Inkscape 197 – Gleiches Auswählen, Praxisbeispiel
Nicht selten müssen zum Ende eines Projektes hier und da letzte Änderungen oder Optimierungen vorgenommen werden. Manchmal sind sogar komplexe Eingriffe nötig. Dieser Beitrag beschreibt für solche Aufgaben typische Vorgänge aus der Praxis.
Skills: Intermediate
Plugins: Nein
Download: Download Icon-Set. Alle 4 Icon-Sets (circa 780 Icons) inklusive Arbeitsdatei Download via Mediafire.
WordPress OSM Plugin von MiKa: OSM Plugin Home
Informationen zur CC0-Lizenz: CC0 1.0 Universell (CC0 1.0)
In diesem Fall waren die Änderungen die Icon-Sets vorgenommen werden mussten relativ komplexer Art. Günstig um die Möglichkeiten der Funktion Bearbeiten – Gleiches auswählen näher zu beschreiben. Aufgearbeitet werden sollten circa 200 Icons, deren Aufbau sich in der Praxis nicht als komfortabel erwiesen hatte.

3 Kategorien, 4 Styles
Bei einem Test fiel dem Autor des Plugins worin die Icons eingesetzt werden sollten auf, dass sich gewählte Prinzip nicht bewährte. Daher mussten alle Icons umgebaut werden.
Umbauten in der Praxis
Vorhanden waren zu Anfang wie gesagt 3 Sets in 4 Styles. Die Kategorie Sports hatte sogar zwei Body-Styles zur Auswahl. Eine kolorierte und eine in Grau gehaltene Version (siehe Bild unten).

Kategorie Sports, 2 Styles
Die Aufgabe bestand darin, alle Bodys zu entfernen und durch neue zu ersetzen. Im Bild unten sieht man die 4 Bodys. Alle sind 32 x 41 Pixel groß. Man kann klar erkennen wie durch das Nutzen von unterschiedlichen Formen Platz im Inneren geschafft werden kann. Der Fokus lag dabei immer unten in der Mitte, um die Icons exakte nach Geodaten setzen zu können (siehe Bild unten).

Neue Sets nach Body-Sytle
Gleiches auswählen
Wer nicht jedes Icon, beziehungsweise nur den Body der Icons händisch auswählen möchte, der nutzt dazu die Möglichkeit in Inkscape das Gleiche auszuwählen (Bearbeiten – Das Gleiche auswählen). Günstigerweise berücksichtigt man einen solchen Ernstfall schon im Vorfeld um sich Arbeit und Mühe zu ersparen. Weil, um Das Gleiche auswählen erfolgreich anwenden zu können muss die Gruppierung von Objekten aufgehoben werden (siehe Bild unten).

Neue Sets nach Body-Sytle
Ansonsten interpretiert Inkscape Gleiches frei nach Inkscape Art. Und die ist (natürlich) falsch oder es wird sogar nichts ausgewählt. Nichts ausgewählt ist dann ein gutes Zeichen für Konflikte und ein Hinweis auf Gruppierungen.
Zu Beginn berücksichtigen heißt also in diesem Fall, dass man Body und Symbol voneinander getrennt gruppiert. Alle Teile des Symbols für sich separat gruppiert und die Teile des Body ebenfalls. Zum Schluss lassen sich beide Gruppen noch einmal gemeinsam gruppieren, aber auf diese Weise auch leicht wieder voreinander lösen, ohne dass man einen Wust von Objekten erhält und von Hand einzeln sortieren muss.
Im Bild unten sieht man links das komplett gruppierte Icon, wie es für den Export (Batchexport) im PNG-Endformat nötig ist. Die rechte Abbildung zeigt die aufgehobene Gruppierung. Ungünstiger Weise wurde das innere Symbol nicht separat gruppiert, wodurch es sich in seine Einzelteile zerlegt (siehe Bild unten).

