Inkscape 099 – Vektor Lichterkette, Knotenmarkierungen
Die Technik Knotenmarkierungen mit Objekten zu versehen war schon einmal Thema. Es ist immer gut mehrere Beispiele zu einer Sache vorliegen zu haben, das bringt neue Inputs und Ideen. Wir machen die Lichterkette flexibel.
Skills: Intermediate
Plugin: Nein
Das Grundprinzip
Das Grundprinzip ist sehr einfach. Man erstellt einen Pfad und ein Objekt welches als Knotenmarkierung dienen soll. Das Objekt gestaltet man fein aus, wendet Objekt – Objekt zu Knotenmarkierung an und weist den Nodes des Pfades, im Dialogfenster den gewünschten Stil zu (siehe Bild unten).

Aus Zwei wird Eins
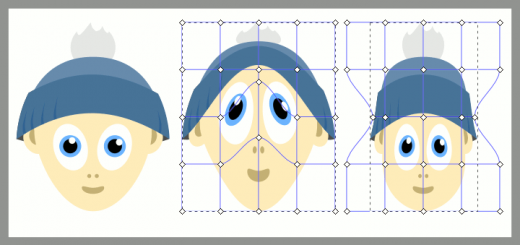
Das Vorteilhafte an Knotenmarkierungen ist, dass der Pfad bewegt werden kann und sich die Objekte dabei mitbewegen, dem Pfad also anhaften (siehe Bild unten).

Am Anker ziehen und Objekt folgt automatisch
Man kann auch an den Nodes ziehen, um den Pfad zu verändern. Dabei fällt so weit nichts auf, denn die Drehung eines Kreises ist erst einmal nicht erkennbar. Verwendet man aber beispielsweise ein Rechteck schaut das Ganze anders aus. (siehe Bild unten).

Pfadrichtung bearbeiten hat nur beim Kreis keinen Einfluss
Im nächsten Bild habe wurden die Kreis-Objekte durch ein Rechteck ersetzt. Zieht man nun an einem Ankerpunkt, dann fällt auf, dass sich die angrenzenden Objekte dementsprechend in Position bringen – und das ist eine gute Sache (siehe Bild unten).

Angrenzende Objekte laufen dynamisch mit Lichterkette
Lichterkette – schnelles Beispiel
Die Lichterkette besteht genau wie das Beispiel oben, aus einfach modellierten Formen. Hier wurde eine Herzform verwendet. Dem Herz fügt ihr unten noch ein Ansatz hinzu, der später in der die Verbindung zur Fassung darstellt (siehe Bild unten).

Herz mit radialem Verlauf

Ansatz dazu modelliert
Nun kommt die Fassung selbst. Leicht erstellt aus einem Rechteck, mit abgerundeten Ecken. Oben rundet ihr die Form leicht ab. Das Rechteck erhält eine Kontur und einen linearen Verlauf in horizontaler Richtung (siehe Bild unten).

Rechteck, Kontur und Verlauf
Herzform und Lampenfassung werden zueinander positioniert. Der etwas gröbere Look der Lampenfassung wird später nicht mehr auffallen. Sie wird recht klein dargestellt und dafür hat sie ausreichend Details (siehe Bild unten).

Beide Teile in Position
Das Herz dupliziert ihr euch mir noch einmal. Es erhält einen radialen (kreisförmigen) Verlauf und eine Unschärfe. Dies wird der Schein nach außen. Der Schein wird ebenfalls auf alle Einzelteile ausgerichtet und in den Hintergrund verschoben, so das der Schein nicht doch noch etwas verdeckt, was er nicht soll (siehe Bild unten).

Herz dupliziert für Schein nach Außen
Alle Teile der Lampe können jetzt gruppiert werden. Das Objekt ist fertig und könnte nun einem Pfad angehangen werden. Den wollen wir im nächsten Schritt erstellen.
Der Pfad und seine Eigenschaften
Jetzt zieht ihr mit dem Pfadwerkzeug eine Strecke auf. Diese Strecke hat zu Beginn zwei Anfasser. Einen am Anfang und einen am Ende (siehe Bild unten).
Eine Strecke, zwei Anker
Beide Nodes werden markiert und über den Plus-Icon kommen neue Nodes hinzu. Dieses Vorgehen hat den Vorteil, dass die Abstände von Inkscape berechnet werden und neue Anfasser somit gleichmäßig verteilt werden. (siehe Bild unten).

Anfasser hinzufügen

3 Klicks auf Anfasser hinzufügen
Zwischen den Anfassern zieht ihr jetzt den Pfad von der Mitte heraus, zwischen den Nodes etwas nach unten. So entsteht der Eindruck, dass das Kabel zwischen den Lichtern leicht durchhängt. Das macht es etwas lebendiger (siehe Bild unten).

Pfad zwischen Anfassern nach unten ziehen
Für eine Lichterkette ist der Pfad zu dünn. Ein Kabel hat eine gewisse Stärke. Gebt ihr dem Pfad eine neue Konturstärke von beispielsweise 3px (Pixel), dann wird dadurch auch das Kontenobjekt die 3fache Größe haben (siehe Bild unten).

Konturstärke des Pfades steht auf 3
Das schau ungünstig aus. Erstens sind die Leuchten zu groß und zweitens ist das Kabel verschwunden. Eine Lösung ist das Knotenobjekt schon im Vorfeld um das dreifache kleiner zu skalieren. Hängt ihr es dann an den Pfad, erhält es wieder es anschließend genau die richtige Größe (siehe Bild unten).
Das Problem beheben wir also, indem wir uns die Lampen auf die Größe skalieren wie sie am Ende sein sollen. Das geschieht von Hand, je nach Gefallen. Wurde eine passende Größe ermittelt, wird die nummerische Eingabe genutzt. Um das Objekt proportional zu halten wird zuerste das Schloss verriegelt. Dann teilt ihr den Wert in der Eingabe, in diesem Fall 41 durch 3 (siehe Bild unten).

Teilen direkt in der Eingabe
Das zweite Problem ist, dass die Lampen irgendwo über dem Kabel sitzen (siehe Bild oben). Diesen Schönheitsfehler kann man leicht beheben, indem man den Drehpunkt des Knotenobjekts nach unten versetzt. Den Drehpunkt erreicht man wenn man das Objekt zweifach anklickt. Das kleine Kreuz in der Mitte der Auswahl ist der Drehpunkt und kann verschoben werden. Jetzt lässt sich die Lampe als Knotenobjekt festgelegt und perfekt auf die Nodes des Pfades setzen (siehe Bild unten).

Jetzt sitze alles perfekt
Im Prinzip ist die Lichterkette damit schon fertig. Natürlich wird für eine Lichterkette ein dunkler Hintergrund das Glühen der Lichter besser zur Geltung bringen.