktiviert ihr nun das Pfadwerkzeug und beginnt Pfade zu ziehen (siehe Bild unten).

Pfadwerkzeug
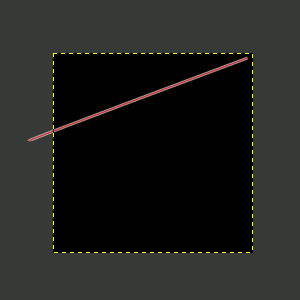
In diesem Fall gerade Strecken, bestehend aus einem Start- und einem Endpunkt. Die Vorgehensweise ist dabei folgende: Mit dem Pfadwerkzeug klickt ihr an einem Startpunkt, außerhalb der Arbeitsfläche und ein weiterer Klick markiert in der Bildmitte das Ende der Strecke.

Erste Pfadstrecke
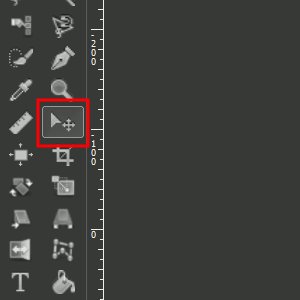
Jetzt wechselt ihr mit Taste M das Werkzeug (das Verschieben-Werkzeug) und drückt sofort wieder Taste B um zum Pfad-Werkzeug zurückzukehren. Dieser Schritt ist unbedingt nötig, damit der gezeichnete Pfad beendet wird, ohne als geometrische Form abgeschlossen zu sein. So zeichnet ihr einen Pfad nach dem anderen (siehe Bild unten).

Zwischen Werkzeugen switchen
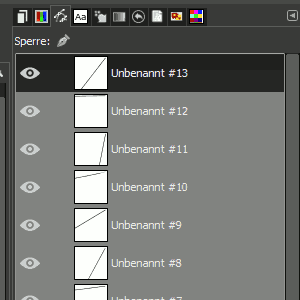
Diese Methode legt uns für jeden Pfad eine neue Pfadebene an (siehe Bild unten).

Viele Pfade anlegen
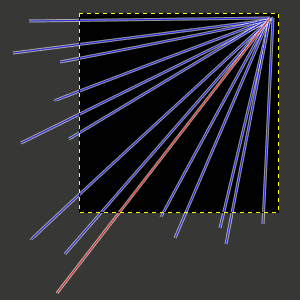
Das summiert sich zwar, je nach Strahlen, ist allerdings im Folgenden schnell abgearbeitet (siehe Bild unten).

Ansammlung von Pfaden
Pinsel Voreinstellungen – Pfad Nachzeichnen
Bevor die Pfade nachgezeichnet werden, müssen die Pinsel-Voreinstellungen getroffen werden. Ihr wählt eine Pinselspitze mit harter Außenkante. Die Größe wird variieren, kann für den Anfang aber auf 15-20 Stehen. Als Farbe dient erst einmal ein einfaches Weiß.
Wichtig ist, dass die Zeichendynamik auf Basic Dynamics eingestellt ist und in der Option für Zeichendynamik – Steigend aktiviert wurde (siehe Bild unten).

Pinsel Einstellungen
Zum Pfad Nachzeichnen wechselt ihr in die Ebenen-Palette und aktiviert die transparente Ebene. Als Nächstes geht es zurück zu der Pfade-Palette und aktiviert dort mit einem Klick einen Pfad eurer Wahl. Bei allen anderen stellt ihr die Sichtbarkeit am Auge-Icon auf Aus.
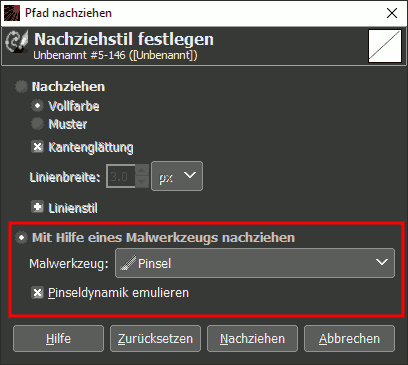
Jetzt ruft ihr über Bearbeiten – Pfad Nachzeichnen das entsprechende Dialogfenster mit den Settings auf und stellt dort ein: Mit Hilfe eines Malwerkzeugs nachzeichnen. Wählt dann den Pinsel und aktiviere Pinseldynamik emulieren (siehe Bild unten).

Pfad Nachzeichnen Settings
So arbeitet ihr euch von Pfad zu Pfad: Pfadebene aktivieren, dann Bearbeiten – Pfad Nachzeichnen (einmal vorgenommene Einstellungen bleiben erhalten). Stellt den bearbeiteten Pfad auf unsichtbar und mache das Gleiche beim nächsten Pfad und so weiter, bis alle Pfade abgearbeitet sind.

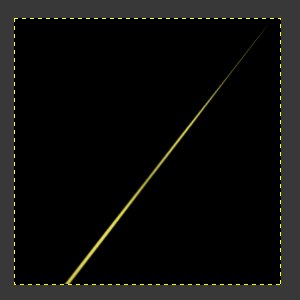
Ein erster Stroke
Um das Motiv ein wenig lebendiger zu gestalten, könnt ihr nach und nach die Größe/Dicke in den Pinsel-Voreinstellungen verändern. Werte von 5 bis 20 Pixel sind empfehlenswert (hängt natürlich auch von der Leinwandgröße ab).
Strokes gestalten
Die so erstellten Licht-Linien können über Ebenen nun beliebig weiter bearbeitet werden. Eine Möglichkeit ist es, die bemalte Ebene zu kopieren und den Gaußschen Weichzeichner darauf anzuwenden. So wird ein leichtes Glühen erzeugt.
Um die Strahlen einzufärben, kann eine neue Ebene mit Farbverlauf erstellt werden (beispielsweise Rot zu Orange). Den Ebenenmodus schaltet ihr auf Multiplikation und schon erstrahlen die eben noch weißen Linien in Farben (siehe Bild unten).

Ebenen-Aufbau
Natürlich funktioniert das Ganze auch mit geschwungenen Pfaden!










