Inkscape 202 – Von Skalen, Zahlen und Segmenten
Für Games, zur Darstellung von Uhren (auch für Animationen), für Infografiken, für Botschaften auf Grußkarten – für alle möglichen Anlässe kann man Tachometer und Skalen aller Art gebrauchen. Thema ist überwiegend Muster entlang Pfad.
Skills: Intermediate
Plugin: Nein
Das Letzte zuerst – Segmente
Vom Beitragstitel her gesehen beginne ich mit dem letzten Punkt in der Aufzählung. Kreisbögen und Segmente tragen letztendlich die Skalen, beziehungsweise dienen als Führungspfade.
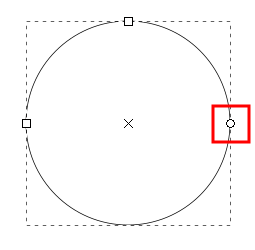
Es ist für die folgenden Arbeitsschritte und das Erstellen von Segmenten interessant zu wissen, das standardmäßig der runde Node, an dem der Kreis geöffnet werden kann, immer rechts in der Mitte liegt.

Node zum Öffnen des Kreisbogens
Zieht man an diesem Node und bleibt mit der Maus außerhalb des Kreises, erhalten wir Tortenstücke (Kreissektoren) . Zieht man an diesem Node und bleibt innerhalb des Kreises, ergibt das Kreisbögen (Segmente) (siehe Animation unten).

Kreissektor und Bogen
Ziehe ich an dem Node und behalte die STRG-Taste gedrückt, dann erfolgt die Fortbewegung in 15° Schritten. Auch das kann hilfreich sein beim Erstellen von Kreisbögen für Skalen (siehe Animation unten).

15° Schritte
Dreht man den Kreis, dreht sich der Node mit und wandert mit der Grad Zahl auf Position. Das kann helfen Kreise oben oder unten zu öffnen (siehe Bild unten).

Kreis und Node drehen
Pfadeffekt Lineal
Der Pfadeffekt Lineal wurde schon im Tutorial Inkscape 201 ausgiebig beschrieben. Daher hier nur eine schnelle Wiederholung.
In der Maßeinheit Millimeter ziehe ich mir mit dem Pfadwerkzeug eine gerade Linie von 300 Millimetern. Mit der Maßeinheit Millimeter habe ich die besten Erfahrungen gemacht, was die Aufteilung durch den Pfadeffekt angeht (siehe Bild unten).

Linie mit Pfadwerkzeug
Mit dem Shortcut SHIFT-STRG-7 oder über Pfad – Pfadeffekte öffne ich mir den Dialog zum Pfadeffekt und wähle aus der Auswahlliste Lineal aus (siehe Bild unten).

Pfadeffekt hinzufügen
Meine Einstellungen für die 300 Millimeter Strecke könnt ihr aus dem Bild unten entnehmen (siehe Bild unten).

Lineal Settings
Das Ergebnis wird mit ziemlicher Sicherheit das gleiche sein wie unten abgebildet (siehe Bild unten).

Strecke mit Skala
Diese Strecke kann nun zur Weiterverarbeitung in einen Pfad umgewandelt werden. Dieser Schritt darf nicht vergessen werden, denn sonst wird der folgende Pfadeffekt nicht arbeiten können (siehe Bild unten).

Objekt konvertieren
Auch der zukünftige Kreisbogen muss konvertiert werden. Notfalls kann man prüfen, ob die Objekte zu Pfaden konvertiert wurden, indem man die Objekte markiert und die Nodes erscheinen. Das ist ein sicheres Zeichen das alles OK ist (siehe Bild unten).

Alle Objekte weisen Nodes auf
Pfadeffekt Muster entlang Pfad
Um nun die Skala mit dem Kreisbogen zu verbinden, muss ich sie markieren und drücke STRG-C um eine Kopie in der Zwischenablage abzulegen (siehe Bild unten).

Maßeinheit-Objekt kopieren
Danach markiere ich den Kreisbogen, füge dem einen Pfadeffekt der Art Muster entlang Pfad hinzu (siehe Bild unten).

Muster entlang Pfad
Bei Quelle des Musters wählt ihr das Clipboard Symbol (im Bild unten nicht markiert). Somit ist klar, dass der Pfad aus der Zwischenablage genutzt werden soll. Alle weiteren Einstellungen könnt ihr dem Bild unten entnehmen (siehe Bild unten).

Muster Settings
Und schon liegt uns eine saubere Skala vor (siehe Bild unten).

Schon fertig!
Das gleiche Verfahren, mit dem gleichen Pfad aus der Zwischenablage, können wir auf einen kompletten Kreis anwenden. Wir erhalten ein fast fertiges Ziffernblatt. Auch hier vor dem Anwenden des Muster entlang Pfad, dass auch der Kreis über Pfad – Objekt in Pfad umwandeln konvertiert wurde (siehe Bild unten).

Ziffernblatt
Zuletzt noch schnell den kleinen Bogen für Beispielsweise eine Druckanzeige. Aber hoppla, da stimmt was nicht… (siehe Bild unten).

Kleiner Kreisbogen
Wie kommt das? Ganz einfach. Ich hatte mir einen kleinen Bogen erstellt und diesen dann händisch, irgendwie so ausgerichtet das er horizontal verläuft. Das mag Inkscape nicht. Leider gibt es keine Apply-Funktion wie bei Blender, wo man den Wert nachträglich auf Default setzen kann. Daher drehe ich den Pfad einfach in eine klare Ausrichtung und versuche es dann noch einmal. Und dieses Mal klappt es auch (siehe Bild unten).

