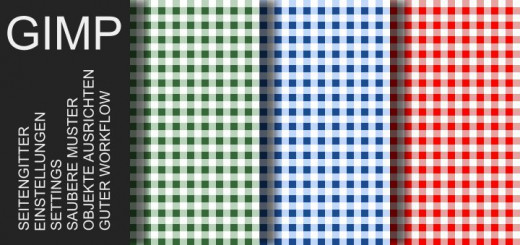
Gimp 142 – Voronoi Kunstleder, Lichteffekte
Der Kunstledereffekt über Lichteffekte ist eine schöne Arbeit. Noch einmal schöner wirkt das Ganze wenn statt dem gewöhnlichen Bump-Mapping, die Lichteffekte angewendet werden. Das Licht verteilt sich dadurch eindrucksvoller und seidenmatt auf der Voronoi-Textur.
Skills: Easy
Addon: Voronoi Plugin
Gimp Version: Gimp 2.8.11
Download: Gimp Datei mit Bump-Ebene und Leder in verschiedenen Farben. Download via Mediafire.
Die Arbeitsschritte entsprechen eingangs exakt der in Beitrag 126 beschriebenen Vorgehensweise, unterscheiden sich dann aber doch im weiteren Verlauf. Zur Wiederholung sind auch hier noch einmal die gleichen Parts mit aufgeführt. Wem die Bearbeitung mit dem Voronoi-Plugin bekannt ist, kann gleich zum letzten Teil weiter springen.

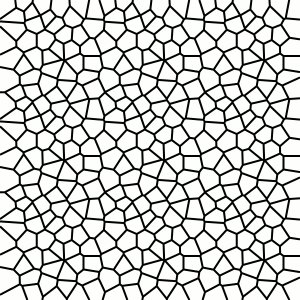
Final Example
Dokument einrichten
Wie so oft beginnt alles damit sich ein neues Dokument (Leinwand genannt bei Gimp) einzurichten. Für diesen Test wurde ein Maß von 300 x 300 Pixel verwendet.
Da wir mit Pfaden arbeiten die dupliziert und verschoben werden ist es nötig sich Hilfslinien einzurichten. Über Bild – Hilfslinien – Hilfslinien anlegen öffnet ihr euch ein Dialogfenster in dem horizontale und vertikale Hilfslinien hinzugefügt werden können. Die Abstände betragen immer 100 Pixel. So wirddas Dokument in 3 x 3 Felder aufgeteilt (siehe Bild unten).

Hilfslinien einrichten
Nun kommt das Pfadwerkzeug zum Einsatz. Normalerweise bestehen Pfade aus Strecken. Eine Strecke von A nach B ist im Prinzip das mindeste. Geometrische Formen bestehen in der Regel aus mehreren Linien mit Nodes an den Kanten. Hier ist das anders, weil mit dem Voronoi-Plugin gearbeitet wird.
Mit gehaltener SHIFT-Taste klickt ihr euch durch das Feld oben links. Vermeidet dabei das Punkte übereinanderliegen und nicht über das Feld hinaus reichen. Das Ergebnis wird sein das sich einzelne Punkte bilden (siehe Bild unten).

Shift – Mausklick zum Punkte setzen
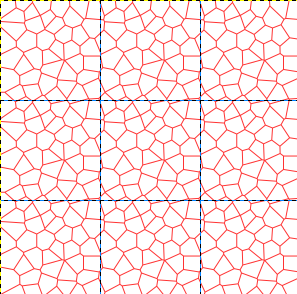
Zur besseren Vorstellung wie es am Ende aussehen wird, ist unten ein Screenshot abgebildet (siehe Bild unten).

