Gimp 121 – Bevel & Emboss, Schrift
Eine schöne Schrift die vielen Gamern sicherlich bekannt ist, eignet sich aber auch für viele andere Motive und Logos. Ob steinern oder metallisch hängt nur von Farbe und Textur ab. Für diesen Effekt wird das Plugin Layer-Effects benötigt.
Skills: Intermediate [usr 2]
Plugin(s): Layer Effects
Download: Das Plugin für User von älteren Gimp-Versionen bis 2.8.22, inklusive Installations-Hinweisen. Download via Mediafire.
Download: Gimp-Arbeitsdatei mit dem Artikelbild, mit Ebenen. Download via Mediafire.
Beschreibung für: Gimp 2.8.22
Das Beispiel zeigt das Ergebnis dieses Effekts wie er im Beitragsbild zu sehen ist. In diesem Beitrag wird darauf weniger eingegangen. Beschrieben sind hauptsächlich die Einstellungen des Bevel & Emboss-Filters (Emboss – Prägen/erhaben ausarbeiten).

Bevel & Emboss Text Effekt
Vorarbeiten in Inkscape
Die ersten Schritte, das Anlegen der Schrift wurde hier in Inkscape vorgenommen. In Gimp kann man leicht auf die gleichen Ergebnisse kommen. Auch das Verrücken der Buchstaben (Kerning) funktioniert in Gimp auf die gleiche Weise.
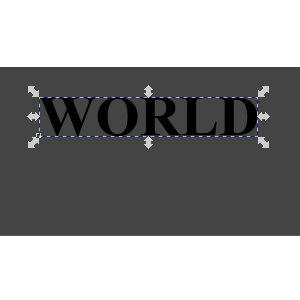
Zunächst wurden 3 Text-Objekte in Inkscape angelegt. In Gimp wären das einfach 3 Textebenen (siehe Animation unten).

Drei Textobjekte
Die Schrift ist eine Garamont Premier, habt ihr diese nicht installiert, findet ihr schnell einen ähnlich gut geeigneten Font auf den bekannten Schriftseiten im Netz.
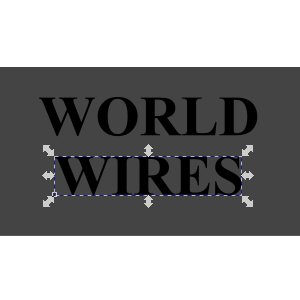
Im Gegensatz zu den meisten Buchstaben fällt auf das zwischen dem W und dem O sowie zwischen dem O und dem R recht große Lücken sind. Mit gedrückter ALT-Taste und den Pfeiltasten nach links und rechts lassen sich die Abstände fein justieren. Das funktioniert in Inkscape und in Gimp gleichermaßen (siehe Animation unten).

Kerning vornehmen
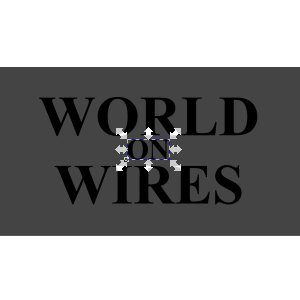
Der Abstand wird verringert, bis das Schriftbild ausgewogen erscheint (siehe Bild unten).

Angepasste Abstände
Dann verleiht ihr jedem Textobjekt (jeder Zeile einzeln) einen Farbverlauf. In Inkscape ist das sehr einfach. In Gimp würdet ihr bei jeder Textebene aus dem Alphakanale eine Auswahl (rechte Maustaste – Auswahl aus Alphakanal) erstellen und auf einer neuen Ebene die Auswahl mit einem Verlauf füllen (siehe Bild unten).

Text mit Verlauf füllen
Die Verlaufsfarben sind dunkel (dunkel Orange) von unten, nach oben heller (siehe Bild unten).

Textebenen mit Verläufen
Macht man das Ganze in Inkscape kann man leicht noch grafische Elemente zur Zierde beisteuern. Deswegen würde hier in Inkscape vorgebaut (siehe Bild unten).

Text mit Zier-Element
Die Hintergrundebene wurde in Inkscape dann gelöscht und der Text auf transparentem Hintergrund als PNG-Datei exportiert und in Gimp als Ebene wieder importiert (siehe Bild unten).

Als Ebene öffnen
Die importierte Bild-Ebene sollte dann dupliziert werden. In der Ebenenpalette in Gimp befinden sich dann bisher 3 Ebenen. Der farbige Untergrund und zwei Ebenen mit Text (siehe Animation unten).

3 Ebenen in Gimp
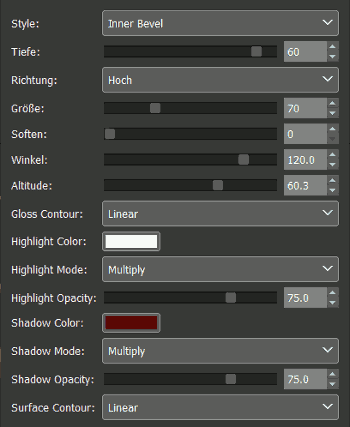
Ihr müsst nun nichts weiter tun als über den Reiter ScriptFu die Layer Effects und davon Bevel und Emboss anzuwenden. Gebevelt (abgeschrägt) wird nach innen (Inner Bevel). Die Tiefe bestimmt in dem Fall die Höhe, denn die Richtung steht auf Hoch. Soften wird nicht angewendet denn das würde die Schrift nicht kantig erscheinen lassen.
Altitude ist die Höhe (der Lichtquelle). Je niedriger Altitude ist, desto knalliger wird der Effekt/Kontrast. Mit Größe und Altitude kann man experimentieren, um verschieden starke Farbbereiche einzustellen (siehe Bild unten).

Bevel & Emboss-Settings
Das Ergebnis dieser Einstellungen ist ein deutlicher Effekt, 3D-artig mit Kanten (siehe Bild unten).

Ergebnis von Bevel & Emboss
Ein weiterer Layer Effects-Filter ist das Pattern Overlay. Damit wird ein Muster der freien Wahl über die Schrift gelegt und kombiniert sich gut mit Bevel & Emboss. So könnte beispielsweise auch eine Stein-Textur über die Buchstaben gelegt werden. Die Deckkraft kann auch deutlich weniger als 100 % sein. Oder man belässt es auf volle Deckkraft und reguliert die Transparenz auf der durch den Filter entstehende Ebene in der Ebenen-Palette. Auch der Ebenenmodus kann beispielsweise auf Multiplizieren gestellt werden (siehe Bild unten).

Pattern Overlay
Eine gewählte Texture, ein Pattern aus dem Gimp-Verzeichnis, kann sich günstig auf die Struktur des Materials auswirken (siehe Bild unten).

Pattern Overlay-Effekt
Zuletzt geht dann noch ein Filter aus der Layer Effects-Auswahl, nämlich Drop Shadow. Drop Shadow legt sich unter die gewählte Ebene und unterstützt den Dreidimensionalität. Die Shadow-Ebene kann nachträglich in der Transparenz und dem Abstand (durch einfaches Verschieben) nachjustiert werden (siehe Bild unten).

Drop Shadow-Effekt
Der Bevel & Emboss-Filter arbeitet sehr schnell. Man kann also, wenn immer STRG-Z zum rückgängig machen verwendet wird, in kurzer Zeit verschiedene Einstellungen austesten und das Erscheinungsbild so an seine Bedürfnisse anpassen.










