Inkscape 180 – Shuttle Deluxe, Farbverläufe
Diesem Titel habe ich ein „Deluxe“ angehangen, obwohl es sich hier nicht um ein besonders edles Spaceshuttle handelt. Es geht alleine um Aufbau und Arbeitsweise, die sich vielen Punkten von der Vorgängerversion deutlich unterscheidet.
Skills: Junior Profi
Plugins: Nein
Download
[wpdm_package id=’16319′]
Vorlage
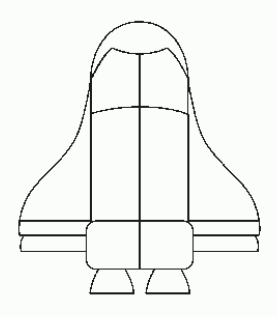
Ich nutze in diesem Tutorial die gleiche Vorlage wie bei Part Eins. Das beweist, es handelt sich eindeutig um das gleiche Modell (siehe Bild unten).

Vorlage
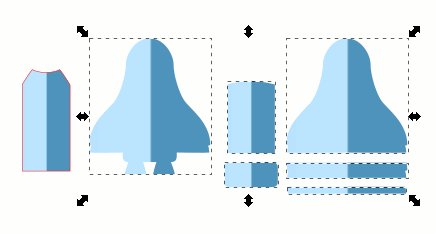
Einzelteile im Vergleich
In der ersten Version hatte ich relativ viele Kleinteile, die sauber zusammen passen mussten. Ich hatte sogar eine Unterlage genutzt, um Blitzer zu vermeiden (siehe Bild unten).

Bauteile – Erste Version
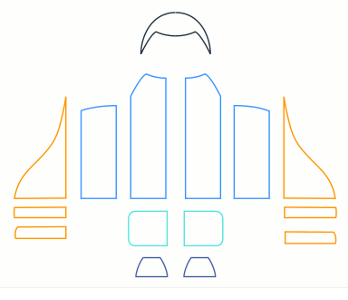
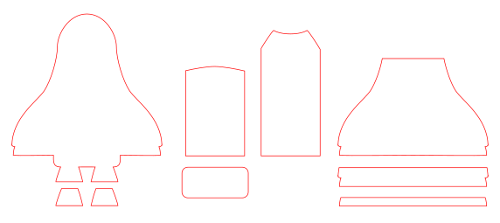
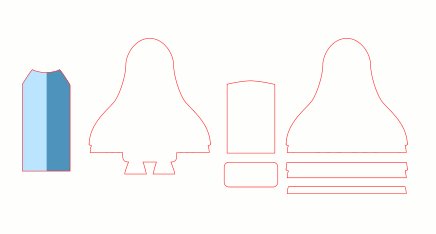
Im Vergleich dazu die neue Version mit deutlich weniger Kleinteilen. Noch dazu ist durch mehrere großflächige Bauteile die Gefahr gering, dass Teile nicht 101 % zueinander passen (siehe Bild unten).

Deluxe Bauweise
Einzel-Bauteile
Die grundsätzliche Bauweise für die Einzelteile führe ich in diesem Teil nicht weiter aus. Ich beginne direkt bei der Farbgebung. Zur Konstruktionsweise möchte ich nur anmerken, dass ich den Umriss immer wieder kopiert und Teile des Pfades extrahiert hatte. Siehe dazu bitte das hier verlinkte Tutorial.
Farbverlauf
Die in dieser Version fehlenden Einzelteile werden durch Farbverläufe simuliert. Das hat den Vorteil, dass ich mir nur ein einziges Mal einen Master-Farbverlauf anlegen brauche. Den einzelnen Teile werde ich nach und nach passende Verlaufsfarben zuweisen (siehe Bild unten).

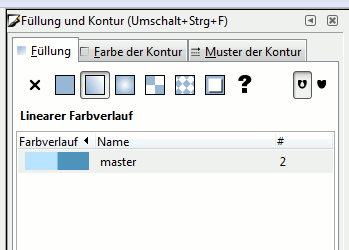
Verlauf anlegen
Der Farbverlauf ist ein linearer Verlauf, von links nach rechts. Diesem Farbverlauf füge ich über das Verlaufs-Werkzeug zwei zusätzliche Nodes hinzu.
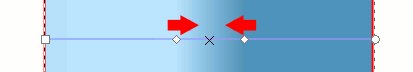
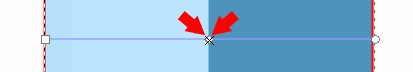
Node 1 + 2 von links, bilden eine Strecke bis zur Hälfte. Und Node 4 + 3 von rechts, bilden eine Strecke bis zur Hälfte. Die mittleren Nodes liegen so nah beieinander, dass sie sich fast berühren. Um die Nodes zu platzieren, kann man kann gerne bis zu 2000 % in das Bild herein zoomen (siehe Bild unten).