Ziel: Voronoi-Pfad
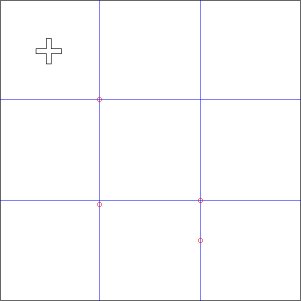
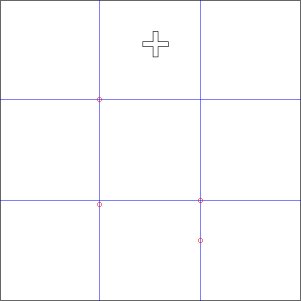
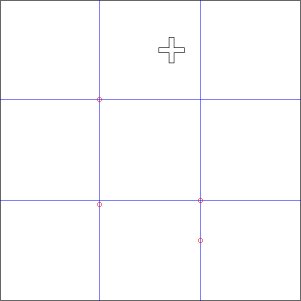
Bevor es so weit ist, muss man aber auf die Eigenarten hinweisen, die diese Arbeitsweise mitbringt. Die Pfad-Punkte in dem Feld werden nämlich unsichtbar, sobald das Verschieben Werkzeug aktiviert wird um Kopien des Pfades auf die anderen Felder zu verschieben. Einzig und alleine ein Kreuz-Icon wird euch zur Orientierung dienen (siehe Animation unten).

Einziger Orientierungspunkt
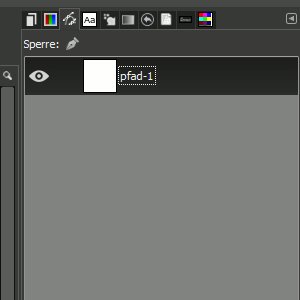
In der Pfad-Palette markiert ihr die Pfadebene mit der rechten Maustaste und wählt Pfad duplizieren.
Zum umplatzieren des Duplikats wird das Verschieben-Werkzeug verwendet. In den Werkzeugeinstellungen aktiviert ihr das Pfad verschieben-Icon und wechselt auf Aktiven Pfad verschieben (siehe Bild unten).

Icon & Pfad verschieben aktivieren
Pfade verschieben
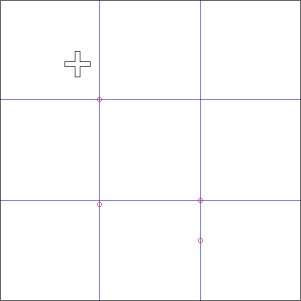
Was in diesem Fall eigentlich sozusagen blind erledigt wird, ist in der Animation unten visualisiert. Das Duplikat des Feldes links oben wird verschoben und man sieht auf dem Bildschirm nur den kreuzförmigen Marker. Dieser wird zum Rand oben links des zweiten Feldes gezogen. Die Kopie dieses Pfads wird dann nicht zum Rand links oben des dritten Feldes gezogen, sondern wieder zum Rand links oben des mittleren Feldes.
Der Dreh- und Angelpunkt einer neuen Kopie richtet sich immer wieder ganz link außen und oben aus!
Über die rechte Maustaste und die Option sichtbare Pfade verbinden werden die 3 Pfade verschmolzen. Jetzt beginnt das Duplizieren und verschieben Reihenweise von oben nach unten. Auch hier setzt sich der Marker immer wieder nach ganz links oben (siehe Animation unten).

