Inkscape 041 – Banderole mit Drehen & Scheren
Auch kleine Grafiken wollen erst einmal erstellt werden. Hier wird einen Eyecatcher in Form einer Banderole erstellt. Alle benötigten Bauteile entstehen nacheinander, aus nur einem einzigen Rechteck, das immer wieder dupliziert wird.
Skills: Easy
Plugins: Nein
Hilfslinien zum Konstruieren
Um drei horizontale Hilfslinien anzulegen werden aus dem oberen Lineal neue Hilfslinien herausgezogen. Der Reihe nach, von oben nach unten, wird jede einzelne Hilfslinie mit einem Doppelklick markiert und kann dann die Positionen nummerisch festlegen.
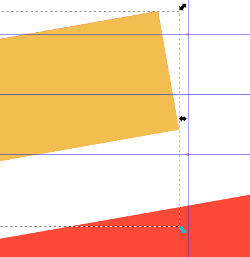
Oberste Hilfslinie, y-Achse: 800 – Unterste Hilfslinie, y-Achse: 750 – Hilfslinie in der Mitte, y-Achse: 775 Dann kommen zwei Hilfslinien aus dem linken Lineal hinzu. Die Positionen: Ganz linke Hilfslinie, x-Achse: 100 – Hilfslinie rechts daneben, x-Achse: 330
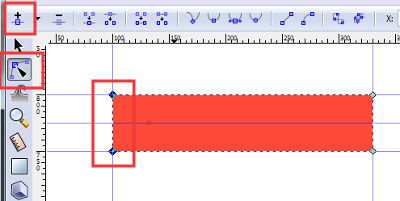
Als Nächstes wird ein Rechteck benötigt. Mit dem Rechteckwerkzeug ein Rechteck aufziehen und genau in das durch die Hilfslinien markierte Feld einpassen (siehe Bild oben). Über Pfad – Objekt in Pfad umwandeln wird die Rechteckform konvertiert. Danach wird es kopiert und die Kopie an einen Platz verschoben, wo sie nicht stört.
Dann widmen wir uns wieder dem Original. Von diesem werden, mit dem Pfad bearbeiten-Werkzeug, die beiden Anker ganz links ausgewählt und ein neuer zusätzlicher Node erzeugt (siehe Bild unten).
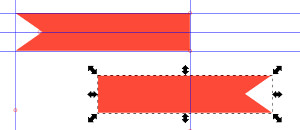
Dieser mittlere Anker wird mit gedrückter STRG-Taste nach rechts verschoben, so das links zwei Spitzen entstehen. Durch gedrückte STRG-Taste kann sich der Node nicht nach oben oder unten verschieben. (siehe Bild unten).
Platzieren und drehen
Das Original, jetzt mit spitzen Enden, wird noch einmal mit STRG-D dupliziert gespiegelt und zueinander platziert (siehe Bild unten).
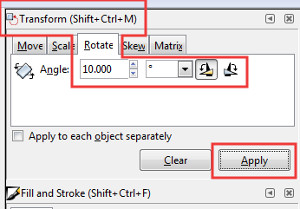
Beide Objekte werden mit dem Shortcut STRG-G gruppiert. Oder alternativ über Objekt – Gruppieren. Über Objekt – Transform oder mit dem Shortcut SHIFT-STRG-M wird das entsprechende Dialogfenster geöffnet. Dort werden die unten abgebildeten Einstellungen vorgenommen (siehe Bild unten).
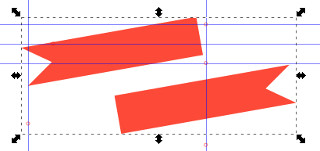
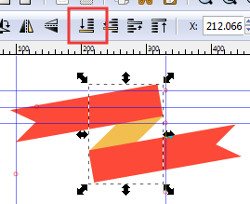
Nun zu dem beiseite geschobenen Objekt. Diese wird ebenfalls, mit der gleichen Einstellung, gedreht und bekommt eine hellere Farbe. Dieses Teilstück wird nun exakt über das obere Teil der Banderole gelegt. Wichtig ist das die rechten Kanten genau übereinander liegen (siehe Bild unten).
Die Nodes der linken Seite werden nun mit dem Pfad bearbeiten-Werkzeug markiert und genau auf die linken Kanten der unteren Banderole gelegt. Auch hier bitte recht sorgfältig vorgehen (siehe Bild unten).
Das hellere Verbindungsstück muss jetzt nur noch in den Hintergrund abgesenkt werden, indem man den Button in den Optionen anklickt (siehe Bild unten).
Die Banderole selbst wäre damit fertiggestellt. Was noch fehlt, ist Text.
Text erstellen und Scheren
Jetzt erstellt ihr euch zwei Textzeilen. Nicht Text mit zwei Zeilen, sondern wirklich zwei separate Textfelder. Schriftart ist ganz normal Inkscape Standard: Sans-Serif Schriftgröße 28. Nur bei dem Wort Kürze wird der Schriftstil auf Bold (fett) gestellt. Beiden Zeilen werden geschert. Durch das Scheren rotieren sie um 10° und neigen sich zusätzlich.
Der Text erhält eine Farbe, zum Beispiel Weiß und wird auf der Banderole platziert.
Drehen und scheren ist anfangs immer ungewohnt. Mit ein wenig Übung macht es dann sogar Spaß zu sehen wie es immer lockerer von der Hand geht. Man kann es sogar, als kleine Denksportaufgabe betrachten die Winkel im ersten Anlauf richtig zu bestimmen.