Inkscape 054 – UV-Map für Blender bemalen
In diesem Tutorial zeige ich, an einem einfachen Beispiel, wie man eine UV-Map die in Blender entstanden ist, in Inkscape bemalt und als Textur abspeichert, die dann wiederum in Blender verwendet wird.
Skills: Easy
Plugin: Nein
Download 1: Die fertige Textur im Inkscape SVG-Format liegt bei Mediafire als Download bereit
Download 2: Die fertige Texture, im PNG-Format, ohne SVG liegt ebenfalls bei Mediafire zum Download bereit.
Dokument einstellen und UV Import
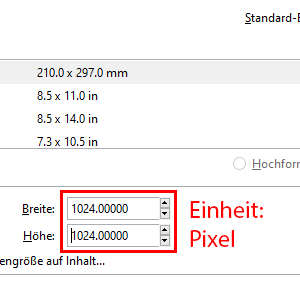
In Inkscape benötigt ihr ein Dokument das die Größe der zu importierenden Map hat. Unter Datei – Dokumenteneinstellungen… werden die Maße von 1024 x 1024 Pixel eingetragen (siehe Bild unten).

Dokument anpassen
Über Datei – Import oder den Shortcut STRG-I wird das benötigt Bild importiert. Über das entsprechende Dialogfenster läßt sich anschliessend eintragen wie das Bild importiert werden soll. In diesem Fall wählt ihr Verknüpfung, denn es wird nur eine Vorschau der UV-Map benötigt. Das Bild wird somit nicht in die Grafik eingebunden, sondern liegt nur als Vorschau vor. Bei der Auflösung wählt ihr Standard (siehe Bild unten).

Bild Importieren (STRG-I)
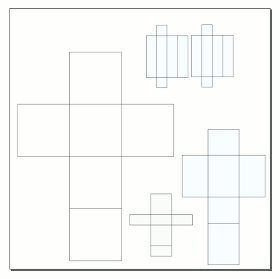
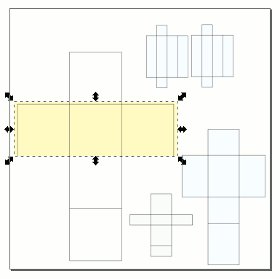
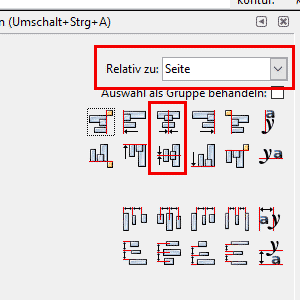
Über den Ausrichten und verteilen Dialog platziert ihr das Bild dann mittig auf der Vorlage (siehe Bild unten).

Vorlage ausrichten
Bisher haben wir also eine Ebene und die beinhaltet die importierte UV-Map als unsere Malvorlage. Diese Ebene sperrt ihr über das Vorhängeschloss-Icon um zu verhindern dass das Bild irrtümlich markiert und verschoben wird.
Bemalen
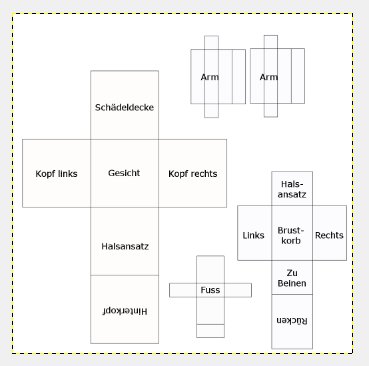
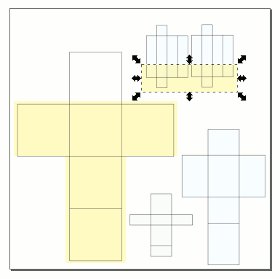
Mit der Rechteckform zieht ihr euch dann die Bereiche auf wie sie die Blender-Vorlage vorgibt. Bedenkt dabei, das durch das Abwickeln manche Bildteile auf dem Kopf stehen. Im Bild unten wurden solche Bereiche durch eine auf dem Kopf stehende Beschriftung gekennzeichnet (siehe Bild unten).
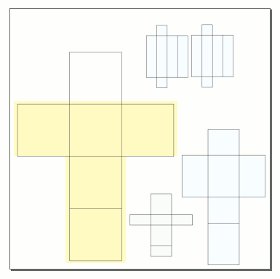
Farbgebung
Als Erstes erstellt ihr eine neue Ebene und schiebt sie unter die Ebene mit der UV-Map. Die mit dem Rechteckform-Werkzeug angelegten Flächen füllt ihr dann in der entsprechenden Farbe. Die Streifen unterhalb der Arme sind die Hände und müssen entsprechend eingefärbt werden (siehe Animation unten).
Dann kümmert ihr euch um die Haare auf dem Kopf, den Kopfseiten, dem Hinterkopf und der Stirn. Für das Pony auf der Stirn nutzet ihr günstigerweise das Pfadwerkzeug, um die Form anzupassen (siehe Animation unten).
Es folgt eine Latzhose aus blauem Jeansstoff für den Boxman (siehe Animation unten).
Jetzt noch schwarze Schuhe (siehe Animation unten).
Das Hemd wurde im Beispiel weiß belassen, was allerdimgs ebenfalls ein Farbfeld benötigt, damit der Bereich nicht transparent erscheint. Selbstverständlich benötigt der Boxman auch ein Gesicht, das über Ellipsen in entsprechenden Farben eingefärbt aufgetragen wird (siehe Bild unten).
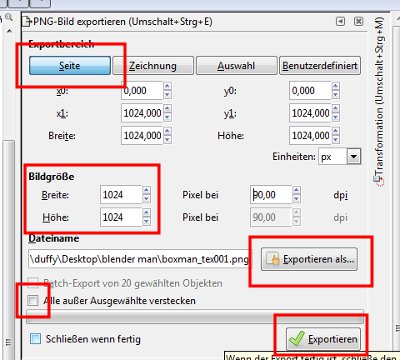
Man könnte jetzt noch diverse Details anbringen, aber im Grunde ist die Textur fertig. Sie muss nur noch exportiert werden (siehe Bild unten).
Wichtig ist, dass oben Seite ausgewählt ist und Alles außer Ausgewählte verstecken darf nicht aktiviert sein (siehe Bild oben).
Die Textur kann anschliessend in Blender als Textur auf das Model verwendet werden (siehe Bild oben).