Inkscape 141 – Muster entlang Pfad, Pfadeffekte
In diesem Beitrag gehe ich auf den Pfadeffekt Muster entlang Pfad ein. Muster entlang Pfad lässt sich vielfach einsetzen und bietet sogar die Möglichkeit den Richtungspfad, sowie den Objektpfad auch im Nachhinein zu bearbeiten.
Skills: Easy
Plugin: Nein
Es handelt sich hier nicht um die Option Erweiterungen – Aus Pfad erzeugen – Muster entlang Pfad, sondern um einen Pfadeffekt! Ganz wichtig ist auch, dass beide Elemente, Richtungspfad und Objektpfad tatsächlich Pfade sind, oder Formen, die in Pfade konvertiert wurden (Pfad – Objekt in Pfad umwandeln).
Beispiel 1 – Aus Zwischenablage
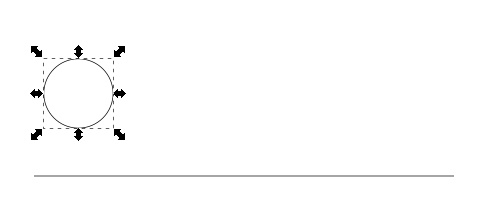
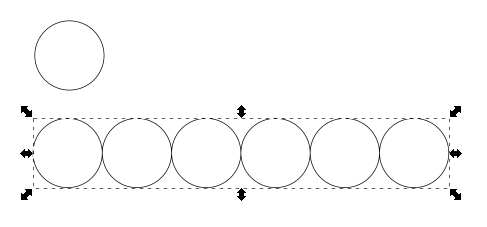
Im Beispiel 1 habe ich auf der Arbeitsfläche eine Kreisform und eine mit dem Pfadwerkzeug erstellte Linie auf dem Arbeitsbereich liegen. Der Kreis soll entlang der Strecke laufen. Über Pfad – Objekt in Pfad umwandeln konvertiere ich die Ellipsenform in einen Pfad.
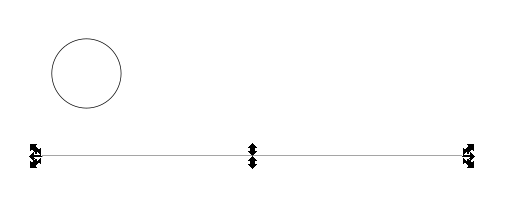
Hier sei noch erwähnt, dass der Kreis einen Durchmesser von 100 Pixel und die Strecke eine Länge von 600 Pixel hat. Nach der Konvertierung in einen Pfad wähle ich wieder den Kreis aus und kopiere mir das Objekt mit STRG-C oder über Bearbeiten – Kopieren in die Zwischenablage (siehe Bild unten).

Das Zielobjekt, in diesem Fall die Linie bzw. die Strecke wird stets zuletzt ausgewählt (siehe Bild unten).

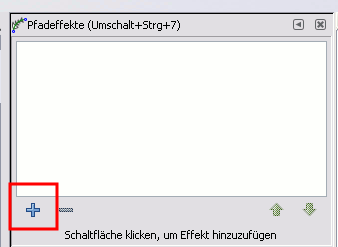
Über Pfad – Pfadeffekte öffne ich mir die Pfadeffekte Palette. Dort klicke ich das Pluszeichen, um einen Pfadeffekt hinzuzufügen. Seit Inkscape 0.92 gibt es eine größere Auswahl von Pfadeffekten, die sich teilweise miteinander kombinieren lassen (siehe Bild unten).

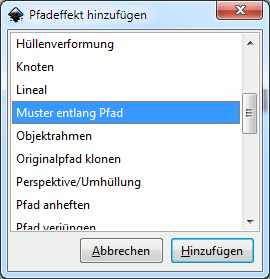
Aus der Liste der Pfadeffekte wird in diesem Fall Muster entlang Pfad gewählt (siehe Bild unten).

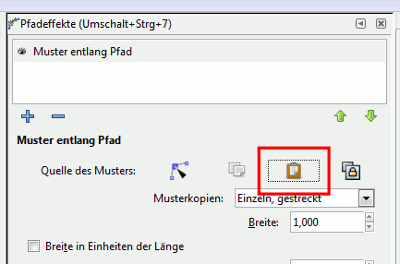
Im Pfadeffekte-Dialog erscheint nun der entsprechende Eintrag. Für diesen Pfadeffekt wird eine Quelle des Musters benötigt. Wir hatten ein Muster, den Kreis, vorher in die Zwischenablage kopiert. Daher klicken wir Aus Zwischenablage an (siehe Bild unten).

