Inkscape 018 – Texteffekt, Typografie nein Danke
In diesem Tutorial verwende ich nur die Standard-Textwerkzeuge, um Text zu gestalten. Inkscape stellt von Haus aus schon einige Features bereit, welche zur Text-Ausrichtung und Gestaltung hilfreich beitragen. Beginner geeignetes Tutorial mit typografischem Anspruch.
Skills: Easy
Plugins: Nein
Download: Das Beitragsbild als SVG-Datei. Download via Mediafire.
Typografie
Typografie ist der Begriff, der die Gestaltung von Text beschreibt. Es gibt dazu Regeln, die normalerweise sogar in einem entsprechenden Unterrichtsblock vermittelt werden. Solche Regeln besagen zum Beispiel wie groß der Abstand zwischen den einzelnen Buchstaben zu sein hat, wann, wie und wo er verändert werden darf, wie viele Schriftarten in einem Dokument maximal angewendet werden dürfen.
Grundlegende Informationen dazu findet man in einem bekannten PDF-Dokument von Christoph Bier mit dem Titel typokurz – Einige wichtige typografische Regeln. Das Dokument beschreibt die wichtigsten Grundregeln in kurzer, gut verständlicher Form. PDF kann man sich hier kostenlos downloaden.
Text spliten – Variante 1
Damit jeder einzelne Buchstabe individuell gestaltet werden kann ist es am günstigsten den Text zu zerlegen. Dazu gibt es zwei Möglichkeiten.
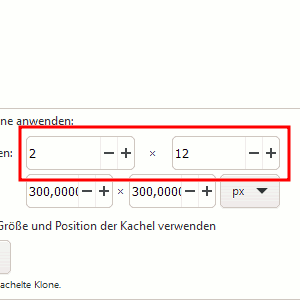
Moglichkeit 1 ist etwas aufwendiger als die zweite Variante und führt über Bearbeiten – Klonen – Gekachelte Klone. Ihr unter Spalten die Anzahl der Buchstaben ein, klont einen einzigen Buchstaben und splitet den Text dann über Bearbeiten – Klonen – Klonverbindung auftrennen. Im unten abgebildeten Beispiel erhaltet ihr zwei Zeilen mit jeweils 12 Buchstaben (siehe Bild unten).

2 Zeilen x 12 Spalten = 24 Buchstaben
Die Buchstaben sind sauber in Reihen und Spalten aufgelistet und können einzeln, weiter als einzelne Textobjekte verwendet werden (siehe Animation unten).

24 Buchstaben zur freien Gestaltung
Text spliten – Variante 2
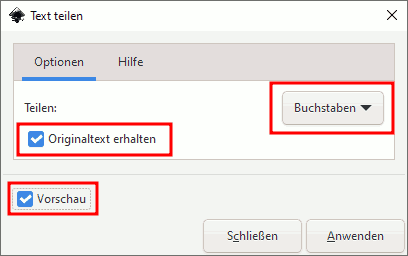
Bei Möglichkeit 2 legt ihr den Text komplett als Wörter und Zeilen an und wendet dann Erweiterung – Text – Text teilen an. In den Settings wählt ihr Buchstaben aus. Der Text wird dann in einzelne Buchstaben zerlegt (siehe Bild unten).

Text anfertigen
Festgelegt wird das der Text in Buchstaben zerlegt werden soll, der Originaltext soll erhalten bleiben und die Vorschau zeigt euch wie es ausschauen wird (siehe Bild unten).

Text teilen Settings
Ihr erhaltet als Ausgabe eine Kopie des Originaltexts und alle Buchstaben einzeln zerlegt, die weiterhin wie Text bearbeitet werden kann (siehe Animation unten).

Original Textblock, plus Buchstaben
Text gestalten
Den Text zu gestalten ist sehr einfach. Die einzelnen Buchstaben erhalten jeder einzelne jeweils eine Schriftart. Man kann natürlich auch hin und wieder eine Schriftart mehrmals, sozusagen als Erkennungsmerkmal verwenden. Die Buchstaben können bei einem solchen Motiv gekippt, mit Hintergrundfeldern und eingefärbt sein (siehe Bild unten).

Pro Buchstabe eine Schriftart
Bemerkenswert ist allerdings das auch ein solches Schriftbild nicht komplett ohne Typografie auskommt. Als Kerning wird der Vorgang bezeichnet die Zeichenabstände anzupassen. Es gibt Buchstaben die aufgrund ihrer Form und im Zusammenspiel mit einem benachbarten Buchstaben größere oder kleinere Lücken aufweisen.
Bei normal geschriebenem Text wird der Abstand dadurch reguliert, indem man den Textcursor zwischen zwei Buchstaben gesetzt wird und bei gedrückter ALT-Taste und den Pfeil-Tasten nach links und rechts Abstände ausgeglichen werden können (siehe Animation unten).

Kerning (Abstand regulieren)
Auch bei unserem Bild, vielmehr gerade bei dem Motiv Bild ist die Regulierung der Zeichenabstände um so wichtiger, weil durch die unterschiedlichen Schriftarten ansonsten die Lesbarkeit verloren gehen kann. Man kommt also im Prinzip auch hier nicht um Typografie herum (siehe Bild unten).

Einzelne Buchstaben beweglich










