Gimp 127 – Radar Monitor Animation 1/2
Die Arbeitsweise dieser Radarschirm Animation ähnelt bis zu einem gewissen Grad meinem Beitrag der EKG Kurvenlinie. Für den Radar-Monitor werden allerdings eine andere Verlaufsart verwendet und der Umgang mit Ebenen wurde um einiges verändert.
Skills: Intermediate [usr 3]
Plugin: Nein

Preview
Neues Bild
Die Maße eines neuen Dokuments soll 320×320 Pixel betragen (groß für eine Animation, aber besser für die Beschreibungen in einem Tutorial.
Am günstigsten ist es, das Dokument in der Ausgabegröße, oder minimal größer anzulegen. Skaliert ihr die Animationen im Nachhinein, kann es vorkommen das einzelne Bilder leicht aus ihrer Position springen.
Ebenen, Auswahl, Pfade
Es beginnt mit den Materialien und Motiven. Derzeit kann man davon ausgehen, dass in diesem Stadium zwei Ebenen ausreichen. Eine schwarze Hintergrundebene und eine für den Verlauf des Radars vorerst ebenso nur mit schwarz gefüllt (siehe Bild unten).

Start Szenario, Zwei Ebenen
Hilfreich sind zwei Hilfslinien. Den Dialog dazu öffnet ihr unter Bild – Hilfslinien – Hilfslinien in Prozent (siehe Bild unten).

Hilfslinien für Zentrum
Über die Hilfslinien legt ihr euch das Zentrum des Bildes fest (siehe Bild unten).

Leinwand Zentrum
Kreisauswahl
Mit dem Ellipsenauswahl-Werkzeug zieht ihr mit gehaltener SHIFT-STRG-Tasten einen Kreis, aus dem Zentrum des Bildes auf. Es soll außen ein Rand bleiben! SHIFT-STRG gewährleistet hier einmal das der Kreis rund bleibt und aus dem Zentrum heraus, nach außen gezogen werden kann (siehe Bild unten).

Kreisauswahl mit Rand
Auswahl zu Pfad
Diese Auswahl soll gesichert werden. Auswahl sichern funktioniert über Auswahl – Nach Pfad. Die Ameisenlinie bzw. die Auswahl bleibt dadurch erhalten. In diesem Fall erwünscht (siehe Bild unten).

Auswahl zu Pfad
Verlaufsart festlegen
Für der Monitor wird ein Verlauf benötigt. Um genau zu sein: Einen konisch asymmetrischen Verlauf. Zu erhalten bei den Werkzeugeinstellungen. Habt ihr diesen Reiter/Palette nicht, öffnet sie euch unter Fenster – Andockbare Dialoge – Farbverläufe.
Verlauf einstellen
Die benötigten Verlaufs-Farben sucht man in der Liste mit Angeboten vergeblich. Daher muss ein neuer Verlauf mit den Wunschfarben angelegt werden. Dazu klickt ihr das Verlaufs-Werkzeug und rechts, in den Werkzeug-Einstellungen finde ihr dann die Verläufe. Hier klickt ihr auf Neuen Verlauf (siehe Bild unten).

Neuer Verlauf
Das Ergebnis ist ein Standardverlauf von Schwarz nach Weiß (siehe Bild oben)

Neuer Standardverlauf
Dann klickt ihr mit der rechten Maustaste unterhalb der Verlaufs-Vorschau auf die Leiste (rechte Maustaste) und wählt Segment mittig teilen aus (siehe Bild unten).

Segment mittig teilen
Ihr klickt wieder in die Leiste unter der Vorschau und wählt einmal Farbe des linken Endpunktes und einmal Farbe des rechten Endpunktes und vergebt für links den Farbwert #169f30 (ein Grünton) und für rechts #000000 (Schwarz). 
Die Nodes (dreieckige Anfasser) verschiebt ihr wie im Bild unten zu sehen (siehe Bild unten).

Verschobene Nodes
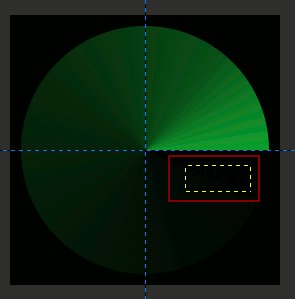
Die Ebene Radar (über der Hintergrundebene) sollte markiert sein und die Kreisauswahl noch bestehen. Um den Verlauf aufzutragen, ziehe ich eine gerade Linie vom Bildzentrum, nach rechts außen (siehe Bild unten).

Verlauf ziehen (von Mitte nach rechts)
Der Radarschirm steht.
Die Schrift
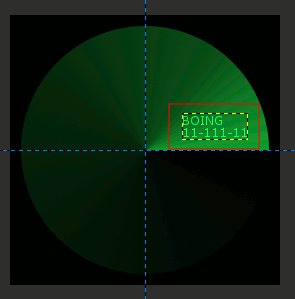
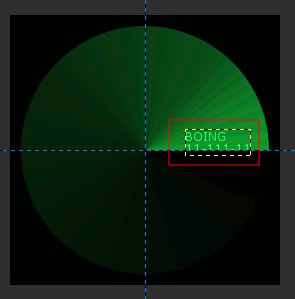
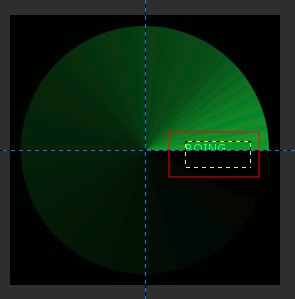
Für die Schrift muss hier folgende Aufgabe gelöst werden: Sie soll, um das Ganze einfach zu halten, im Bereich des Radars erscheinen und außerhalb des Radars verschwinden. Die Überlegung ist, dass mit einem Ebenenmodus zu realisieren. Der gesuchte Ebenen Modus ist: Division. Die Schrift wird in einem Grauton angelegt. Hexwert ist: #6f6f6f.
Je dunkler der Farbwert der Schrift (Richtung Schwarz), desto heller die Schrift. Je heller der Farbwert der Schrift (Richtung Weiß), desto dunkler die Schrift. Zieht ihr den Text nun aus dem Bereich des Radars in den schwarzen Bereich, verschwindet die Schrift automatisch. Das zeigt, dass der Ebenenmodus Division genau das richtige ist (siehe Animation unten).

Ebenenmodus funktioniert
Jetzt, wo das Problem gelöst ist, könnt ihr euch weitere Flugkörper eintragen. Empfehlenswert ist alle Textebenen in eine Ebenen-Gruppe auszulagern, um die Übersicht zu behalten.
In diesem Fall müssen alle Textebenen wieder auf den Ebenen-Modus Normal zurückgesetzt werden und stattdessen der Überordner Ebenen-Gruppe auf Division eingestellt werden. Den Ebenen-Ordner lässt sich anschließend zu klappen.