Inkscape 104 – Riffelblech, Muster, Klonen
Am Beispiel eines grob angelegten nicht im Detail ausgearbeiteten Riffelblech-Muster wird das Klonen von Karo-Formen beschrieben. Damit die Muster ineinander passen wendet man Versetzen und teilweise Abwechseln an, oder bestimmt die Größe einer Fläche.
Skills: Easy
Plugin: Nein
Download: Beispieldatei als Inkscape SVG-Datei. Download via Mediafire.
Vordergründig geht es in diesem Beitrag um das Gekachelte Klonen in Verbindung mit Verschiebungen, allerdings entsteht auf diese Weise ein einfaches Riffelblech. Auf die realistische Darstellung durch mehr Details wird an dieser Stelle weniger eingegangen.

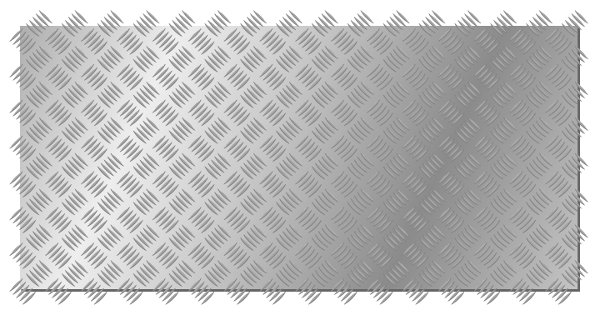
Riffelblech Beispiel
Grundform und Muster
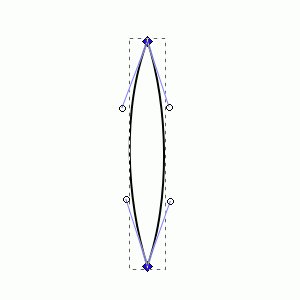
Mit dem Pfadwerkzeug und nur zwei Nodes fertigt man sich zunächst eine Grundform an, die später das typische Riffelblech Muster ergibt (siehe Animation unten).

Pfad-Objekt erstellen
Diese Ellipsenform füllt ihr dann mit Farbe und dupliziert sie mehrmals nebeneinander (siehe Bild unten).

Muster Prototyp
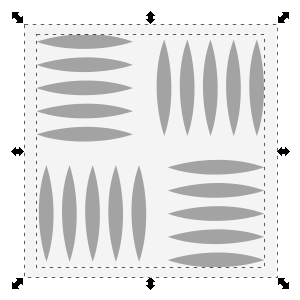
Als Begrenzung der Fläche dient eine einfache Rechteckform mit leichtem Abstand nach außen. Auf dieser Fläche verteilt ihr vier der Muster in verschiedenen Richtungen gedreht (siehe Bild unten).

Quadratfläche mit Muster füllen
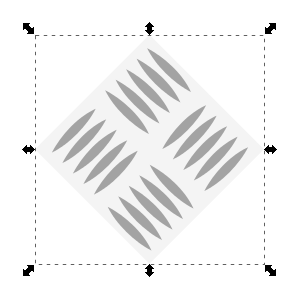
Diese Fläche wird dann inklusive der Muster markiert und zu einer Raute gedreht (siehe Bild unten).

Objekte drehen
Gekachelte Klone
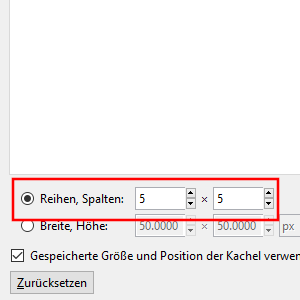
Über Bearbeiten – Klonen – Gekachelte Klone erzeugen öffnet ihr euch das Dialogfenster mit den Einstellungsmöglichkeiten. Gewünscht sind zunächst, als Experiment, 5 Reihen und 5 Spalten bei P1: Einfache Verschiebung (siehe Bild unten).

P1 – 5 Reihen, 5 Spalten
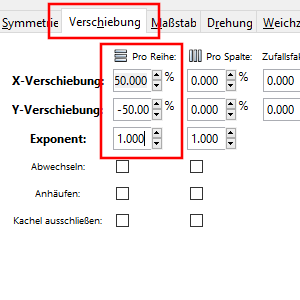
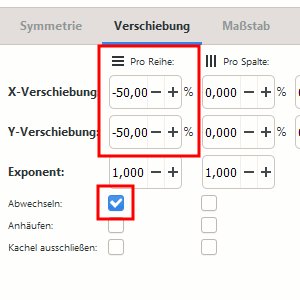
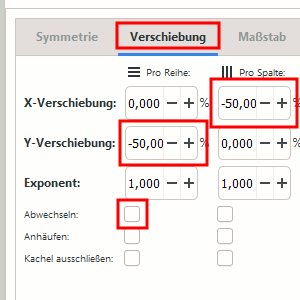
Experimentell werden unter Verschiebung die unten abgebildeten Werte eingegeben (siehe Bild unten).