Pfad verschieben über Marker
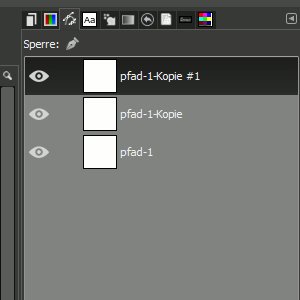
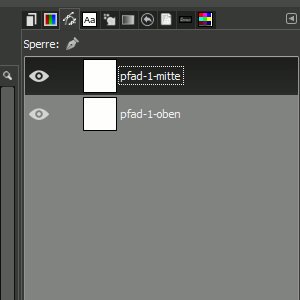
In der Pfad-Palette sieht dieser Vorgang folgendermaßen aus: Der linke obere Pfad (das Original) wird dupliziert und verschoben. Dieser mittlere Pfad wird dupliziert und auch verschoben. Davon macht ihr eine Kopie und verschiebt auch diesen Pfad. Diese 3 Pfade vereinigt ihr dann über die Pfad-Ebenen und sichtbare Pfade vereinen. Das macht die erste obere Reihe.
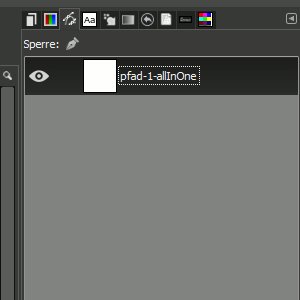
Diese Reihe wird dupliziert, nach unten in den mittleren Bereich verschoben, wiederum dupliziert und nach ganz unten verschoben. Am Ende verschmelzt ihr auch diese 3 Pfad-Ebenen und benennt sie sinnvoll um in beispielsweise Pfad-All In One (siehe Animation unten).

Pfade duplizieren und vereinen
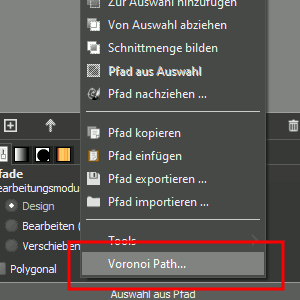
Die übrig gebliebene einzige Pfadebene klickt ihr mit der rechten Maustaste an und wählt ganz unten Voronoi-Path aus. Es folgt ein Fenster und ihr bestätigt dort mit OK (siehe Bild unten).

Voronoi Path… starten
Voronoi Pfad
Ausgegeben wird euch dann das neue Voronoi-Muster bestehend aus einer großen Anzahl von Vielecken, die dadurch entstehen, dass die Punkte mit Linien miteinander verbunden worden sind (siehe Bild unten).

Fertig generiertes Voronoi-Muster
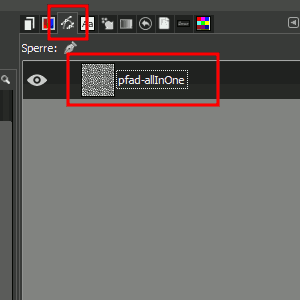
In der Pfade-Palette ist die Voransicht der Pfadebene jetzt mit einem sichtbaren Pfad dargestellt (siehe Bild unten).

Sichtbarer Voronoi-Pfad
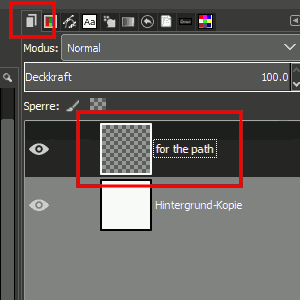
Noch ist der Pfad auf der Arbeitsfläche nicht sichtbar, dazu muss er erst nachgezeichnet werden. Dafür wird in der Ebenenpalette eine neue Ebene angelegt. Sie kann transparent sein, oder auch mit Weiß gefüllt sein. In diesem Beispiel wurde eine transparente Ebene angelegt, darunter befindet sich eine weitere mit weißer Füllung (siehe Bild unten).

Ebene für Pfad nachzeichnen
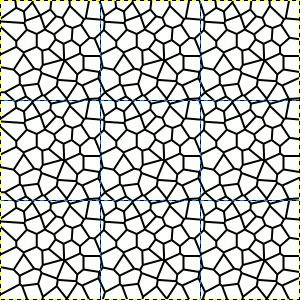
Dann wendet ihr Bearbeiten – Pfad nachzeichnen mit einer geringen Strichstärke an. Eine Kopie dieser Ebene wird anschließend mit der weißen Hintergrundebene verbunden (Pfadebene – rechter Mausklick – Mit darunter liegender Ebene vereinen) (siehe Bild unten).

