Inkscape 058 – Space Center Logo
Lange habe ich dieses Tutorial ganz übersehen. Es entstand letztes Jahr, kurz nach Silvester. Am 31.12.16 stolperte ich drüber und bringe es jetzt zu Ende. Etwas anders im Design, aber die Technik bleibt gleich.
Skills: Intermediate [2.5]
Plugin: Nein
Es geht in diesem Tutorial darum ein Logo, bestehend aus einem Metallring, Schrift und Hintergrund zu erstellen und in Szene zu setzen.

Preview, Vorschau
Der Metallring
Ich beginne mit zwei Kreisen. Mit Füllung und vorläufig noch ohne Kontur. Ich färbe sie unterschiedlich ein, damit ich den Durchmesser abschätzen kann (siehe Bild unten).

Zwei Kreisflächen
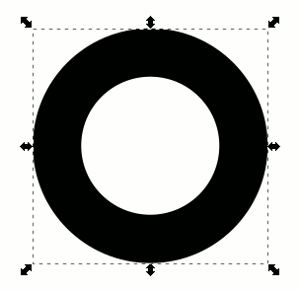
Über Pfad – Differenz ziehe ich nun den inneren Kreis vom äußeren Kreis ab. Das entstandene Objekt ist unser Metallring (siehe Bild unten).

Pfad – Differenz anwenden
Diesen Ring dupliziere ich jetzt und weise dem Duplikat eine Kontur von ca. 15 Pixeln zu. Die Konturstärke kann variieren, das hängt ganz vom gesamten Durchmesser ab in dem ihr baut. Das Duplikat wird hinter den Ring abgesenkt.
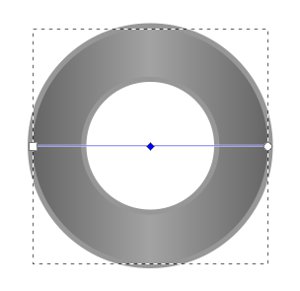
Der innere Ring erhält nun einen horizontalen Verlauf. Mit dem Verlaufswerkzeug erzeuge ich einen weiteren Stopp in der Mitte der Strecke. Links und rechts erhalten die gleiche Farbe, die Mitte wird etwas heller eingestellt. Der Verlauf soll das über den Ring verlaufende Licht bzw. Glanz darstellen (siehe Bild unten).

Horizontaler Verlauf für Innenteil
Den oberen Ring ziehe ich beiseite, damit ich mich um die Konturen kümmern kann. Ziel ist es die beiden Konturen voneinander zu trennen, damit ich ihnen separate Verläufe zuweisen kann (siehe Bild unten).

Objekt in Pfad umwandeln
Um das zu erreichen wähle ich als erstes Pfad – Objekt in Pfad umwandeln aus. Gleich danach wende ich Pfad – Zerlegen an. Jetzt kann ich beide Objekte unabhängig voneinander markieren. Bei beiden entferne ich die Füllung, damit nur noch die Konturen erhalten bleiben. In den beiden Bildern unten sieht man beide Außenkanten (siehe Bild unten).

Pfad Zerlegen anwenden

Innen und Außen getrennt
Den eben beiseite gelegten Ring positioniere ich mir wieder exakt über die Außenkanten. Das ist das Zwischenergebnis bis hier her (siehe Bild unten).

Zwischenstand
Die Kante außen erhält nun ebenfalls einen linearen Farbverlauf. Dieser Farbverlauf geht schräg von unten links nach oben rechts. Links ist der Verlauf dunkler, nach oben rechts wird er heller. Bei beiden Nodes der Verlaufsrichtung setze ich übrigens die Deckkraft auf 100% Prozent (siehe Bild unten).

Kante aussen mit Verlauf
Bei den inneren Kanten wende ich das Ganze genauso an, mit dem einzigen Unterschied, dass der dunkle Bereich hier rechts oben liegt und nach links unten heller wird (siehe Bild unten).