Verschieben Experiment
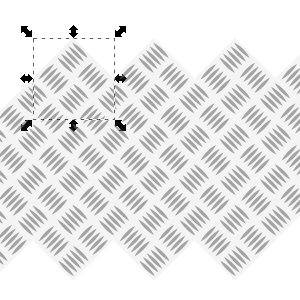
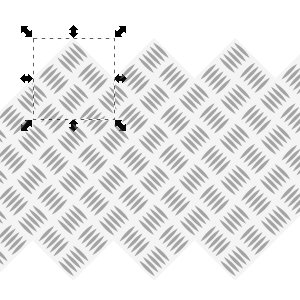
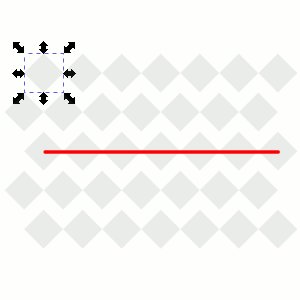
Das hat so weit funktioniert. Allerdings ist die Fläche durch nach rechts gekippte Muster gefüllt worden (siehe Bild unten).

Fast OK
Das hat nur den Nachteil das hier zu viel verschoben, verteilt und unnötige Muster gelöscht werden müssten, um eine Fläche von 720 x 340 Pixeln auszufüllen (siehe Animation unten).

Fast OK, aber nicht zufriedenstellend
Möglicherweise kann das durch die Option Abwechselnd verbessert werden. Ob das so ist, zeigt das nächste Experiment.
Abwechselnd
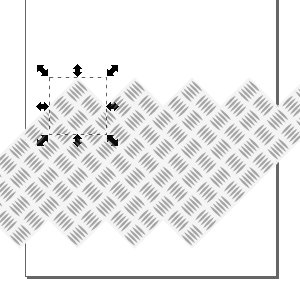
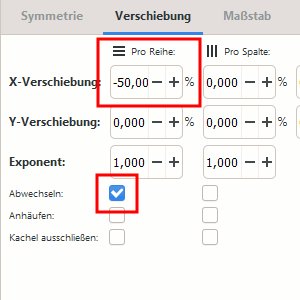
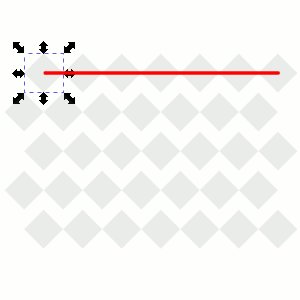
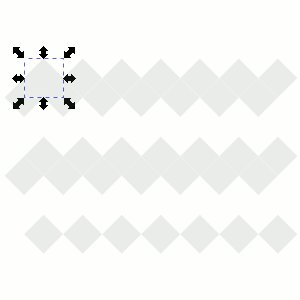
Abwechseln funktioniert natürlich nur in eine Richtung. Wird -50 % auf der x-Achse festgelegt und die Abwechseln-Checkbox aktiviert, bekommt man die Reihen wie gewünscht angeordnet, nur passen die Teile entlang der y-Achse nicht zusammen (siehe Animation unten).

X-Verschiebung -50%
Würde man den Klon-Vorgang mit -50 % auf der x- und zusätzlich der darunterliegenden y-Achse anwenden, erhält man ein Ergebnis was nicht weniger unerwünscht ist, denn das Abwechseln wird automatisch auch auf der y-Achse ausgeführt (siehe Animation unten).

