Gimp 126 – Kunstleder mit Voronoi
In diesem Tutorial laufen die Fäden und die Mühe der letzten Beiträge zusammen. Die vorangegangenen Kapitel zum Voronoi-Plugin waren die Vorarbeit für diesen Kunstleder-Effekt. Das Thema Kopieren und Verschieben von Pfaden wird hier ebenfalls behandelt.
Skills: Easy+
Plugin: Voronoi Path
Gimp Version: Gimp 2.8.22
Download: Download angelegte Voronoi-Pfade in Gimp-File. Download via Mediafire.

Beispiele Voronoi Leder
Dokument einrichten
Wie so oft beginnt alles damit sich ein neues Dokument (Leinwand genannt bei Gimp) einzurichten. Für diesen Test wurde ein Maß von 300 x 300 Pixel verwendet.
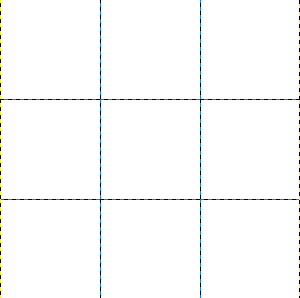
Da wir mit Pfaden arbeiten die dupliziert und verschoben werden ist es nötig sich Hilfslinien einzurichten. Über Bild – Hilfslinien – Hilfslinien anlegen öffnet ihr euch ein Dialogfenster in dem horizontale und vertikale Hilfslinien hinzugefügt werden können. Die Abstände betragen immer 100 Pixel. So wird das Dokument in 3 x 3 Felder aufgeteilt (siehe Bild unten).

Hilfslinien einrichten
Nun kommt das Pfadwerkzeug zum Einsatz. Normalerweise bestehen Pfade aus Strecken. Eine Strecke von A nach B ist im Prinzip das mindeste. Geometrische Formen bestehen in der Regel aus mehreren Linien mit Nodes an den Kanten. Hier ist das anders, weil mit dem Voronoi-Plugin gearbeitet wird.
Mit gehaltener SHIFT-Taste klickt ihr euch durch das Feld oben links. Vermeidet dabei das Punkte übereinanderliegen und nicht über das Feld hinaus reichen. Das Ergebnis wird sein das sich einzelne Punkte bilden (siehe Bild unten).

Shift – Mausklick zum Punkte setzen
Zur besseren Vorstellung wie es am Ende aussehen wird, ist unten ein Screenshot abgebildet (siehe Bild unten).

Ziel: Voronoi-Pfad
Bevor es so weit ist, muss man aber auf die Eigenarten hinweisen, die diese Arbeitsweise mitbringt. Die Pfad-Punkte in dem Feld werden nämlich unsichtbar, sobald das Verschieben Werkzeug aktiviert wird, um Kopien des Pfades auf die anderen Felder zu verschieben. Einzig und alleine ein Kreuz-Icon wird euch zur Orientierung dienen (siehe Animation unten).

Einziger Orientierungspunkt
In der Pfad-Palette markiert ihr die Pfadebene mit der rechten Maustaste und wählt Pfad duplizieren.
Zum umplatzieren des Duplikats wird das Verschieben-Werkzeug verwendet. In den Werkzeugeinstellungen aktiviert ihr das Pfad verschieben-Icon und wechselt auf Aktiven Pfad verschieben (siehe Bild unten).

Icon & Pfad verschieben aktivieren
Eigenarten beim Verschieben
Was in diesem Fall eigentlich sozusagen blind erledigt wird, ist in der Animation unten visualisiert. Das Duplikat des Feldes links oben wird verschoben und man sieht auf dem Bildschirm nur den kreuzförmigen Marker. Dieser wird zum Rand oben links des zweiten Feldes gezogen. Die Kopie dieses Pfads wird dann nicht zum Rand links oben des dritten Feldes gezogen, sondern wieder zum Rand links oben des mittleren Feldes.
Der Dreh- und Angelpunkt einer neuen Kopie richtet sich immer wieder ganz link außen und oben aus!
Über die rechte Maustaste und die Option sichtbare Pfade verbinden werden die 3 Pfade verschmolzen. Jetzt beginnt das Duplizieren und verschieben Reihenweise von oben nach unten. Auch hier setzt sich der Marker immer wieder nach ganz links oben (siehe Animation unten).

