Inkscape 203 – Cars for 2D Games
Im folgenden Tutorial werde ich in Inkscape ein hervorragendes, typisches Auto für 2D-Games, wie zum Beispiel für HTML5 Phaser-Games erstellen. Die Vorgehensweise ähnelt sehr dem Aufbau für 3D in Blender, mit einer Blueprint Vorlage.
Skills: Intermediate
Plugin: Nein
Download: Vier fertige Autos als Inkscape SVG-Vektor-Datei. Download via Mediafire.
Im Beispielbild unten ist das Ziel dieses Tutorial abgebildet. Das Auto wurde in Inkscape erstellt und, weil es eine Vektorgrafik ist, kann das Modell beliebig groß oder klein skaliert werden, ohne Qualitätsverlust.

Final
Die Blueprint
Möchte ich ein bestimmtes oder ein stark an eine Marke angelehntes Auto-Model in meinem Game haben, nutze ich am besten eine Blueprint-Vorlage. Je nach Perspektive des Games wähle ich eine bestimmte Ansicht. Hier die Top-View (Draufsicht).

Trabant – Top-View
Seit Jahren hat sich, was Blueprints angeht, the-blueprints.com bewährt. Hier liegen in Rubriken verteilt (Autos, Flugzeuge etc.). Fahrzeuge sind dann noch einmal in Marke und Model verteilt. Zwar muss man sich zum Download einer Blueprint an sich anmelden, aber für dieses Beispiel reicht eine Voransicht eines Trabant. Zur Automarke Trabant (sieht schön Cartoon-mäßig aus), liegen 26 Modelle vor (siehe Bild unten).

26 Trabanten
In unserem Fall schränkt sich die Auswahl stark ein, da wir nach einem Model suchen (möglichst eckig), wo die Blueprint auch eine Top-View beinhaltet. Hier halte ich gleich Ausschau nach einer Vorlage die 4 Ansichten anzeigt (siehe Bild unten).

Vier Ansichten zum Auto-Model
Ich öffne mir den Link zum Auto und kopiere mir das Bild aus dem Browser. Wie gesagt, hier reicht eine niedrig aufgelöste Voransicht (siehe Bild unten).

Niedrige Auflösung
In Inkscape importiert werde ich die Blueprint rotieren und auf einer extra Ebene bereitlegen (siehe Bild unten).

Blueprint ausrichten
Die Ebene mit der Vorlage verriegele ich am Ebenen-Schloss und senke die Deckkraft auf circa 50 %, je nach Vorliebe. Auf der neu angelegten Ebene werde ich meine Zeichnung anfertigen (siehe Bild unten).

Ebenen in Inkscape
Zeichnen
Vor Beginn werde ich eine Hilfslinie in die Mitte des Wagens ziehen. Ich beginne mit der äußeren Kontur, aber nur eine Hälfte. Die Zweite Hälfte wird dupliziert (STRG-D), gespiegelt (Taste H für horizontal) und nach rechts verschoben. Anschließend werden beide Teile über Pfad – Vereinigen oder mit STRG – + verbunden (siehe Animation unten).

Pfade in Inkscae
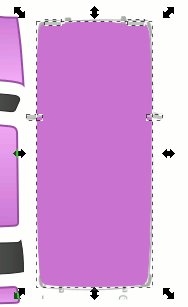
Sind beide Teile verbunden, müssen sie noch nicht wirklich (optimal) geschlossen sein. Um sicherzugehen, dass keine überflüssigen Nodes entstanden sind, kontrolliere ich die Endpunkte in der Mitte. Dazu markiere ich die Mitten, einzeln und nacheinander (siehe Bild unten).

Enden markieren
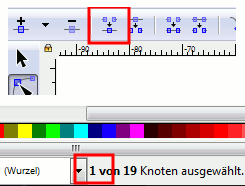
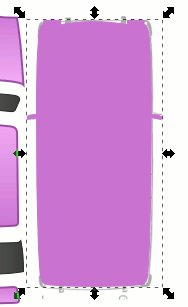
Habt ihr um die Stelle mit dem Mauszeiger und dem Pfad bearbeiten-Werkzeug eine Rechteckauswahl aufgezogen und unterhalb des Arbeitsbereichs werden 2 von… angezeigt, müsst ihr diese beiden Nodes über den Button oberhalb des Arbeitsbereichs miteinander verbinden. Oben und unten sowie in der Mitte sollten sich jeweils nur ein Node befinden (siehe Bild unten).

Nodes verbinden
Weitere Einzelteile
Auf diese Weise und bei Seitenteilen einzeln, fertige ich alle weiteren Einzelteile an. Im Bild unten sind das Seitenteil, das Seitenfenster, der Außenspiegel und der linke Scheinwerfer abgebildet. In der Grundform liegt innen ein einzelner Pfad für die Kontur zwischen Windschutzscheibe und Autohaube bereit (siehe Bild unten).

Diverse Einzelteile
In gleicher Weise wie die Grundform (Hälfte zeichnen, Pfad kopieren, spiegeln, ausrichten und verbinden) sind auch die Autohaube, die Windschutzscheibe, das Dach, die Heckscheibe und der Kofferraumdeckel aufgebaut worden (siehe Bild unten).

Hauben und Scheiben
Farbgebung, verbinden und ausrichten
Ab jetzt geht alles ganz fix. Die Einzelteile werden eingefärbt, und zwar in der Art, dass Plastizität vorgetäuscht wird. Front- und Heck-Haube erhalten einen Verlauf. Ebenso die Fenster vorn und hinten. Alle andere Teile sind lediglich mit einer Farbe gefüllt (siehe Bild unten).

Flächen und Farben
Von der Grundfläche fertige ich mir mit dem Shortcut STRG-D eine Kopie an und platziere Scheinwerfer und Außenspiegel nach der Blueprint (siehe Animation unten).

Teile platzieren
Hierbei sollte man darauf achten, dass die beiden Einzelteile in die Flächen hinein ragen. Ziel ist es eine Plattform zu erschaffen, die nachher die Außenkontur trägt. Beide Teile dupliziere ich dann wiederum, spiegele sie und platziere sie auf der rechten Seite (siehe Animation unten).

Nodes in Grundform
Ich markiere alle Einzelteile und wende Pfad – Vereinen oder STRG – + an. Alle Teile sind nun zu einem Objekt vereint (siehe Animation unten).

Teile vereinen
Über Pfad – Dynamischer Versatz werde ich diese Fläche um ein gutes Stück nach außen vergrößern, indem ich an dem kleinen weißen Karo-Symbol nach außen ziehe (siehe Animation unten).

Pfad – Dynamischer Versatz
Lege ich nun die Grundform auf die erweiterte Plattform, so ist eine schöne fette Kontur entstanden (siehe Bild unten).

Kontur um Grundform
Zuletzt platziere ich mir alle Innenteile, danach alle seitlichen Teile, die ich dann dupliziere, spiegele und auf der rechten Seite ausrichte (siehe Animation unten).

Einzelteile platzieren
Fertig ist unser Game-Car für ein 2D-Game. Auf eine beliebige Größe skaliert kann es vielfältig verwendet werden (siehe Bild unten).

Final
Es gibt viele Varianten mit Farben dem Auto Akzente und Plastizität zu verleihen. Hat man einmal die Formteile angefertigt, lohnt es sich bei der Farbgebung ein wenig zu experimentieren. Alleine durch die Farben und minimalistische Einzelteile, können viele Styles probiert werden.
Viel Spaß bei dem Automobil-Bau!