Nachgezeichneter Voronoi-Pfad
Eine Kopie dieser Ebene bearbeitet ihr dann mit Filter – Weichzeichnen – Gaußscher Weichzeichner (siehe Animation unten).

Voronoi weichzeichnen
Eine weitere Kopie wird zusätzlich mit Farben – Helligkeit/Kontrast bearbeitet. Es geht darum die Helligkeit weiter aufzuziehen um die Zeichnung des Kunstleders für den Bump-Effekt abzuscxhwächen (siehe Bild unten).

Farben – Helligkeit/Kontrast
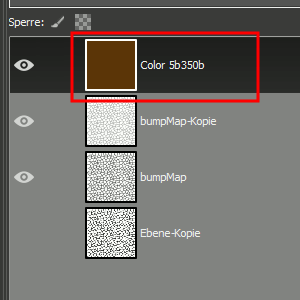
Letztendlich sollten sich 4 Ebenen in der Palette befinden. Die Bump-Ebenen sollten entsprechend benannt werden, damit sie im Lichteffekte-Dialog leichter auffindbar sind. Die oberste Ebene ist eine einfache Farbfläche in der Farbe des Kunstleders. Man sollte den Farbton heller als den Wunschwert einstellen, denn der Effekt Licht und Schatten dunkelt das Bild insgesamt noch einmal ab. Dafür erscheinen aber die gewünschten Lichtreflexe (siehe Bid unten).

Ebenenpalette
Soweit die Vorbereitungen. Es folgen die Materialeigenschaften des Kunstleders, die über die Lichteffekte eingestellt werden.
Bild vergrößern
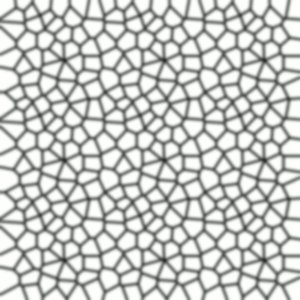
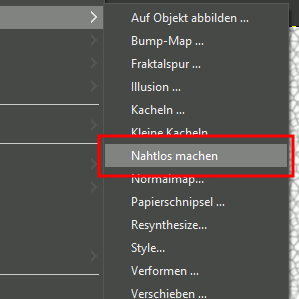
Wer möchte oder muß kann das Bild/die Leinwand vergrößern. Vorher wendet ihr aber bei dem Muster in Originalgröße den Filter – Abbilden – Nahtlos machen an. Das Muster wird daraufhin leicht unscharf erscheinen, ein Zustand der allerdings gewollt ist, so funktioniert das Nahtlos nachen (siehe Bild unten).

Filter – Abbilden – Nahtlos machen
Jetzt stellt ihr die Größeüber Bild – Leinwandgröße auf dass neue, größere Maß ein (siehe Bild unten).

Neue Leinwandgröße
Die Musterebene könnt ihr dann Reihe an Reihe auf der Fläche verteilen. Durch das Nahtlos machen sollten relativ wenige Übereinstimmungen an den Kanten entstehen (siehe Bild unten).

Fläche mit Muster füllen
Lichteffekte
Alles ist jetzt bereit für die Lichteffekte. Die im folgenden beschriebenen Einstellungen können je nach Bildgröße und Farbe variieren. Markiert in der Ebenenpalette wird jetzt die Ebene die mit einer Farbe gefüllt ist.
Erster Schritt bei Filter – Licht und Schatten – Lichteffekte sind die allgemeinen Einstellungen (Reiter 1). Hier kontrolliert ihr den Abstand der Lichtquelle zur Oberfläche (siehe Bild unten).