Fehler korrigiert
Nun habe ich also in Rekordzeit 3 Skalen erstellt und dabei immer die gleiche Vorlage aus der Zwischenablage verwendet. Super Sache (siehe Bild unten).

Drei Skalen
Ziffernblatt
Beiden Skalen für das Tachometer und die Druckanzeige ist die Außenkontur um die Skala gut geeignet. Bei einem Ziffernblatt macht das eher weniger Sinn. Daher soll diese Kontur beseitigt werden.
Um das ganze Gebilde aufzulösen, muss im ersten Schritt wieder Pfad – Objekt in Pfad umwandeln angewendet werden und gleich danach Pfad – Zerlegen. Die Kontur lässt sich dann einfach herauslöschen (siehe Bild unten).

Kontur löschen
Nun erhalten die Stunden-Linien eine stärkere Kontur (siehe Bild unten).

Fette Konturen für Stunden
Zahlen hinzufügen
Spaßeshalber habe ich versucht die Zahlen ebenfalls per Muster entlang Pfad in dem Ziffernblatt unterzubringen. Hier mein Ergebnis. Fast ebenso schnell lassen sich allerdings von Hand positionieren.
Ich schreibe 12 Zahlen. Jedes dieser Zahlen hat ein separates Textfeld. Über Pfad – Kombinieren bringe ich alle Zahlen zusammen. Zahlen dann markieren und per STRG-C in die Zwischenablage bringen (siehe Bild unten).

Kombinierte Ziffern
Dann wende ich wie oben den Pfadeffekt Muster entlang Pfad an. Es fallen folgende Dinge auf:
- Die Ziffern 12 und 1, also der Anfang und das Ende der Zahlenreihe fügen sich lückenlos zusammen. Im Nachhinein klar. Nachher mehr im Detail.
- Die Ziffern sind stark verformt. OK.
- Die Ziffern bestehen nur noch aus Outlines. Auch klar, denn Pfade besitzen in der Regel keinen festen Körper.

Unschönes Ergebnis
Gut. Dann muss man Inkscape austricksen. Ich fertige 12 Quadrate an, in die hinein ich meine Ziffern ziehe. Der Gedanke ist einen Container zu schaffen, der die Verformung durch den Pfadeffekt abfängt. (Etwas Ähnliches hatten wir bei Bahngleisen in Blender einmal erfolgreich angewendet.)
Beide Objekte werden markiert, dann Pfad – Objekt in Pfad umwandeln und gleich danach Pfad – Kontur in Pfad umwandeln anwenden. Und zuletzt über Pfad – Kombinieren wieder zusammen fügen (Siehe Bild unten.)

Ziffern im Container
Jetzt kann wieder wie gehabt der Pfadeffekt Muster entlang Pfad angewendet werden. Das Ergebnis ist zufriedenstellend. Die Buchstaben sind nur minimal verformt. Alles schön rund, sogar die Ausrichtung der Buchstaben. Und gerade das soll nicht sein. Denn bei einer Uhr stehen alle Ziffern aufrecht (siehe Bild unten).

Nicht schlecht, aber nicht perfekt
Dann mein nächster Gedanke: Die Buchstaben munter purzeln lassen (siehe Bild unten).

Rollende Buchstaben
Es schaut munter aus, aber es steckt ein Gedanke dahinter. Ein Kreis hat 360° Grad. Geteilt durch 12 macht 30° Grad. Also drehe ich alle Buchstaben über den Transformieren-Dialog um 30°, 60° und so weiter. Die genauen Werte könnt ihr euch dem Bild unten entnehmen. Um noch mehr eine Verzerrung der Ziffern zu vermeiden habe ich auch die Container-Quadrate zu Rechtecken skaliert (siehe Bild unten).

Grad Zahlen für Rotation
Dann wieder Muster entlang Pfad anwenden, mit dem Zusatz, der hier Breite in Einheiten der Länge aktiviert wurde (siehe Bild unten).

Breite in Einheiten der Länge aktivieren
Das Ergebnis ist ganz ordentlich. Nur steht die Ziffer 6 auf dem Kopf, weil ich mich nicht an meine eigene Liste (siehe oben) gehalten habe. Aber gut, die 6 lässt sich schnell spiegeln und dann stimmt alles. Die 10 und die 11 sind allerdings leicht verzogen. Das würde sich optimieren lassen indem man die Container noch weiter skaliert (siehe Bild unten).

Gutes Ergebnis mit kleinen Abstrichen
Jetzt wird wieder Pfad – Objekt in Pfad umwandeln angewendet und wieder Pfad – Zerlegen und dann können die Container gelöscht werden (siehe Animation unten).

Container löschen
Über Füllung und Kontur erhalten die Ziffern eine Füllung und die Konturen werden beseitigt. Die Ziffern mit Innenleben sind nun ausgefüllt. Über Pfad – Differenz werden diese Teile ausgestanzt (siehe Bild unten).

Ziffern nachbearbeiten
Damit ist das Ziffernblatt fertig (siehe Bild unten).

Fertiges Ziffernblatt
Möchte man nun noch Zeiger anbringen, dann markiert euer Objekt einfach als wenn ihr es rotieren wollt und nutzt die Markierung um euch Hilfslinien für das Zentrum zu erstellen. Das ist dann euer Drehpunkt für die Zeiger (siehe Bild unten).

Zentrum/Drehpunkt festlegen
Viel Erfolg beim Nachbau!










