Inkscape 092 – Karte vektorisieren, mit GIMP-Part
Benötigt wird eine Stadtteil-Karte als Vektorgrafik wo die verschiedenen Bezirke anwählbar und beispielsweise farblich den Umständen und der Thematik entsprechend angepasst werden können. Die nötigen Arbeitsschritte werden vom Gimp-Scan bis zur Inkscape-Vektorisierung hier beschrieben.
Skills: Easy
Plugin: Nein
Es geht schnell, wenn man weiß wie. Wie man diese Aufgabe geschickt und fix erledigen kann, wird hier, inklusive GIMP-Part, der eigentlich fast sogar überwiegt beschrieben. Da es hier aber darum geht eine editierbare Vektordatei zu anzufertigen wurde der Beitrag, trotz des Gimp-Anteils der Kategorie Inkscape zugeordnet.
Karten-Versionen
Wir benötigen von der Karte 3 Versionen:
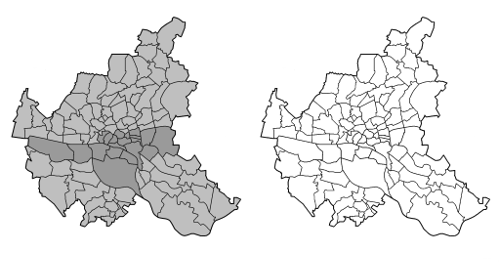
- Eine Gesamtfläche als schwarzer BG, als Schattierung. Hier kann jede Vorlage, auch eine bunte dienen.
- Dann eine Version bestehend aus Umrissen und Konturen.
- Und zuletzt eine Version mit inselartigen Stadtteilen, die ich später einzeln markieren und einfärben kann.
Für Map 1 – Vorlage entfärben
Liegt eine farbige Karte als Vorlage vor ist die in GIMP schnell mit Schwellwert entfärbt. Damit habe ich auch gleich meine Vorlage zum Vektorisieren der Konturen (siehe Bild unten).

Für Map 2 – Farbe invertieren
Für die Karte der einzelnen Stadtteile werden die Farben über Farben – Invertieren umgekehrt. Schöner weise habe ich dadurch jetzt eine durchgehende weiße Außenkante. Eine Auswahl mit dem Zauberstab dringt daher nicht nach innen. Ich markiere also die Außenflächen und färbe sie Weiß ein. Fertig sind die inselartigen Stadtteile (siehe Animation unten).

Für Map 3 – Fläche Schwarz füllen
Jetzt benötige ich eine weitere Version der Karte, in der die ganze Stadt/Fläche schwarz eingefärbt ist. Damit die Auswahl des Zauberstabs nicht nach innen dringt und die weißen Konturen ausspart, male ich die Zugänge zu der Stadt mit einem Pinsel dicht (siehe Animation unten).

Jetzt erst kann die weiße Außenfläche mit dem Zauberstab markiert werden, ohne das die Auswahl in die Stadt eindringt. Diese Auswahl wird mit dem Shortcut STRG-I umgekehrt (invertiert) und die Stadt mit schwarzer Farbe gefüllt.
Die drei Karten-Versionen werden nun aus Gimp heraus als PNG-Dateien exportiert.
Inkscape-Part
Maps in Inkscape vektorisieren und Final
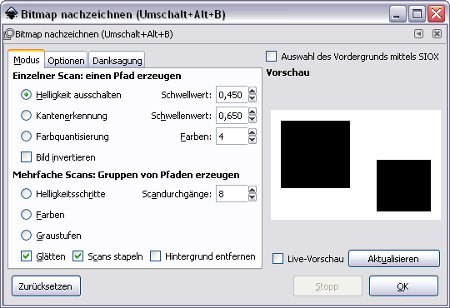
Alle drei Bilder werden in Inkscape importiert und dann vektorisiert. Es sind nur wenige Schritte, die ich an dieser Stelle nicht noch einmal ausführlich ausführe. Einzelheiten zum Bitmap-Nachzeichnen kann man hier nachlesen.
Jede Vorlage wird separat als Bitmap nachgezeichnet. Die Einstellungen kann man der Grafik entnehmen (siehe Bild unten).

Am Ende sortiere ich alle Ebenen. Der Hintergrund bekommt eine graue Farbe und erhält eine leichte Unschärfe.

Die Stadtteile kann ich jetzt wie gewünscht anklicken einfärben, mit einem Muster versehen, oder was immer ich haben möchte.
Tip: Man könnte fast auf die Kontur-Ebene verzichten. Es wäre möglich die schwarze Hintergrundebene hinter die Stadtteil-Inseln zu legen. So spart man sich viele Nodes und es laggt nicht während der Arbeit. Für alle Fälle und um zu zeigen, in welche Teile man solche Vorlagen aufsplitten kann, habe ich die Kontur-Ebene beibehalten.
Diese Arbeitsdatei sollte man sich für alle Fälle gut ablegen, damit sie bei Bedarf wieder verwendet werden kann.