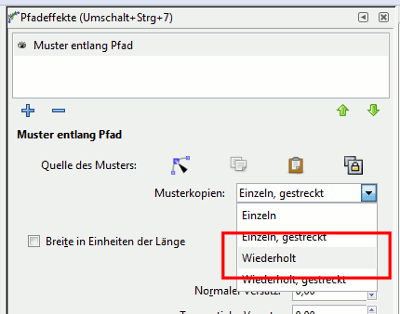
Nun wird festgelegt wie die Musterkopien angelegt werden sollen. Hier soll der Kreis wie Perlen der Strecke entlang laufen, daher fällt die Wahl auf Wiederholt. Das reiht die Kopien aneinander (siehe Bild unten).

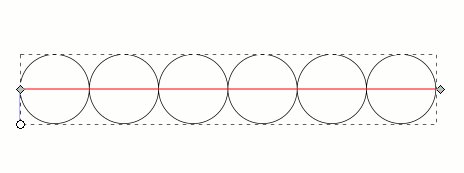
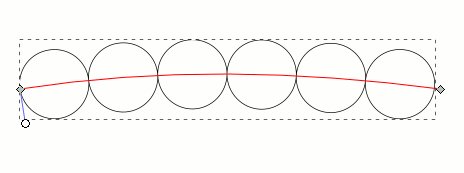
Das Ergebnis sollte nun eine Strecke von Kreisen sein. Die Strecke war 600 Pixel lang, der Kreis mit einem Durchmesser von 100 Pixel, macht genau sechs Musterkopien. Passt gut (siehe Bild unten).

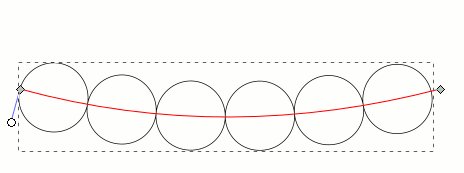
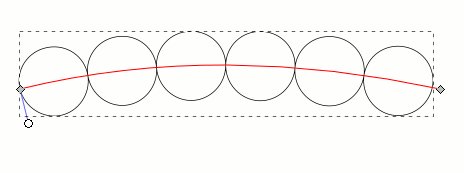
Noch interessanter wird das Ganze dadurch, dass der Streckenpfad im Nachhinein noch verändert, beispielsweise gebogen werden kann. Dazu wird das Pfad Bearbeiten-Werkzeug genutzt (siehe Animation unten).

Im Bild oben ist übrigens noch am linken Ende des Pfades ein kleiner runder Anfasser zu sehen. Über diesen Anfasser kann die Stärke (Dicke) der Strecke verändert werden.
Beispiel 2 – Überlappung
In Beispiel 2 wurden die gleichen Schritte angewendet wie in Beispiel 1, nur das hier ein Quadrat gewählt wurde (siehe Bild unten).

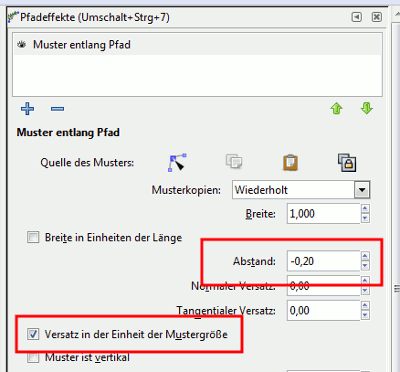
An diesem Beispiel soll der Abstand der Muster zueinander verändert werden. Das erreiche ich indem ich ein Häkchen bei Versatz in der Einheit der Mustergröße aktiviere und unter Abstand einen Wert eintrage. Es sind Plus und Minuswerte erlaubt (siehe Bild unten).

Gehen die Werte in den Plus Bereich, werden die Abstände zueinander größer. Werte im Minusbereich erzeugt folglich kleinere Abstände, bis zum Überlappen von Objekten.
Ob deckungsgleich, vergrößerter oder verkleinerte Abstand, der Pfad der Strecke lässt sich auch weiterhin verbiegen (siehe Animation unten).

Beispiel 3 – Verknüpft
In Beispiel 3 wurde im Prinzip die gleiche Technik wiederholt. Der Unterscheidet hier ist, dass sich in diesem speziellen Fall eine Form mit der nächsten verzahnen soll.
Das bedeutet, der Abstand muss wieder nachbearbeitet werden. Die Objekte müssen zusammenrücken, um passgenau aneinander gereiht zu werden. Außerdem möchte ich auch die Form (das Original) im Nachhinein noch bearbeiten. Hier eignet sich Muster aus Zwischenablage nicht, sondern wir müssen Verknüpft mit Zwischenablage wählen!