Kannte innen mit Verlauf
Text an Pfad ausrichten
Für meinen Text nehme ich eine Schrift die Inkscape standardmäßig anbietet: Swiss. Schriftstil ist Bold (fett).
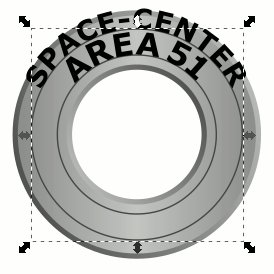
Ich schreibe einen Text, ziehe mir mit dem Ellipsenwerkzeug einen Kreis auf und richte ihn auf dem Ring aus. Beide Teile, Pfad und Text markiere ich und über Text – An Pfad ausrichten verbinde ich beide Objekte. Der Text springt daraufhin auf den Pfad.
Mit Sicherheit ist der Text nicht an dem Platz wo man ihn hin haben möchte. Ich markiere nur den Pfad, ohne Text und drehe so lange, bis der Text ausgerichtet ist (siehe Animation unten).

Text – An Pfad ausrichten
Unter anderem durch das Ausrichten am Pfad sieht der Text nicht wirklich schön aus. Um die Abstände zu regulieren platziere ich den Text-Cursor zwischen den Buchstaben und positioniere die Lettern, indem ich die ATL-Taste gedrückt halte und mit den Pfeiltasten die Abstände einstelle (siehe Bild unten).

Zwischenräume ausgleichen
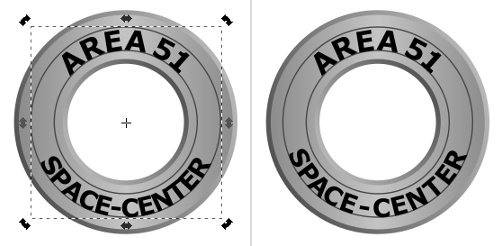
Im Vorher/Nachher-Bild kann man sehen wie der Text im rechten Bild optimiert wurde (siehe Bild unten).

Text links Vorher. Rechts Nacher
Ich benötige noch eine Textzeile für unten. Dazu dupliziere ich meinen Pfad mit STRG-D (nur den Pfad) und skaliere ihn nach außen, leicht über das Ende der oberen Zeile (siehe Bild unten).

Pfad duplizieren, skalieren
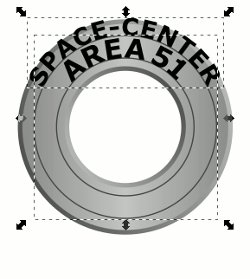
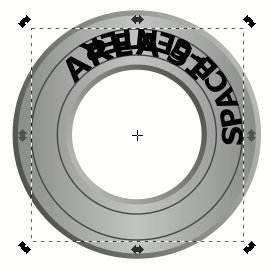
Ich schreibe meine neue Textzeile und setze ihn mit Text – An Pfad ausrichten auf die Kontur. Da ich den Pfad dupliziert habe, habe ich auch die Informationen zur Position mit dupliziert. Daher steht der Text jetzt über vom oberen Text (siehe Bild unten).

Neuer Text an zweitem Pfad
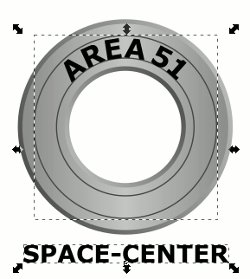
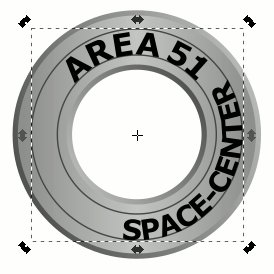
Das ändere ich ganz einfach indem ich den Pfad spiegele. Der Text setzt sich innen in den Pfad und das ist genau so beabsichtigt. Jetzt wird wieder nur der Pfad, ohne Text markiert und gedreht. Der Text folgt dem Pfad und so kann ich ihn leicht positionieren (siehe Bild unten).