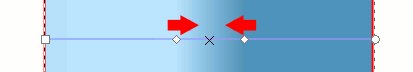
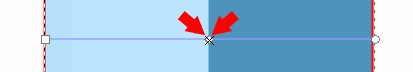
Farbflächen durch Farbverlauf-Nodes
Dies ist mein Master-Farbverlauf, zumindest was die Platzierung der Nodes betrifft. Diese Arbeit muss man sich nur einmal machen. In der Liste Farben Palette trage ich den Farbverlauf auch unter diesem Namen ein (siehe Bild unten).

Master Farbverlauf
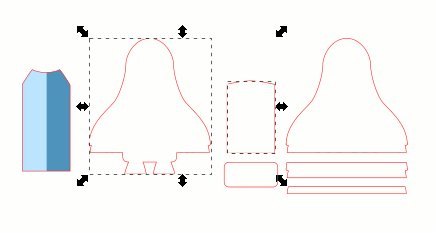
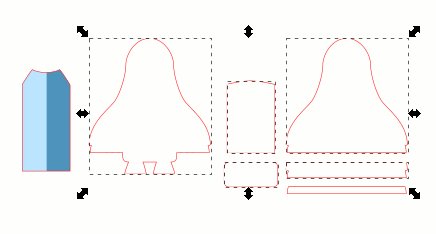
Alle Teile die noch keine Füllung haben wähle ich nun gemeinsam an. Außer die beiden Düsen und außer der Untergrundfläche. Über die Füllung & Kontur-Palette weise ich jedem dieser Teile den Master- Farbverlauf zu (siehe Animation unten).

Allen Teilen Farbverlauf zuweisen Korpus
Korpus und Triebwerke
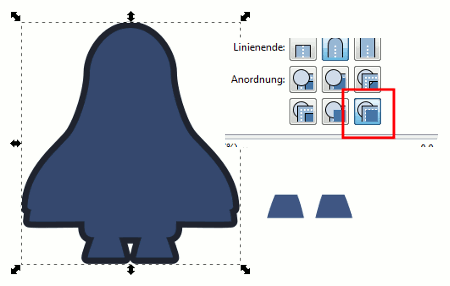
Der Korpus bekommt, wie auch schon das Vorgängermodell, eine Kontur. Zusätzlich eine Füllung die der Farbe der Front, über dem Cockpit entspricht. Die Triebwerke erhalten einen zum Gesamtbild passenden, dunkleren Farbton (siehe Bild unten).

Kontur, Fläche, Triebwerke
Bei der Grundfläche nutze ich die Möglichkeit, die Fläche über die Kontur zu legen (siehe Bild oben).
Finish
Soweit so gut. Ich kann nun alle Teile zusammenlegen und die Farben der Flächen anpassen. Das Shuttle ist im Prinzip fertig.
Im Bild unten seht ihr das fertige Spaceshuttle inklusive den Farben, die ihr euch mit einem Color-Picker kopieren könnt (siehe Bild unten).

Final. Final?
Bonus
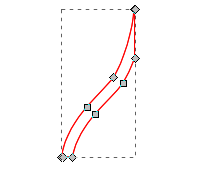
Bei so wenig Arbeitsaufwand bleibt sogar noch Platz für einen Bonus. Aus einer Teilstrecke der Shuttle-Grundform habe ich mir ein zusätzliches Seitenteil für die Flügel erstellt (siehe Bild unten).
Die Kontur wurde aus dem Gesamt-Pfad extrahiert. In der Konturstärke verändert (circa 20 Pixel) und in einen Pfad umgewandelt. Mit einem einfach angelegten Rechteck wurde das Sonderteil dann oben passend über Pfad – Differenz zugeschnitten (siehe Bild unten).

Seitenteil
Sogar für eine angedeutete Flagge und einen abstrahierten Schriftzug war noch Energie übrig 🙂

Final!
Sonder-Part für Game-Devs
Der nächste Part betrifft nur Leute, die das Space-Shuttle für Games nutzen und aufbereiten möchten. Für Bewegungen in horizontaler Richtung wird die Form leicht verändert und nur ein Bauteil kommt hinzu, um das Spaceshuttle schräg stellen zu können.