Inkscape 024 – Pfade interpolieren 2/2
In diesem Teil 2 des Tutorials zeige ich, wie man durch Interpolieren Verformungen und Verfärbungen erreichen kann. Anschließend werden noch interessante geometrische Gebilde aus Pfaden durch Interpolieren erstellt.
Skills: Easy
Plugin: Nein
Interpoliert werden können Formen zu Formen, Farben zu Farben und beide Möglichkeiten lassen sich auch kombinieren. Auch Pfade lassen sich in der Form zueinander interpolieren. Zu allem findet ihr hier leichtverständliche Beispiele.
Form Interpolieren
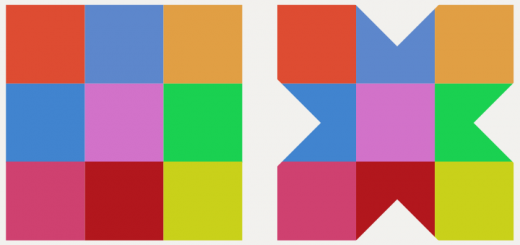
Zuerst zieht ihr euch zwei Formen auf, die ihr über das Interpolieren verformen möchtet. Links liegt im Beispiel ein Fünfeck, rechts davon ein Stern mit 5 Strahlen (siehe Bild unten).

Fünfeck zu Stern interpolieren
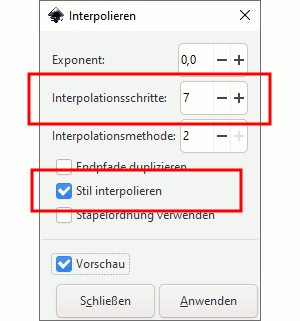
Beide Objekte werden nun in einem großzügigen Abstand zueinander auf einer Linie (horizontale Achse) ausgelegt. Erst markiert ihr beide Formen, dann wendet ihr Erweiterungen – Aus Pfad erzeugen – Interpolieren an. Interpolationsschritte sind 7 und es sollen die Endpfade dupliziert werden (siehe Bild unten).

Objekte interpolieren
Ausgegeben werden zwischen den Originalen Objekten daraufhin 7 Kopien die sich langsam zueinander verformen (siehe Bild unten).

Interpolation Ausgabe
Solche Objekte lassen sich beispielsweise als GIF-Datei, als eine Art Morphing-Animation ausgeben. Ihr exportiert dazu die Formen als Einzelbilder und fügt sie in Gimp als Animation zusammen (siehe Animation unten).

Interpolation als Animation
Die Animation zeigt das Fünfeck wie es zu einem Stern verformt wird. Man kann in der Animation sehr schön sehen, wie das Interpolieren die Formen berechnet. Die flachen Seiten des Fünfecks knicken langsam ein. Je mehr Schritte bei der Interpolation angewendet werden, desto feiner die Übergänge und natürlich auch mehr Einzelbilder in der Animation (siehe Bild unten).
Farben/Stil interpolieren
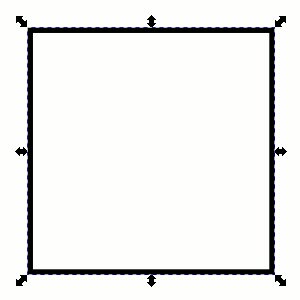
Für das nächste Beispiel reichen zwei Quadrate aus, die aber unterschiedlich eingefärbt sind. Das Startobjekt blau, das Zielobjekt rot (siehe Bild unten).

Gleiche Objekte, andere Farbe
Auch diese Objekte verteilt ihr auf der x-Achse in angemessenem Abstand. Dann wendet ihr die Interpolation an. Um den Farb-Effekt zu erreichen, muss man im Dialog-Fenster von Interpolieren zusätzlich den Haken bei Stil interpolieren setzen (siehe Bild unten).

Stil interpolieren
Das Ergebnis ist, dass sich die Farbe vom Blau aus, langsam zu einem Rot entwickelt. Diese Methode eignet sich, unter anderem auch, um sich Farbtabellen zu erstellen (siehe Bild unten).

Ergebnis: Farbübergang
Auch diese Interpolation kann als Animation ausgegeben werden (siehe Animation unten).