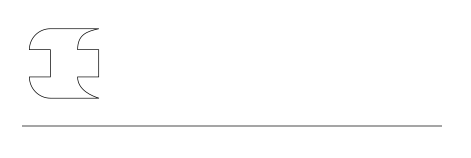
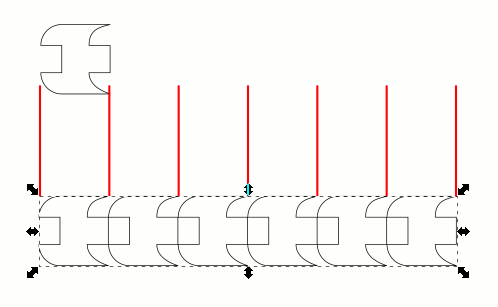
Was gleich bleibt ist, dass ich auch in diesem Fall mein Musterobjekt als erstes anklicke und mit STRG-C oder über Bearbeiten – Kopieren in die Zwischenablage ablege/kopiere (siehe Bild unten).

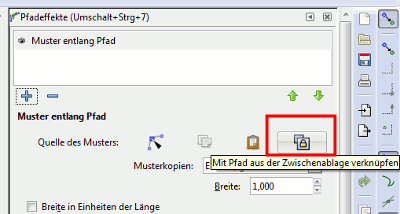
Danach wieder die Strecke auswählen und Pfadeffekte aufrufen. Jetzt kommt der Zeitpunkt der Veränderung, denn statt Aus Zwischenablage wählt man nun Verknüpft mit Zwischenablage aus (siehe Bild unten).

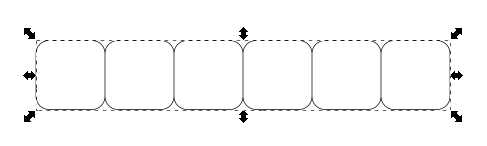
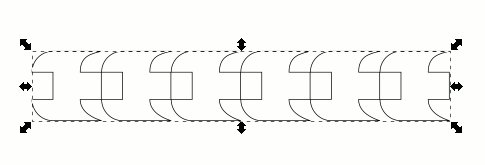
Erstmal sehen wir keine Veränderung. Die Form liegt wie vorher schon der Kreis und das Quadrat schön beisammen. Nahtlos. Das ist in diesem Fall aber nicht so gewollt (siehe Bild unten)


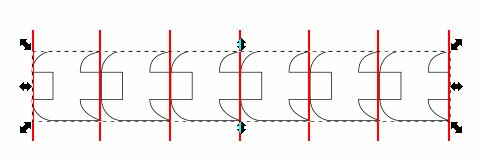
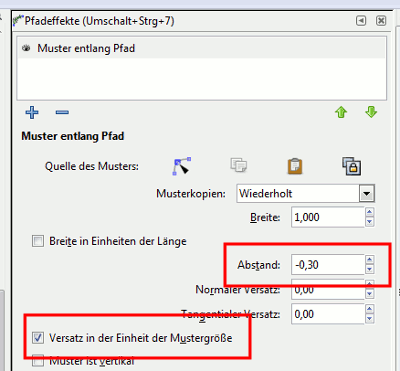
Das erste was geändert wird ist, wie schon in Beispiel zwei, der Abstand der Objekte zueinander. Auch in diesem Fall geht der Wert wieder in den Minusbereich (siehe Bild unten).

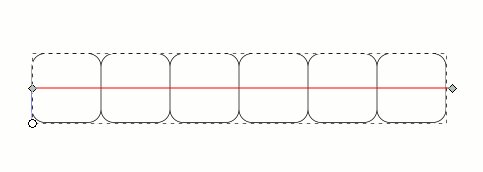
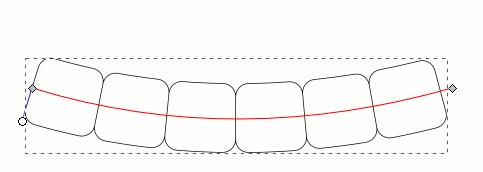
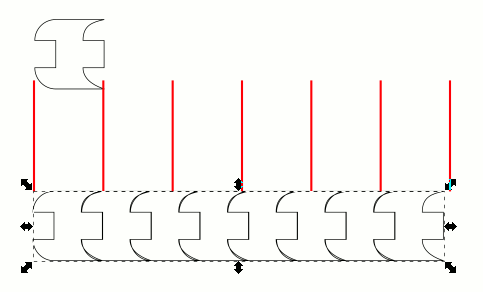
Jetzt passen die Objekte an sich gut ineinander und ergeben mein gewünschtes Muster (siehe Bild unten).

