Inkscape 122 – Muster, Gitter Variante II
Hier baue ich ein Gitter ohne Verläufe. Für zum Beispiel Hintergründe für Wallpapers oder zu sonstigen Anlässen. Die Bauweise unterscheidet sich nur minimal von Teil 121. Auch diese Methode könnte mit Verläufen versehen werden.
Skills: Intermediate
Plugin: Nein
Das grundsätzliche Vorgehen, wie Man aus Objekten Muster macht und Flächen zuweist, habe ich hier in Teil 120 beschrieben.

Vorschau
Bauweise
In diesem Teil gehe ich wie gesagt in leicht veränderter Weise vor. Da ich hier auf Verläufe verzichte, muss ich nur schauen, dass ich die Ecken der Bounding Box (des Auswahlrahmens) ausfülle.
Ich beginne mit einem Rechteck. In dieser Variante baue ich unter Berücksichtigung von Maßen. Mein Rechteck ist 90 Pixel breit und 120 Pixel hoch (siehe Bild unten).

Rechteck
Ich ziehe mir eine weitere Form auf. Dieses mal ein Quadrat. Die Größe ist vorerst egal, es wird erst nachher auf Maß gebracht (siehe Bild unten).

Quadrat
Das Quadrat drehe ich nun mit gehaltener STRG-Taste. Dadurch rastet es in 15° Grad schritten ein. Ich drehe es drei Schritte, macht 45° Grad (siehe Bild unten).

Aufrechtes Karo
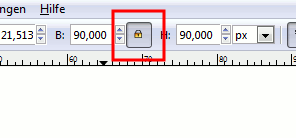
Erst jetzt wird das Quadrat skaliert. Ich verschließe dazu das Schloss bei der numerischen Eingabe um eine proportionale Skalierung zu gewährleisten und stelle den Wert auf 90 Pixel ein. Das entspricht der ursprünglichen Breite des Rechteck (siehe Bild unten).

Proportional Editing

90×90 Pixel
Über Pfad – Objekt in Pfade umwandeln konvertiere ich meine Raute, damit ich die Nodes bearbeiten kann (siehe Bild unten).

In Pfade konvertiert
Den unteren Node lösche ich, markiere die beiden äußeren Nodes und wandele sie in Ecken um. Dadurch entsteht automatisch eine Dreieckform (siehe Bild unten).

Nodes zu Ecken

Dreieck
Dieses Dreieck dupliziere ich und spiegele es in vertikaler Richtung (siehe Bild unten).

Vertikal spiegeln

2 Dreiecke
Beide Dreiecke lege ich nun zurecht. Eins oberhalb des Rechteck, eins unterhalb (siehe Bild unten).

Grob positionieren
Mit dem Ausrichten-Werkzeug werden die Teile jetzt nach und nach exakt, passgenau zusammengelegt. Ich klicke dazu erst das obere Dreieck an, dann das Rechteck (siehe Bild unten).

Kante an Kante ausrichten

Passt!
Danach das gleiche unten, mit der entsprechenden Einstellung im Ausrichten-Dialog (siehe Bild unten).

Auch unten, Kante an Kante
Links im Bild unten sieht man die Positionierung der Objekte wie vorliegen sollte. Als nächstes mache ich mir mit STRG-D ein Duplikat vom rot eingefärbten Rechteck und schiebe es etwas an die Seite (siehe Bild unten).

Rechteck kopiert
Danach markiere ich das linke Rechteck zusammen mit den beiden Dreiecken und über Pfad – Vereinigen verschmelze ich die drei Objekte zu einem einzigen (siehe Bild unten).

Pfad – Vereinigen
Das Objekt drehe ich nun um 45° Grad (siehe Bild unten).

Um 45° Grad drehen
Diese Schräge dupliziere ich wieder einmal und spiegele es horizontal (siehe Bild unten).

Horizontal gespiegelt
Das rechte Rechteck färbe ich dunkel ein (siehe Bild unten).

Rechteck färben
Und neige es um 45° Grad (siehe Bild unten). Ich markiere alle Objekte und über den Ausrichten-Dialog lege ich mir alle Objekte nun genau übereinander. Damit ist das Muster fertig. Es kann nun über Objekt – Muster – Objekt in Füllmuster umwandeln in ein Muster konvertiert und genutzt werden (siehe Bild unten).

Fertiges Musterexemplar
Und so kann euer Muster abschließend ausschauen (siehe Bild unten).

Final
Viel Spaß beim nachbauen!