Farbübergang als Animation
Pfade interpolieren
Die Idee ist: Man nehme Formen, ohne Füllung, nur mit Konturen versehen und interpoliert die so entstandenen Pfade. Dadurch sollten sich doch interessante Strichzeichnungen erstellen lassen.
Dabei unterscheidet sich die Technik in keiner Weise von dem bisher üblichen Vorgehen. Was sich unterscheidet, sind lediglich die Objekte, die ausschließlich aus offenen Pfaden bestehen. Die kann man sich selbst, mit dem Pfadwerkzeug erstellen, oder aus vorgegebenen Formen (Kreis, Rechteck usw.) erzeugen.
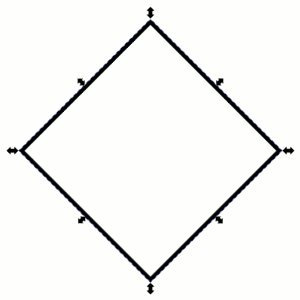
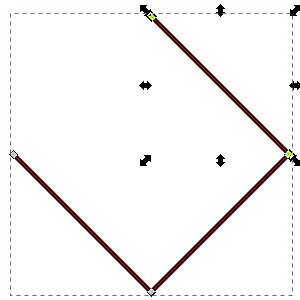
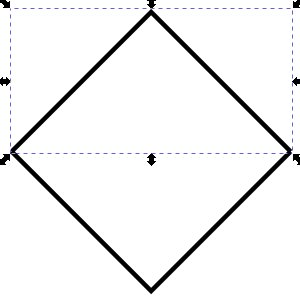
Man ziehe ein Quadrat auf und rotiert das um 45° damit eine Raute entsteht (siehe Animation unten).

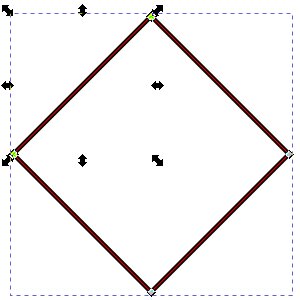
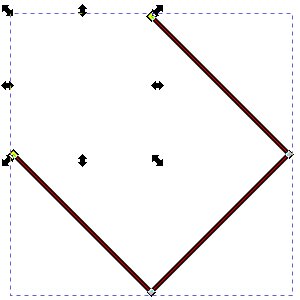
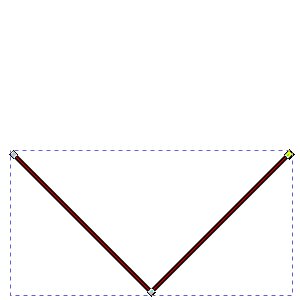
Das Objekt wird in einen Pfad umgewandelt. Im Anker bearbeiten Modus wird die linke Strecke zwischen den Anfassern angeklickt. Zwei Anfasser werden dadurch automatisch markiert. Es wird Pfad zwischen zwei Knoten auftrennen angewendet. Der oberste Anker wird markiert und gelöscht, wodurch eine Art V-Form entsteht (siehe Animation unten).

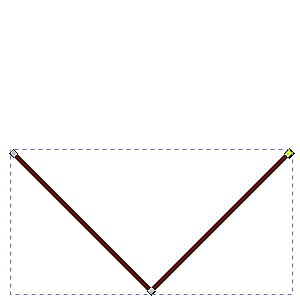
Jetzt wird in altbewährter Weise interpoliert. Die V-Form wird dupliziert und vertikal gespiegelt. Die neue Form wird so weit nach oben verschoben, das die Endpunkte der beiden Objekte aneinanderliegen (siehe Animation unten).

Duplizieren, spiegeln, verschieben
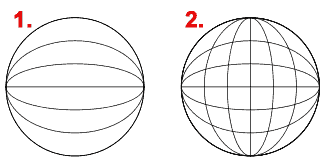
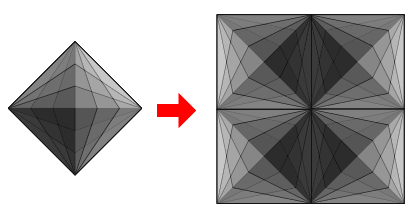
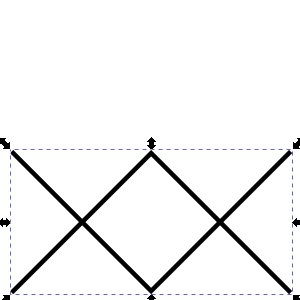
Beide Objekte werden markiert und interpoliert. Herauskommen sollte eine Konstruktion wie im Bild unten unter Punkt 1 zu sehen ist. Die komplette Form wurde noch einmal dupliziert, um 90° Grad gedreht und über der anderen Form platziert. Heraus kommt ein Gitter wie es unter Punkt 2 zu sehen ist.
Genau das gleiche System wird bei der Kugel mit dem Koordinatensystem angewendet. Kugelform aufziehen. Keine Füllung, nur eine Kontur. Objekt wird in Pfad umgewandelt. Eine Hälfte der Kugel löschen, indem die Strecke und Anker gelöscht werden. Halbkugel dann duplizieren und nach oben verschieben. Wie gehabt Interpolieren. Neues Objekt duplizieren, drehen und übereinanderlegen.
Möchte man jetzt nicht gerade Strichzeichnungen, lassen sich den beiden einzelnen Teilen Farben zuweisen. Einem Teil Weiß, dem anderen Teil schwarz. Dann wird interpoliert. Alle Teile werden gruppiert, die Deckkraft der Farbe gesenkt, dupliziert, gedreht.
Wie man sieht, ist das Interpolieren ein leistungsstarkes Werkzeug mit dem sich bei einfacher Handhabung interessante Grafiken und Animationen bauen lassen.