Pfad spiegeln und drehen
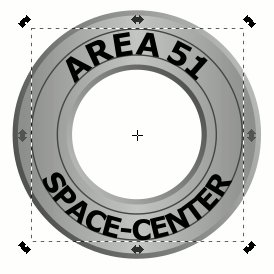
Auch hier korrigiere ich den Zeichenabstand zwischen den Buchstaben, indem ich den Textcursor setze, die ALT-Taste gedrückt halte und mit den Pfeiltasten links und rechts die Zeichen neu einstelle. Auch dies als Vorher-/Nacher-Bild (siehe Bild unten).

Buchstabenabstände korrigieren
Sterne anbringen
Sternchen machen sich immer gut bei solchen Motiven und so bringe ich auch hier, erst einmal einen 5-zackigen Sterne an. Dieser wird dann dupliziert und grob positioniert (siehe Bild unten).

Sterne entlang des Kreisbogen
Im Detail richte ich die Sternchen durch Drehungen nun so aus, dass die Spitzen nach außen zeigen und die beiden Beinchen nach innen, ins Zentrum gerichtet sind. Sternchen bitte gruppieren (siehe Bild unten).

Sterne Gruppieren
Den Drehpunkt dieser Gruppe ziehe ich mir ins Zentrum der Grafik, damit ich die Sternchen 3er-Gruppe gemeinsam auf der Achse drehen kann. Im Bild unten das Zwischenstadium mit ausgerichteten Sternen (siehe Bild unten).

Ausgerichtete Sterne
Die Sterne-Gruppe dupliziere ich, spiegele sie horizontal und richte sie auch auf der rechten Seite, auf dem Ring aus (siehe Bild unten).

Duplikat spiegeln
Jetzt ersetze ich das Hammer-Schwarz aller Teile die sich auf dem Ring befinden, durch ein freundliches Grau. Soweit ist das Objekt erst einmal geschafft. Weitere Feinabstimmungen der Farbe nehme ich später im Finish noch einmal vor (siehe Bild unten).

Farben anpassen
Finale Schritte
Das Ganze soll noch unterlegt werden. Insgesamt fehlt da was (siehe Bild unten).

Objekt in Pfade
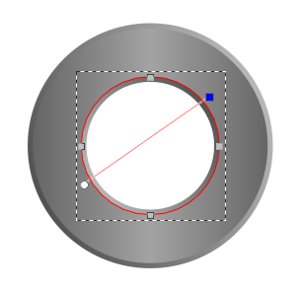
Um mir eine Unterlage zu schaffen dupliziere ich den inneren Ring, der sich daraufhin über alle anderen Objekte legt (siehe Bild unten).

Innenring duplizieren
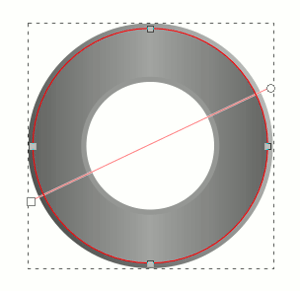
Dieser neue Ring erhält jetzt eine ordentlich fette Kontur. Im meinem Fall, bei meiner Objektgröße sind das 50 Pixel. Die Kontur färbe ich blau ein (siehe Bild unten).

Konturstärke 50 Pixel
Dieses Objekt wird nun ganz in den Hintergrund abgesenkt. Das kann übrigens mit der Tastatur vorgenommen werden, indem man die Bild abwärts-Taste drückt. Das ist die Taste auf der Bild steht und ein Pfeil nach unten abgebildet ist. Der Ring wandert mit jedem Klick eine Stufe weiter nach unten (siehe Bild unten).

Nach unten absenken
Letzte Farbkorrekturen
Noch finde ich das Ganze etwas leblos. Das liegt an den Verläufen und Farben. Die Verläufe der Innen und Außenkante erhalten daher einen zusätzlichen Stopp in der Mitte. Der neue Stopp erhält eine hellere Farbe als außen. Insgesamt verschiebe ich die Farbwerte hier und da noch etwas, bis es mir gefällt (siehe Bild unten).

Neuer Verlauf Innen- Aussenkanten
Und so kann man das Motiv dann ausbauen und anrichten, wie immer je nach Verwendungszweck. Bei mir ist es eine Art Infografik (siehe Bild unten).

Farben aufeinander abgestimmt
Viel Spaß!