X und Y Verschiebung (Fail)
Man könnte in beiden Fällen die Muster natürlich leicht, reihenweise durch Verschieben sauber aneinanderlegen, aber es gibt eine weitere Möglichkeit, mit der bessere Ergebnisse erreicht werden können.
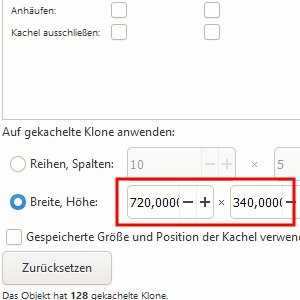
Breite, Höhe (Fläche füllen)
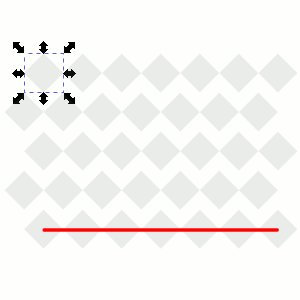
Die Antwort auf die Frage wie man dann auf diese Weise eine Fläche ausgefüllt bekommt, ist die Angabe einer Breite und Höhe. Abwechseln wird deaktiviert. Reihen und Spalten spielen hier keine Rolle mehr. Legt ihr in den Eingabefeldern ein Format fest, wird diese Fläche mit Klonen ausgelegt (siehe Animation unten).

Breite, Höhe + Verschiebung
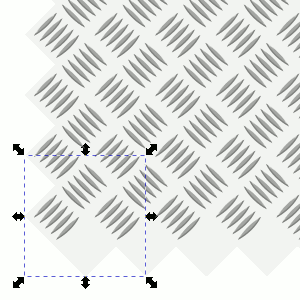
Was bei diesem Verschieben mit den oben angegebenen Werten nötig ist, ist das Löschen überflüssiger Muster. Die -50 in der x- und y-Richtung verdecken jeweils die Hälfte der Fläche und die Streifen würden unnötigerweise übereinander liegen. Die Hintergrundfläche bleibt unberührt. (siehe Bild unten).

Überflüssige Muster löschen
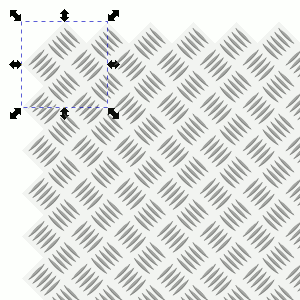
Wendet ihr nun Gekachelte Klone an, wird die Fläche (720 x 340) nahtlos ausgefüllt (siehe Bild unten).

Klonen anwenden
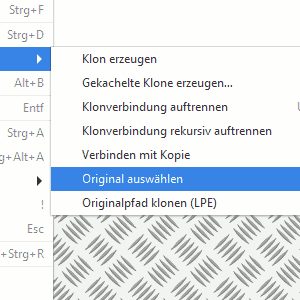
Über Bearbeiten – Klonen – Original auswählen markiert ihr das Original-Objekt und löscht es aus dem Verbund (siehe Bild unten).

Original wählen & löschen
Im nächsten Schritt wird komplett alles ausgewählt und dann Objekt – Gruppierung aufheben oder Shortcut SHIFT-STRG-G ausgeführt. An einer günstigen, freiliegenden Stelle markiert ihr euch anschließend eins der grauen Untergrundfelder aus (siehe Bild unten).

Untergrund auswählen
Um die Auswahl auf alle diese Untergründe zu erweitern wird dann Bearbeiten – Gleiche auswählen – Füllfarbe angewendet (siehe Bild unten).

Bearbeiten – Gleiche auswählen – Füllfarbe
Auf diese Weise lassen sich alle Rauten im Hintergrund gemeinsam löschen. Euer Muster füllt nun ohne Hintergrund die Fläche aus. Alle Teile werden markiert und mit dem Shortcut STRG-G Gruppiert (siehe Bild unten).

Muster.Objekte gruppieren
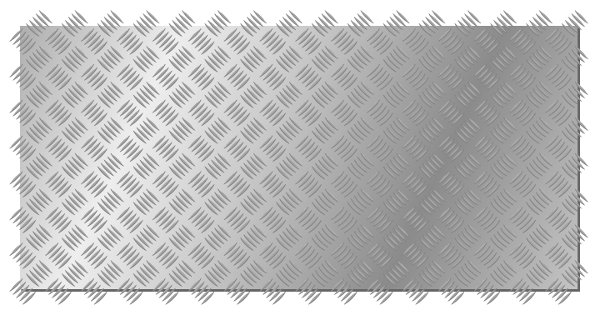
Füllt man eine einfache Fläche mit einem linearen Verlauf, mit zusätzlichen Verlauf-Stops (zusätzliche Nodes), dann wirkt das Motiv wie ein metallenes Material (siehe Bild unten).

Riffelblech Beispiel
Natürlich kann man das Ganze, vor dem Klonen, noch Ausarbeiten, indem die Riffel-Muster eine Licht- und Schattenkante zusätzlich erhalten. Dann wirkt es insgesamt noch realistischer.










