Inkscape 036 – SVG-Grafik für Web
Nachdem im letzten Artikel Argumente für die Verwendung des SVG-Format genannt wurden, geht es in diesem Beitrag um die Umsetzung. Das Beispiel eines einfachen Buttons zeigt die Vorteile eine SVG Datei auch für Webanwendungen zu verwenden.
Skills: Basics
Plugin: Nein
Beispiel
Die Beispiel-HTML-Seite mit eingebundener SVG-Grafik zeigt das der Button als Vektorgrafik, im SVG-Format in jeder Größe, immer gleich gut ausschaut.
Button in wenigen Schritten
Grundform für den Beispiel-Button ist ein Rechteck. Über die Verformen-Nodes (Dreifachklick auf das Objekt) werden die Ecken abgerundet. Mit gehaltener STRG-Taste verformt sich der Button gleichmäßig rund (siehe Animation unten).

Ecken abrunden
Danach erhält der Schalter einen linearen Verlauf von unten nach oben. Die Anfasser können separat markiert werden. So kann jedem Node eine eigene Farbe zugewiesen werden. Man muß dabei auch beachten das der runde Node bei einem linearen Farbverlauf immer auf Transparent steht, was auch hier unerwünscht ist (siehe Animation unten).

Linerarer Verlauf mit Nodes
Um die Transparenz auf deckend umzustellen stellt man einfach in der RGBA-Einstellung die letzten beiden Werte von 00 (für transparent) auf FF für eine zu 100 % deckende Farbe um. RGBA bedeutet Rot, Grün, Blau und die letzten beiden Werte für Alpha/Deckkraft (siehe Bild unten).

Alpha Transparenz umstellen
Der Verlauf erhält nun seine Fraben von unten (dunkel) nach oben, eine hellere Farbe (siehe Bild unten).

Verlaufsfarben zuweisen
Mit STRG-D dupliziert ihr dann den Button und stellt von dem Verlauf eine flächige, voll deckende dunklere Farbe um. Dieses Objekt senkt ihr dann ab und verschiebt es leicht versetzt nach oben. Das Oval dient als abgeschattete Kante (siehe Animation unten).

Duplikat als Schatten unterlegt
Zuletzt wählt ihr eine coole Schriftart als Beschriftung des Buttons, in einer hellen Farbe (siehe Bild unten).

Button mit Beschriftung
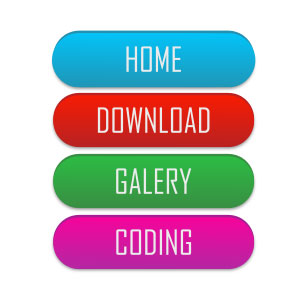
Mehreren Duplikaten des Buttons könnt ihr unterschiedliche Farben zuweisen und erhaltet so gleich ein ganzes Sortiment an Schaltern (siehe Bild unten).

Buttons für Funktionen
SVG – Skalierbarkeit
Warum eignen sich nun SVG-Grafiken für Webseiten? Der Grund dafür liegt in der freien Skalierbarkeit. Bei SVG-Dateien handelt es sich um Vektor Grafiken und die bestehen aus Flächen, statt aus Pixeln. Flächen bleiben in der Vektorgrafik-Sprache immer Flächen.
Ein Kreis besteht beispielsweise aus einem Mittelpunkt und einem Umfang der von einer Farbe ausgefüllt ist. Dieser Kreis wird immer, egal in welcher Größe als Kreis beschrieben. In diesem Fall sind die Formen Buchstaben (siehe Bild unten).

Objekte als Umrisszeichnung (Vektor)
Egal wie groß man an das Objekt heranzoomt, die Kanten bleiben immer gleich scharf gezeichnet. Das ist das besondere an der Vektorgrafik, es entsteht kein Qualitätsverlust durch verpixeln (siehe Bild unten).

Vektorgrafik vergrößert
Anders ist das bei einer Pixelgrafik. Dort sind Flächen mit Pixeln aufgefüllt, wovon alle Pixel bestimmte Farben haben. Skaliert man eine Pixelgrafik entstehen grobe, sichtbare Pixel und die Grafik wird unansehnlich. Man müßte für verschieden große Webobjekte dementsprechend mehere Dateien in verschiedenen Größen anlegen/bauen (siehe Bild unten).

Vergrößerte Pixelgrafik
Diese Mühe bleibt einem bei Vektorgrafiken erspart. Man fertigt nur einmal eine Grafik an und kann sie beliebig groß skalieren.