Allgemeine Einstellungen
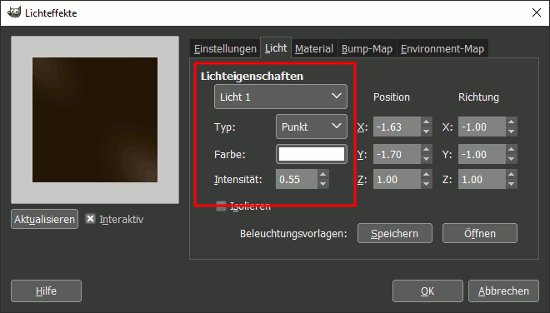
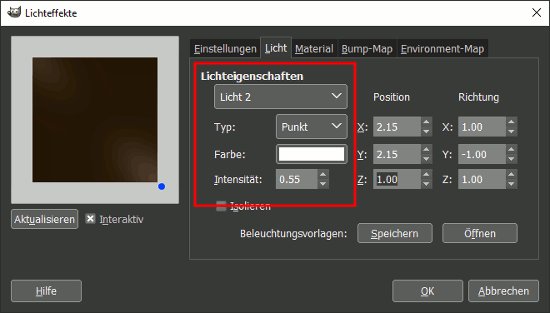
Der nächste Reiter fürgt und/oder entfernt Lichtquellen. Zur Verfügung stehen 6 Lichtquellen die jede einzeln eingestelt werden können. Über Typ läßt sich die Form des Lichtkegels bestimmen. Großen Einfluss hat auch die Intensität (siehe Bild unten).

Lichtquellem, Position und Intensität
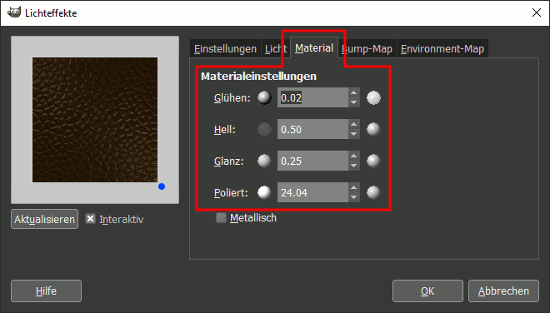
Danach folgen Material-Einstellungen zur Materialbeschaffenheit. Das Kunstleder sollte nicht vollkommen glänzen sondern eher Seidenmatt wirken (siehe Bild unten).

Material-Einstellungen
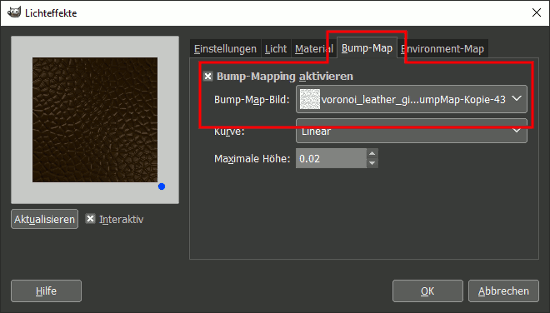
Zuletzt kommt die BumpMap hinzu. Als Quelle wählt ihr eure Graustufenebene aus und stellt die Maximale Höhe ein. In diesem Fall wird sie stark reduziert, denn auch Kunstleder hat nur feine Erhebungen die aber fein glänzen sollen (siehe Bild unten).

BumpMap Settings
ES kann durchaus möglich sein das ihr den ein oder anderen Reiter/Bereich noch einmal besuchen werdet um den Effekt insgesamt noch einmal zu justieren. Je feiner die Einstellungen aufeinander abgestimmt sind, desto eindrucksvoller der Effekt (siehe Animation unten).

Effekt in verschiedene Größen
Die Oberfläche läßt sich leicht in unterschiedlichen Farben darstellen. Wie schon erwähnt kann es dann bei gleicher Bildgröße zu unterschiedlichen Einstellungen der Lichteffekte kommen. Für das schwarze Kunstleder diente eine Farbebene in einem dunkleren Grauton, nicht schwarz. Abgedunkelt wurde das von den Lichteffekt-Einstellungen dann ausreichend (siehe Animation unten).

Final Example