Inkscape 072 – Animation, Springseil vorn & hinten
Die Seilsprung-Animation von Inkscape Teil 71 wird hier weiter bearbeitet und optimiert. Durch einfache Mittel erhält das Motiv mehr Tiefe erzeugt. Das Springseil in der Animation in dieser Version vor und hinter dem Körper erscheinen.
Skills: Easy+
Plugin: Nein
In der Animation unten sieht man die Darstellung wie sie bisher ausschaut. Das Springseil deckt sich mit dem Körper, egal ob es sich gerade vor oder hinter der Figur befindet (siehe Animation unten).

Springseil vorher
Alle Bildteile bleiben bis zum Schluss Pfade, denn als Pfade lassen sich Formen einfacher in ihrer Form entsprechend der Position anpassen. Erst nach der Fertigstellung werden die Pfade konvertiert und können wiederum mit Konturen versehen werden. Genau das ist hier die Vorgehensweise (siehe Bild unten).

Seil als Pfad besser verformbar
Bevor Pfade konvertiert werden, verändert ihr die Kontur-Stärke auf 6 Pixel (siehe Bild unten).

Kontur in Pfad umwandeln
Nach der Umwandlung über Pfad – Kontur in Pfad umwandeln erhält das Seil eine weiße Kontur mit der Stärke von circa 3 Pixel, je nach Bild- und Motiv-Größe (siehe Bild unten).

Umgewandeltes Seil mit 3 Pixel Kontur
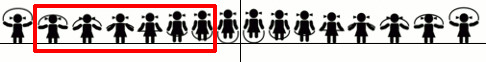
Auf diese Weise werden die Ebenen/Einzelbilder von 2 bis 7 bearbeitet, wo sich das Springseil vor dem Körper befindet. Die restlichen Bilder bleiben unbearbeitet, denn dort befindet sich das Seil hinter dem Körper (siehe Bild unten).

Einzelbild 2 – 7 Springseil vorne
Wie gehabt werden alle Ebenen, je nach Verwendungszweck mit oder ohne sichtbarer Hintergrundebene, wieder als PNG-Einzelbilder exportiert, in GIMP als Ebenen geöffnet und von dort als animiertes GIF exportiert.
Die unten abgebildete Animation hat ein Time-Delay (Zeitverzögerung) von 60 Millisekunden pro Frame (siehe Animation unten).

Springseil vorher

Nachher: Seil vor dem Körper
Soviel zu dem Thema wie man mit einfachen Mitteln vortäuschen kann, ob sich ein Objekt gerade vor, oder hinter einer Figur befindet.