Pfad verschieben über Marker
In der Pfad-Palette sieht dieser Vorgang folgendermaßen aus: Der linke obere Pfad (das Original) wird dupliziert und verschoben. Dieser mittlere Pfad wird dupliziert und auch verschoben. Davon macht ihr eine Kopie und verschiebt auch diesen Pfad. Diese 3 Pfade vereinigt ihr dann über die Pfad-Ebenen und sichtbare Pfade vereinen. Das macht die erste obere Reihe.
Diese Reihe wird dupliziert, nach unten in den mittleren Bereich verschoben, wiederum dupliziert und nach ganz unten verschoben. Am Ende verschmelzt ihr auch diese 3 Pfad-Ebenen und benennt sie sinnvoll um in beispielsweise Pfad-All In One (siehe Animation unten).

Pfade duplizieren und vereinen
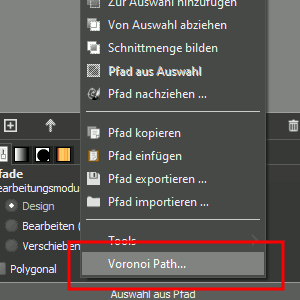
Die übrig gebliebene einzige Pfadebene klickt ihr mit der rechten Maustaste an und wählt ganz unten Voronoi-Path aus. Es folgt ein Fenster und ihr bestätigt dort mit OK (siehe Bild unten).

Voronoi Path… starten
Voronoi Pfad
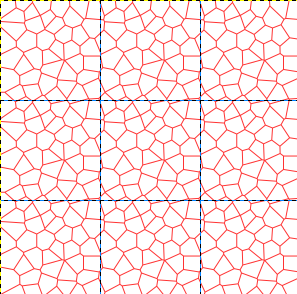
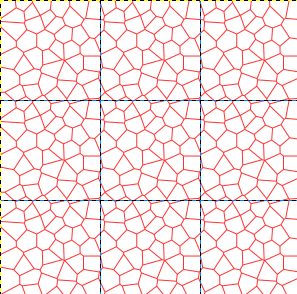
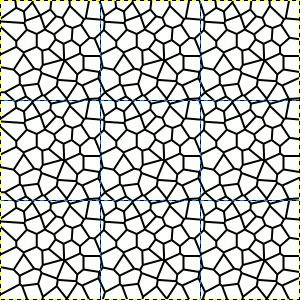
Ausgegeben wird euch dann das neue Voronoi Muster, bestehend aus einer großen Anzahl von Vielecken, die dadurch entstehen, dass die Punkte mit Linien miteinander verbunden worden sind (siehe Bild unten).

Fertig generiertes Voronoi-Muster
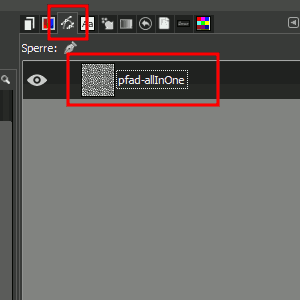
In der Pfade-Palette ist die Voransicht der Pfadebene jetzt mit einem sichtbaren Pfad dargestellt (siehe Bild unten).

Sichtbarer Voronoi-Pfad
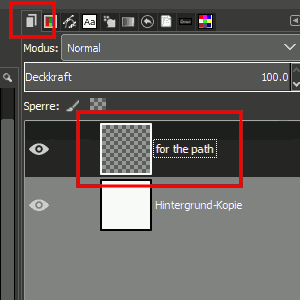
Noch ist der Pfad auf der Arbeitsfläche nicht sichtbar, dazu muss er erst nachgezeichnet werden. Dafür wird in der Ebenenpalette eine neue Ebene angelegt. Sie kann transparent sein, oder auch mit Weiß gefüllt sein. In diesem Beispiel wurde eine transparente Ebene angelegt, darunter befindet sich eine weitere mit weißer Füllung (siehe Bild unten).

