Inkscape 151 – Ultimate Boxing TShirt-Logo 2/2
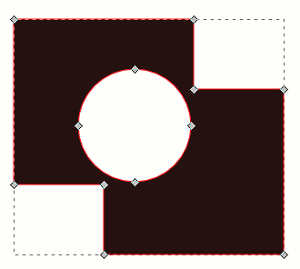
In diesem Part bauen wir zu dem ultimativen Boxing Logo eine ultimative Datei für Drucke aller Art, die letztlich aus einem einzigen Pfadobjekt besteht. Im Titelbild links kann man die Problematik vllt. schon erahnen.
Skills: Intermediate
Plugin: Nein
Verkleinert habe ich das Titelbild hier noch einmal eingesetzt. Es zeigt links die Inkscape Outline-Ansicht unseres Logo. Zu erkennen sind mehrere Elemente, bestehend aus mehreren Pfaden. Rechts klar erkennbar: das Logo besteht aus mehreren Objekten. Dies soll hier bereinigt werden (siehe Bild unten).

Links die Outlines. Kann Probleme geben.
Außerdem sollen bei dieser Gelegenheit noch kleine Verfeinerungen vorgenommen werden.
Aus vielen Teilen Eins machen – Das Prinzip
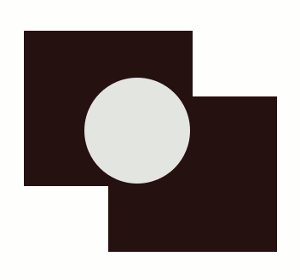
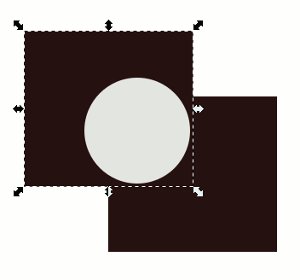
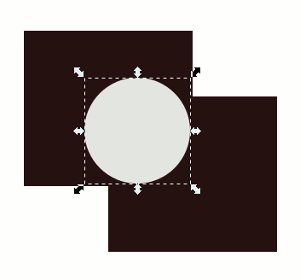
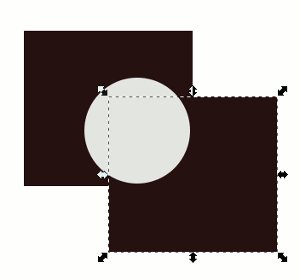
Zuerst, zum vielleicht besseren Verständnis die Methode, die wir nun angewendet werden soll. Im Prinzip tun wir nichts anderes als alle Elemente, die wir haben über Pfad – Differenz voneinander abzuziehen und wieder vereinen. Und das nacheinander bei allen Objekten, bis nur noch ein Objekt übrigbleibt. Aus Drei mach Eins (siehe Animationen unten).

Aus Drei mach Eins
Zuerst wähle ich die beiden Rechtecke aus und werde sie über Pfad – Vereinigen zusammenfassen. Im nächsten Schritt wähle ich meine zusammengefasste Form und wähle zusätzlich das Kreisobjekt. Über Pfad – Differenz ziehe ich den Kreis von den Rechtecken ab. Übrig bleibt eine einzelne Form (siehe Bild unten).

Ergebnis: Ein einziges Objekt
Das war die vereinfachte Darstellung. Für unser Logo müssen wir strategisch etwas geschickter vorgehen!
Schrift und Kreisformen
Starten wir mit den einfachsten Elementen, sozusagen von außen nach innen.
Ich wähle beide Textobjekte aus (Zeile oben und unten) und wende Pfad – Pfad aus Objekt an. Danach muss ich über Objekt – Gruppierung aufheben alles zerlegen. Alle Textteile sind/werden markiert und über Pfad – Vereinigen zusammengefasst (siehe Animation unten).

Text vereinigen
Nun die Kreisringe von außen nach innen alle markieren und Pfad – Kontur in Pfad umwandeln anwenden. Danach alle markiert lassen oder markieren und mit Pfad – Vereinen zusammenfassen (siehe Animation unten).

Kreise vereinen
Ich wähle jetzt alle zerlegten Kreisringe, den vereinigten Textblock und die Sternchen aus und wende wiederum Pfad – Vereinigen an (siehe Animation unten).

