Inkscape 008 – Werkzeuge Part 3/3
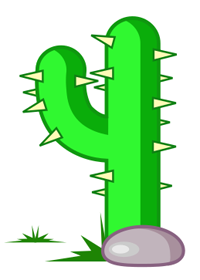
In dieser dritten Variante von Kakteen, erhält der Kaktus einen Zweig (haben Kakteen Zweige!?) Dieses Kakteengewächs beginne ich nicht mit Objekten, sondern es wird gänzlich aus einem einzigen Pfad erstellt, der weiter bearbeitet wird.
Pfad-Werkzeug
Hier nutze ich wie gesagt das Pfadwerkzeug. Ich ziehe damit nur eine einzige Linie, aus der das gesamte Gewächs modelliert wird.
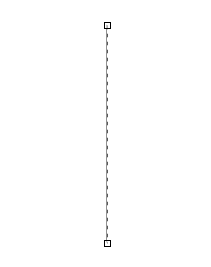
Mitten auf den leeren Arbeitsbereich ziehe ich mit gedrückter STRG-Taste einen senkrechten Pfad. Die STRG-Taste deshalb, weil Pfade so gerade verlaufen. Oder in 15° Schritten schräge stellen lassen (siehe Bild unten).
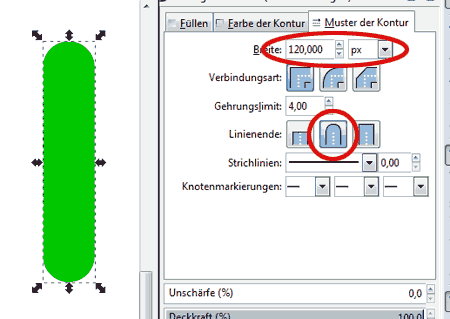
Ein Pfad ist im Grunde nur ein Strich – ein Strich kann keine Füllung haben. Aber ein Strich kann eine Stärke/Breite haben. Daher weise ich dem Pfad über den Füllung und Kontur-Dialog eine Strichstärke von 120 Pixeln zu. Außerdem soll die Linie runde Enden bekommen und klicke daher das entsprechende Symbol (siehe Bild unten).
Der Kaktus kann nun schon erahnt werden. Dieses Objekt kopieren ich einmal. Entweder per Shortcut STRG-C, oder über Bearbeiten – Kopieren.
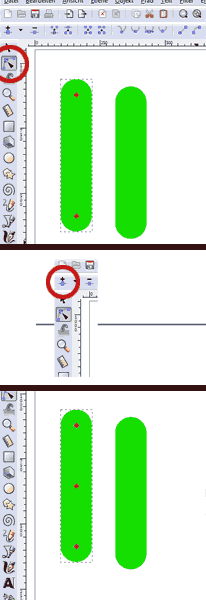
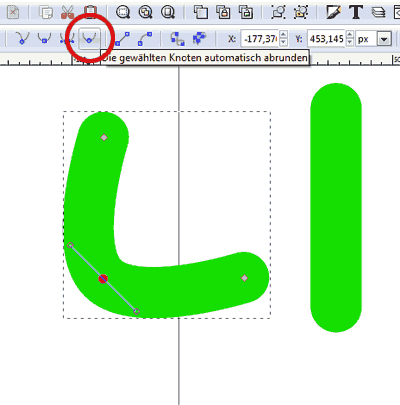
Ich wechsele zum Pfad bearbeiten Werkzeug und klicke eins der beiden Objekte. Es sollten daraufhin zwei Ankerpunkte erscheinen, die ich beide markiere (siehe Bild unten).
Zwischen die beiden Nodes möchte ich noch einen weiteren Knoten haben. Durch ein Klick auf das Pluszeichen, oben bei den Optionen wird mir genau in der Mitte, zwischen den beiden enden einen neuen Node setzen (siehe Bild oben).
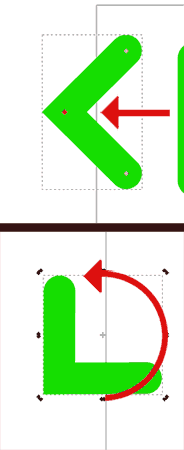
Dieser neue mittlere Anker wird jetzt mit dem Anker bearbeiten-Werkzeug markiert und nach Links verschoben. Anschließend mit dem Auswahl-Werkzeug das gesamte Objekt um 45° Grad rotieren (siehe Bild unten).
Node-Modus umwandeln
Die entstandene Ecke möchte ich jetzt abrunden. Dazu klicke ich den Anker (Pfad bearbeiten Werkzeug) in der Ecke an und klicke oben die Option Knoten automatisch abrunden an. Der aktuelle Stand sollte wie unten ausschauen (siehe Bild unten).
Mit dem Pfad bearbeiten-Werkzeug kann man die Ecke jetzt bearbeiten bis die Form gefällt.
Ist man mit der Form zufrieden, wählt man das Auswahl-Werkzeug an und skaliert den Zweig proportional kleiner als der Stamm. Wird der Zweig dabei gravierend dünner, kann das über die Konturstärke korrigiert werden.
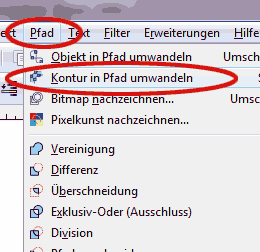
Beide Teile, Zweig und Stamm müssen in zwei Schritten konvertiert werden. Der erste Schritt ist Pfad – Objekt in Pfad umwandeln und gleich danach Pfad – Kontur in Pfad umwandeln. Aus dem Pfad wurde jetzt ein Pfadobjekt, eine Form.
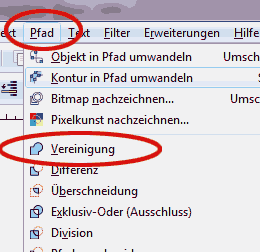
Zuletzt werden beide Formen markiert und über Pfad – Vereinigen zusammengefügt (siehe Bild unten).
Alles wie gehabt
Ab jetzt sollte alles reine Routine sein. Es werden die gleichen Arbeitsschritte wie bei Kaktus 1 und Kaktus 2 angewendet und/oder sind dort nachzulesen.
Im Schnelldurchgang: Der Kaktus wird vier (4) mal kopiert. Einer bekommt eine Kontur, aber keine Füllung. Der andere eine hellgrüne Farbe, aber keine Kontur. Der dritte dunkelgrün, der vierte eine ganz andere Farbe, zur Unterscheidung.
Der dunkelgrüne und der andersfarbige werden voneinander ausgeschnitten. Übrig bleibt die Schattenseite des Kaktus.
Alle drei übrig gebliebenen Teile werden übereinandergelegt, damit sie die Pflanze ergeben und am Ende kommen die Stacheln hinzu.