Ebene für Pfad nachzeichnen
Dann wendet ihr Bearbeiten – Pfad nachzeichnen mit einer geringen Strichstärke an. Eine Kopie dieser Ebene wird anschließend mit der weißen Hintergrundebene verbunden (Pfadebene – rechter Mausklick – Mit darunter liegender Ebene vereinen) (siehe Bild unten).

Nachgezeichneter Voronoi-Pfad
Soweit die Vorbereitungen. Es folgt die Gestaltung des Kunstleders.
Bump Map-Filter
Die Vorbereitungen für das Bump Mapping ist es weitere Ebenen hinzuzufügen. Benötigt wird ganz oben eine Ebene mit der Grundfarbe für das Material. Darunter liegt eine Kopie der soeben erstellten Ebene mit dem nachgezeichneten Pfad. Diese Ebene wird über Filter – Weichzeichnen – Gaußscher Weichzeichner minimal weichgezeichnet (Wert 2 bis 3 bei Gimp 2.8.22 und circa 1.0 bei Gimp 2.10.x).
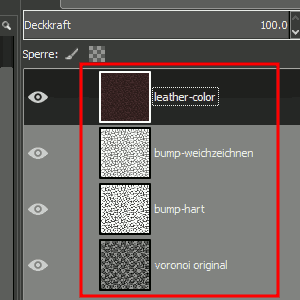
Die beiden anderen im Bild sichtbaren Ebenen sind die original Voronoi-Pfade und gefüllte Ebene ohne Weichzeichner. Diese liegen dort für alle Fälle, falls man Änderungen vornehmen möchte/muss (siehe Bild unten).

Ebenen für Bump Mapping
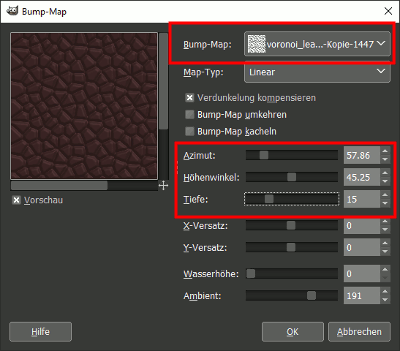
Über Filter – Abbilden – Bump Map öffnet sich das nötige Dialogfenster mit Settings für das Bump Mapping. Als Bump-Map ist die entsprechend benannte Ebene zu wählen. Die Einstellungen bestimmen die Gestaltung. Azimut (für den Lichteinfall zuständig), der Höhenwinkel und Tiefe sind die sich am deutlichsten auswirkenden Werte (siehe Bild unten).

Bump Map Settings
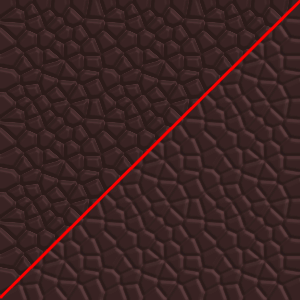
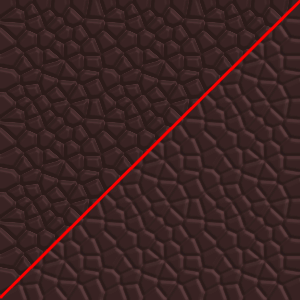
Im Bild unten sind zwei verschiedene Versionen des Bump Mapping abgebildet. Die Einstellungen sind wie man sieht unterschiedlich und dementsprechend anders wirkt die Beschaffenheit des Materials (siehe Bild unten).

Beispiele Voronoi Leder
Weitere Varianten sind mit weiteren Einstellungen natürlich möglich.
Kunstleder über Lichteffekte
Statt des einfachen Bump-Mappings über den gleichnamigen Filter gibt es noch die Möglichkeit die Lichteffekte (Filter – Lichteffekte) für das Kunstleder zu verwenden. Die Lichteffekte bedienen gleich 3 Bereiche: das Licht (Umgebungslicht, Punkt und Spotlight), die Materialbeschaffenheit (Glanz etc.), das Bump Mapping und sogar ein Environment (wirkt sich auf Spiegelungen aus) kann hinzugerechnet werden (siehe Bild unten).

Material via Lichteffekte (Filter)
Der Filter Lichteffekte bedarf einer etwas ausführlicheren Erklärung, daher wurde dazu ein extra Beitrag mit einer ausführlichen Beschreibung verfasst.