Links gruppiert, rechts aufgehoben
Im nächsten Bild unten sind beide Teile voneinander getrennt. Der Body (links im Bild) besteht zwar noch einmal aus zwei Objekten die gruppiert sind, was aber nichts bedeutet. Denn es handelt sich um den Body als Ganzes (siehe Bild unten).

Zweiteiliger Body links
Das nächste Bild zeigt zur Anschauung den Body in seine zwei Teile zerlegt. Links die Hauptform, rechts das leicht eingefärbte Teilstück (siehe Bild unten).

Zerlegter Body
Hat man seine Objekte derart aufgelöst, steht dem erfolgreichen Auswählen von gleichen Teilen nichts mehr im Wege.
Beispiel 1
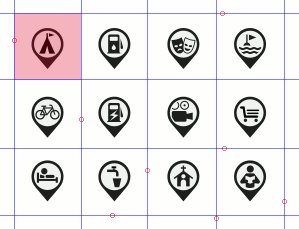
In einem ersten Schritt soll der Text von der Arbeitsfläche entfernt werden. Der Text ist dort separat von den Grafiken platziert. Um diese Textobjekte zu entfernen, klickt ihr ein beliebiges Textfeld an und führt Bearbeiten – Das gleiche auswählen – Objekttyp aus. Nach der Auswahl können alle Textfelder in einem einzigen Klick gelöscht werden (siehe Animation unten).

Das gleiche auswählen – Objekttyp
Beispiel 2
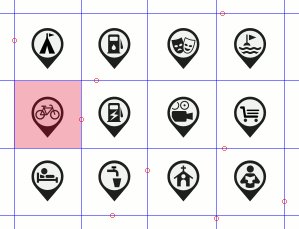
Im nächsten Beispiel soll die hellgraue Dreieckform aus dem Icon herausgelöscht werden. Dazu wird noch einmal Bearbeiten – Das gleiche auswählen – Objekttyp angewendet. Wie man in der Animation sieht, werden alle möglichen Elemente zusätzlich markiert. Das liegt daran, dass ein Dreieck ein Polygon ist – und Polygone, also Vielecke und Vielecke sind viele auf den vielen Icons vorhanden. Eine schlechte Wahl also (siehe Animation unten).

Falsches Auswahlkriterium
Wird stattdessen Bearbeiten – Das gleiche auswählen – Füllfarbe angewendet, erhält man eine 100 % prozentige Trefferquote (siehe Animation unten).

Das gleiche auswählen – Füllfarbe
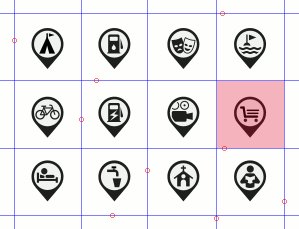
Beispiel 3

Auswahl – Füllfarbe
Wer aber genau hinschaut, wird bemerken, dass beim Bus und London Underground weitere Teile mit ausgewählt wurden. Bemerkt man das nicht und löscht sorglos, wird man erst im Nachhinein bemerken, dass ein Symbol nicht mehr komplett vorhanden ist.
Hinweis: Das gleiche Auswählen greift sogar in eine Gruppierung ein. Eine Gruppierung schütz demnach nicht vor dem ungewollten Löschen!
Neue Bodys zuweisen
Die Zuweisung der neuen Body auf die vorhandenen Symbole geschieht größtenteils dann von Hand. Wer vorausschauend gearbeitet hat, der legte beim Ablegen der Symbole eine Art Array an. Das bedeutet hat all seine Symbole in Reihen und Spalten sauber, in den gleichen Abständen zueinander ausgerichtet.

Array (Reihen, Spalten, Abstände)
In diesem Fall kann man das Gröbste in größeren Schritten durch Duplizieren, Platzieren und Ausrichten erledigen. Auch die Verteilung der Bodys über gekachelte Klone wäre eine Möglichkeit sich hier die Arbeit zu erleichtern. In beiden Fällen muss man nachträglich Feinarbeit vornehmen.