Inkscape 064 – Gekachelte Klone, Rotation
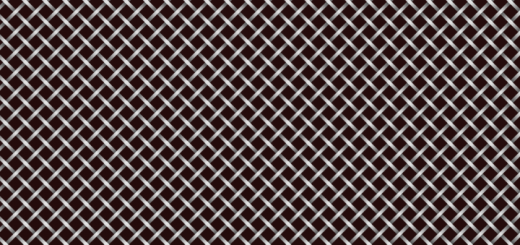
Möchte ich Muster und gewisse Grafiken wie Logos erzeugen, tue ich das gerne in Inkscape, um sie dann später zum Beispiel in Gimp zu importieren. Zeichnen geht einfach schöner, sauberer und schneller in Inkscape.
Skills: Easy
Plugin: Nein
Beitrag wird aktuell neu bearbeitet.