Ergebnis: Ein einziges Pfadobjekt
Die beiden Führungspfade für den Text, in der Umriss-Ansicht noch sichtbar, können jetzt gelöscht werden. Somit habe ich schon mal für Ordnung gesorgt.
Innenbereiche
Jetzt wird es spannend. Die Initialen des Vereins und die Faust erhalten einen Rand. Dieser Rand soll von dem Lorbeerkranz entfernt werden, damit sich die Elemente schön vom Rest abheben.
Mit STRG-D mache ich von den Initialen ein Duplikat. Das Duplikat liegt exakt über dem Original. Ich wende Pfad – Verbundener Versatz an und ziehe den rautenförmigen Node leicht nach außen. Es wird weiß eingefärbt und eine Stufe nach unten versetzt, also hinter die Original Initialen (siehe Animation unten).

Kontur für Initialien
Jetzt die Faust. Vor der Faust lege ich mit STRG-D ebenfalls ein Duplikat an. Dieses Duplikat wird über Pfad – Zerlegen nun erst einmal zerlegt. Mit Pfad – Vereinigen aber gleich wieder vereinigt und Weiß eingefärbt.
Es folgt der gleiche Part wie schon bei den Initialen. Ich wende Pfad – Verbundener Versatz an und ziehe den rautenförmigen Node leicht nach außen. Zuletzt wird dieses Duplikat hinter die Faust-Konturen verschoben (siehe Animation unten).

Faust Kontur-Fläche
Letzte Schritte
Jetzt kommen die letzten Arbeitsschritte, doch vorher möchte bzw. muss ich die weißen Konturflächen noch von dem Lorbeerkranz abgezogen werden.
Zuerst wähle ich die Konturfläche der Initialen, anschließend dazu den Lorbeerkranz. Das Eine ziehe ich über Pfad – Differenz vom anderen ab (siehe Animation unten).

Kontur von Lorbeer abziehen
Jetzt den Überblick behalten! Ich markiere die Konturfläche der Faust und dupliziere diese mit STRG-D. Daraufhin wird sich das Duplikat über alles andere legen. Genau das möchte ich auch. Ich wähle zusätzlich die Initialen und wende Pfad – Differenz an. Die Initialen werden abgeschnitten (siehe Animation unten).

Faust Fläche von Text abziehen
Die letzte Fläche die abgezogen werden muss, ist die ursprüngliche Konturfläche der Faust von den Lorbeeren. Ich klicke beide an und wende wieder einmal Pfad – Differenz an (siehe Animation unten).

Faustfläche von Lorbeer abziehen
Erst wenn ich meine inneren Objekte verschiebe sehe ich das ganze Ergebnis der Schritte. Das Ergebnis schaut gut aus. Durch die Schnitte benötige ich keine Konturen mehr. (siehe Bild unten)!

Gutes Ergebnis
Nun ist der Zeitpunkt gekommen, wo aus all den übrig gebliebenen Teile nochmals eine Einheit gemacht wird. Ich wähle alle Teile aus, eins nach dem anderen und dazu ein nächstes, und wende Pfad – Vereinigen an. Bis alle durch sind. Fertig!
Schaut man sich nun die beiden Objekte mit vorher (links) und nachher (rechts) an, dann sieht man den „feinen“ Unterschied. Die rechte Datei würde sich für Zwecke wie Stickereien, Druckereien, zum Folienplotten usw. eignen (siehe Bild unten).

Links vorher (Fail) – Rechts nacher (Cool)
Probe aufs Exempel
Ein schöner Beweis am Rande, dass es klappt, ist der Import in Blender. Wäre der Pfad fehlerhaft, dann würden bestimmte Stellen, oder das ganze Logo nicht in Blender funktionieren, beziehungsweise nicht ordentlich dargestellt. Das ist bei dem wie oben beschriebenen Pfad nicht der Fall. Alles OK!

Pfad in Blender: It works!
Für Optimierungen für bestimmte Zwecke (zum Beispiel Blender Import) wären dann noch unter Umständen ästhetische Optimierungen vorzunehmen.










