Inkscape 010 – Farbverläufe, Basics
Farbverläufe in Inkscape zu erstellen ist recht einfach. Statt einer Füllung, die bisher zum Einsatz kam, wird nun der Button rechts daneben betätigt und man erhält einen Farbverlauf. Solche Farbverläufe können weiter angepasst werden.
Skills: Basics
Plugins: Nein
Der ein oder andere fragt sich nun sicher wie es zu einem Titelbild mit Streifen kommt, wenn es doch um Farbverläufe geht. Hier handelt es sich nicht um ein irrtümlich sondern bewusst gewähltes Motiv. Die Erklärung dazu folgt weiter unten, nach den Basics.

Farbverlauf
Farbverläufe zuweisen
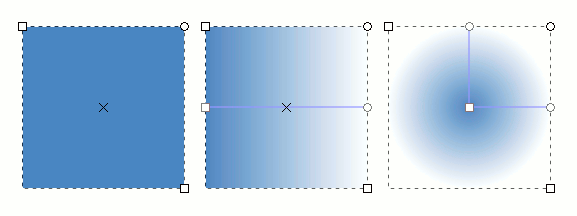
In der Palette, gleich neben dem Button für die flächige Füllfarbe, befindet sich der Button für lineare und radiale, Farbverläufe. In der Standardeinstellung verläuft ein linearer Farbverlauf immer von links nach rechts. Von voller Farbe (rechts) zu hundertprozentiger Transparenz (links). Die Transparenz kann in der Farbpalette reguliert werden.
Die Transparenz ist allerdings auch ein Punkt, auf den beim Abspeichern in das Endformat geachtet werden sollte. Bei einem PNG-Bild ohne Hinterfund würde dementsprechend auf der rechten Seite ein transparenter Bereich sein. Hier stellt sich die Frage ob man die Transparenz durch einen deckenden Farbton ersetzt. Im Falle eines flächigen Hintergrund wäre die gleiche Situation natürlich kein Problem (siehe Bild unten).
Verläufe bearbeiten
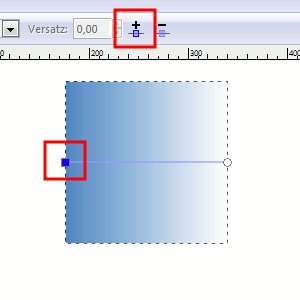
Lineare und radiale Farbverläufe können beliebig verändert werden. Dazu wird das Pfad Bearbeiten-Werkzeug verwendet. Der quadratische Node ist der Beginn des Farbverlaufes (100 % Deckkraft), der runde Node das Ende des Farbverlauf (0 & Deckkraft). (siehe Bild unten).
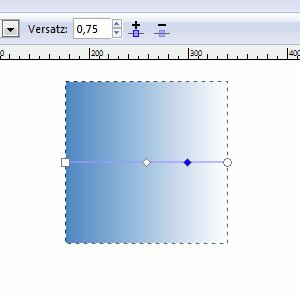
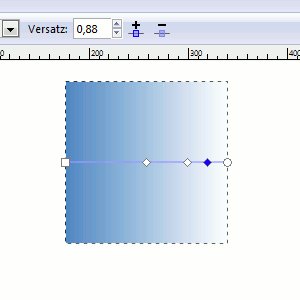
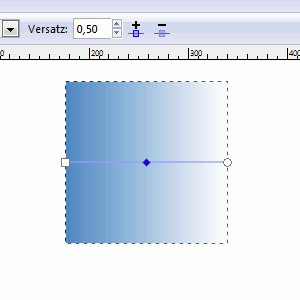
Man kann dieser Vorlaufstrecke Nodes (sogenannte Stops) hinzufügen oder entfernen. Die Reihenfolge erfolgt dabei von links (dem quadratischen Node) nach rechts. Die Strecke kann mit beliebig vielen Stops versehen werden.

Nodes (Stops) bearbeiten
In der Palette rechts sind alle Farbverläufe aufgeführt. Die Farbverläufe sollten im Laufe der Arbeit bezeichnet werden, damit man sie sich identifizieren lassen. Klickt man ein Objekt auf dem Arbeitsbereich an, wird der Farbverlauf in der Farbpalette gekennzeichnet. Es ist bei einer Fülle von verwendeten Verläufen empfehlenswert eindeutige Bezeichnungen zu vergeben, um Chaos zu vermeiden (siehe Bild unten).

Verläufe – Liste
Über die beiden Schalter im unteren rechten Bereich der Farbpalette kann ein Verlauf dupliziert oder bearbeitet werden (siehe Bild unten).

Duplizieren und Bearbeiten

Verlaufs Tool
Welchen Weg man im Laufe der Arbeit bevorzugt hängt von der persönlichen Arbeitsweise ab. Jeder wird sich, mit der Zeit seinen eigenen Workflow aneignen.
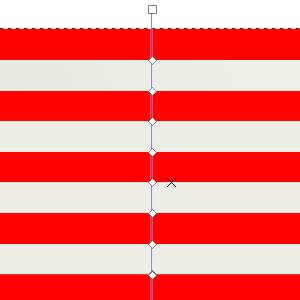
Das Streifenmuster
Bei dem unten noch einmal abgebildete Streifenmuster handelt es sich ebenfalls um einen Farbverlauf. Die Nodes sind nur so eng zusammengeschoben worden das es erscheint als würde es sich um einzelne Ringe handeln. Tatsächlich besteht das Objekt aus einem einzigen Rechteck.
Wenn es im Bild unten so erscheint als handelte es sich nur um einen Node zwischen den Farben, befinden sich an diesen Stellen immer 2 Nodes. Zoomt man in das Bild ist es möglich, das man immer noch nur einen Node erkennt. Das liegt daran, dass man Punkte zwar übereinander legen kann, aber glücklicherweise nicht übereinander hinweg verschieben kann. Das macht die Arbeit sehr leicht (siehe Bild unten).

Rechteck
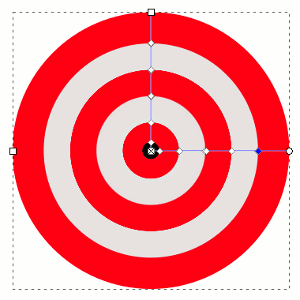
Bei der Zielscheibe verhält es sich genauso. Es handelt sich um eine einzige Kreisform (siehe Bild unten).

Kreisform mit Farbverlauf
Verläufe sind wichtige Werkzeuge in der Vektorgrafik. Über das geschickte anwenden von Farbverläufen können sehr realistische Motive entstehen.