Inkscape 017 – Biegen, verzerren, Pfadeffekte
Durch das Verbiegen von Objekten kann man großartige Effekte erzielen. Auch für Text sind Pfadeffekte gut geeignet. Gerade Text kann dadurch mit wenigen Handgriffen verformt und somit in Aussage und Informationsgehalt deutlich unterstützt werden.
Skills: Easy
Plugin: Nein
Grundsätzlich kann man alles, was eine Form hat verbiegen und/oder verzerren. Wichtig ist hierbei nur, das ein Objekt, oder ein Text vorher in Pfade umgewandelt wurde. Das Konvertieren in einen Pfad geschieht über Bearbeiten – Pfad – Objekt in Pfad umwandeln.
Die zwei Pfadeffekte, um die es hier geht, sind Biegen und Hüllen-Verformung. Das Endergebnis kann aussehen wie im Beispielbild.
Als Beispiel werden zwei separate Textzeilen geschrieben. Beide Textobjekte klickt ihr an und führt wie schon erwähnt Pfad – Objekt in Pfad umwandeln aus. Das ist wichtig, sonst klappt es nicht.
Biegen
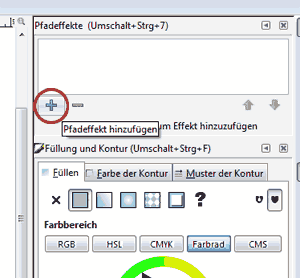
Ihr markiert den ersten Satz und ruft die Effekte über Pfad – Pfadeffekte auf. Ein neues Dialogfenster öffnet sich rechts neben dem Arbeitsbereich. Hier drückt man nun auf das Pluszeichen und wählt Biegen (siehe Bild unten).
Was hier benötigt wird, ist Pfad verbiegen. Mit einem Klick aktiviert ihr diesen Arbeitsmodus. Der Text erhält dadurch eine durchgehend grüne Linie. Diese Linie kann man beliebig verbiegen. So einfach entsteht z. B. die Wellenform (siehe Bild unten).
Es können dieser grünen Linie auch weitere Ankerpunkte hinzufügt werden. Dazu hält man STRG-ALT gedrückt und klickt an der gewünschten Stelle, wo dann ein zusätzlicher Ankerpunkt entsteht.
Hüllen-Verformung
Kommen wir zur Hüllen-Verformung. Die funktioniert fast genauso wie das Biegen, hat nur mehrere Linien, an denen man ziehen kann.
Ihr markiert den zweiten Text und falls noch nicht geschehen wandelt ihr auch diesen Text über Pfad – Objekt in Pfad umwandeln in einen Pfad um. Über Pfad – Pfadeffekte fügt ihr einen Effekt die Hüllen-Verformung hinzu (siehe Bild unten).
Und auch dazu bekommen man jetzt weitere Bearbeitungsmöglichkeiten angeboten. Ihr könnt nun munter an 4 weiteren Pfaden ziehen und euren Text nach Belieben verzerren (siehe Bild unten).
Hinweise zu den Ankerpunkten
Egal ob beim Biegen oder der Hüllen-Verformung: Man kann Ankerpunkte wie gesagt hinzufügen und den Typ ändern. Veränderte Typen wären beispielsweise aus einem eckigen Ankerpunkt einen weichen, runden Ankerpunkt machen.
Fährt man mit der Maus über die Icons, gibt es zu den einzelnen Varianten sogenannte Tool-Tipps, die euch die Auswahl erleichtern.