Inkscape 050 – Buntstifte, Variante 2
Dieses Tutorial ist eine kleine Steigerung eines früheren Beitrags zum gleichen Thema. Der Unterschied besteht darin, dass in diesem Fall statt einfacher Farbflächen Farbverläufe angewendet werden, wodurch die Stifte lebendiger und farbenfroher wirken.
Skills: Easy
Plugin: Nein
Vorlage
Die Vorlage wird auf einer ganz unten liegenden Ebene und sollte und Schloss-Symbol gesperrt werden, damit sie nicht irrtümlich verschoben werden kann.
Vorlage abpausen
Das erste zu bearbeitende Teil ist der Stift-Mitte. Dazu ziehe ihr euch eine Rechteckform auf und rundet sie über die Anfassern ab. Diese Anfasser erscheinen, wenn ihr das Objekt mit einem dreifachen Klick markiert. Passt vorne alles, ziehe ihr die Form hinten ein wenig länger, damit sie übersteht (siehe Bild unten).
Was hinten übersteht, wird abgeschnitten, denn hinten soll der Stift gerade enden. Dazu ziehe ihr euch ein weiteres Rechteck ohne Rundungen auf, legt es links an und wendet Pfad – Differenz an (siehe Bild unten).
Das Mittelteil wird zweimal dupliziert, einmal nach oben und einmal nach unten verschoben. Beide Teile werden in der Breite angepasst. Die Rundungen passe ihr vorne, mit dem Pfad bearbeiten-Werkzeug an der Vorlage an (siehe Bild unten).
Farbverläufe
Mit dem Pfad bearbeiten-Werkzeug wählt ihr als Erstes das mittlere Objekt. Bei den Füllungen stellt ihr linearer Verlauf ein. Es erscheinen die Verlaufs-Anfasser die ich verschiebe wie es in der Animation unten zu sehen ist.
Danach stelle ihr die Farben ein. Der Start-Anfasser (quadratischer Node) bekommt die Farbe e32828ff und der runde End-Anfasser bekommt f6713bff als Farbe. Bitte daran denken, dass die Deckkraft an beiden Enden 100% beträgt (siehe Animation unten).
So arbeite ihr euch jetzt von Objekt zu Objekt. Das obere Seitenteil bekommt ebenfalls den schräg verlaufenden linearen Verlauf. Startfarbe ist e34c28ff und die Endfarbe ist f6863bff (siehe Animation unten).
Zuletzt bekommt das untere Seitenteil noch einen schrägen linearen Verlauf mit den Farben, unten b72222ff und unten e33a22ff (siehe Animation unten).
Nun schrägt ihr die Kanten am Ende des Stiftes oben und unten ab (siehe Animation unten).
Stand der Dinge sollte jetzt die fast Stiftform sein, wie sie im Bild unten zu sehen ist.
Stift und Mine
Um die Stiftspitze zu erstellen, setzte ihr erst einmal zur besseren Übersicht die Deckkraft der Vorlage herab. Die Vorlage sollte gerade noch so zu sehen sein (siehe Bild unten).
Mit dem Pfadwerkzeug zieht ihr euch dann ein Dreieck auf, das Ende zum Stift rundet ihr etwas ab, damit es nachher deckend unter dem Stift zum Liegen kommt (siehe Animation unten).
Dieses Dreieck, bzw. das Holz im Inneren des Stifts bekommt nun wieder einen linearen Verlauf, von unten nach oben heller werdend. Die Farben sind unten a5873dff und oben f8e8bdff (siehe Animation unten).
Mithilfe der Anheben- und Absenken-Buttons aus der Kontrollleiste senke ihr die Buntstiftspitze ab, bis alle lackierten Teile über dem Holz liegen (siehe Animation unten).
Zuletzt kommt noch ein Dreieck für die Mine dazu. Die Rundung der Mine geht dieses Mal in Richtung der Minenspitze und erhält die Farbe c92f2bff (siehe Animation unten).
Lichtreflex für Stift- und Mine
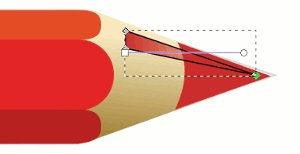
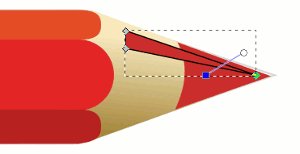
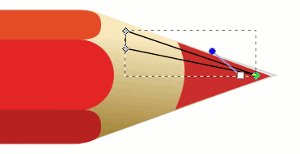
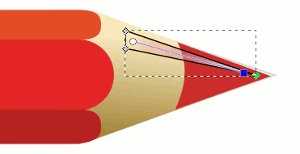
Für den Lichtreflex erstelle ihr euch ein sehr spitzes Dreieck mit der Spitze in Richtung Minenspitze. Dazu reichen drei Klicks mit dem Pfadwerkzeug aus, ganz eckig, ohne zusätzliche Anfasser.
Die Kontur wird beseitigt und stattdessen bekommt dieses Dreieck einen linearen Verlauf mit der Farbe Weiß für die Sitze und 100 % deckender Farbe. Oben verläuft der Verlauf transparent aus.
In Zahlen (Hexadezimal) bedeutet das unten #ffffffff und oben #ffffff00. (Die letzten 2 Werte bezeichnen die Deckkraft (Alpha)).
Final
Ist der rote Stift soweit fertig, dann markiert ihr alle Teile und wendet Objekt – Gruppieren an. Somit werden alle Teile zusammengefasst und können gemeinsam skaliert, platziert und/oder rotiert werden.
Man kann die Stifte trotz der Gruppierung immer noch bearbeiten und individuell anpassen. Mit dem Pfad bearbeiten-Werkzeug können die einzelnen Elemente des Stiftes angewählt und verändert werden. So lassen sich auch in diesem Zustand verschiedene Farbversionen von einem Objekt anfertigen (siehe Bild oben).