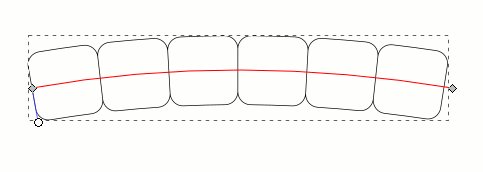
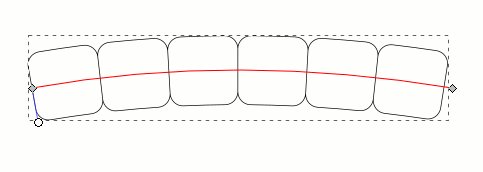
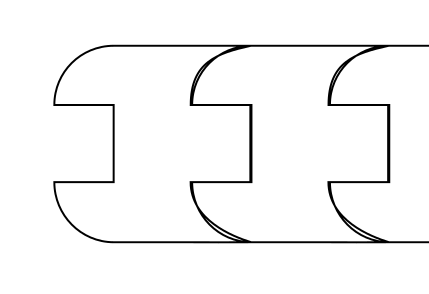
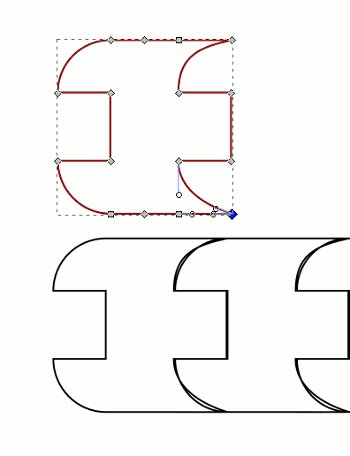
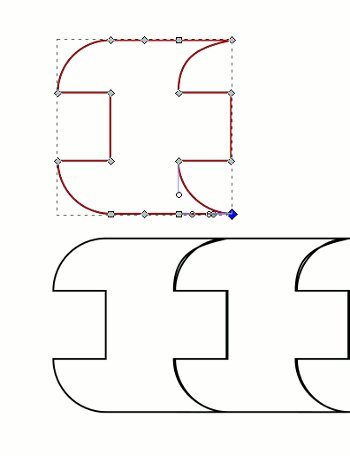
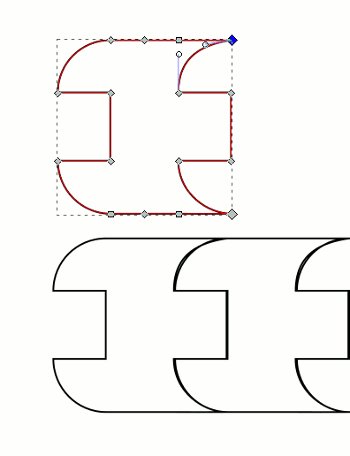
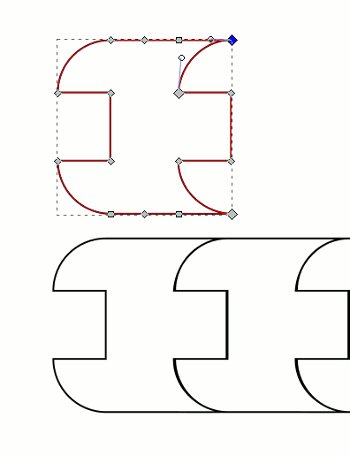
Aber: Beim genauen Hinschauen fällt auf, dass ich die Rundungen nicht sauber vorbereitet hatte. Es entstehen unsaubere Kanten und kleine Lücken (siehe Bild unten).

Genau zu diesem Zweck hatte ich dieses Mal Verknüpfen mit Zwischenablage gewählt. Denn diese Verknüpfung mit der Zwischenablage erlaubt das nachträgliche Bearbeiten des Originals. Die Veränderungen werden dann sozusagen live auf das Muster übertragen! So kann ich die Form bequem anpassen (siehe Animation unten).

Selbstverständlich kann auch hier der Streckenpfad wieder verändert (gebogen etc.) werden.
In Teil 2 zum Thema Muster entlang Pfad gehe ich auf einige Punkte noch detaillierter ein und beschreibe zusätzliche Optionen.