Inkscape 219 – Brettspiele mit Ereignisfeldern
Der folgende Beitrag beschreibt den Aufbau eines Brettspieles mit Ereignisfeldern. Die Route geht im Kreis herum mit verschiedenen Abzweigungen. Die Konstruktion der Kreisfelder wird über gekachelte Klone vorgenommen. Der Rest erfolgt über einfache Berechnungen.
Skills: Intermediate
Plugin: Nein
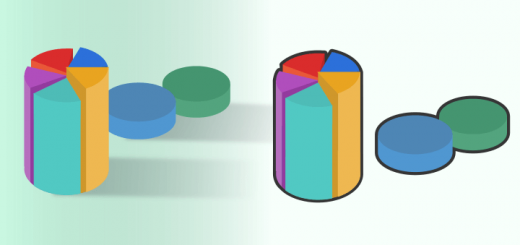
Im Beispielbild unten sieht man das fertige Brettspiel mit verschieden farbigen Ereignisfeldern. Wie diese Felder belegt werden und welche Regeln man letztendlich festlegt, bleibt jedem selbst überlassen. In diesem Beitrag wird nur der reine Entstehungsprozess in einzelnen Schritten beschrieben.

Example – Final
Das Spielfeld im Beispiel hat eine Größe von 1000 x 1000 Pixeln. Alle weiteren Maßeinheiten sind ebenfalls in Pixel angegeben. Möchte man ein Game auch ausdrucken muss dementsprechend Millimeter berechnet werden.
Alles besteht aus Kreisen
Auf der Arbeitsfläche werden zunächst zwei Kreise aufgezogen und über den Ausrichten- und Anordnen-Dialog mittig zentriert. Der äußere Kreis hat einen Durchmesser von 850 Pixeln und der innere Kreis den Durchmesser 650 Pixel (siehe Bild unten).

Ausgerichtete Kreisformen
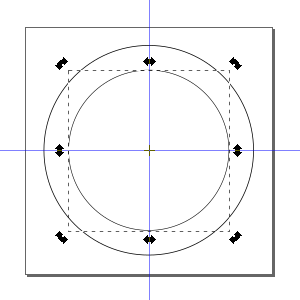
Sind die Kreise exakt mittig ausgerichtet so kann einer der Kreise, hier der innere, durch einen zweifach-Klick in den Rotationsmodus gebracht werden. Anhand des Drehpunkts in der Mitte des Kreises können von links und von oben jeweils eine Hilfslinie aus den Linealen herausgezogen und zentriert werden. Für den weiteren Verlauf ist es nützlich den Mittelpunkt auf diese Weise markiert zu haben (siehe Bild unten).

Mittelpunkt markieren
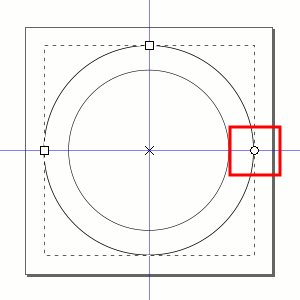
Auf den äußeren Kreis wird nun ein dreifach-Klick angewendet, wodurch die Handles für die Modifikation erscheinen. Bei gedrückter STRG-Taste zieht man nun an dem Kreisrunden Anfasser nach unten. Die STRG-Taste bewirkt ein Einrasten in 15° Grad Schritten (siehe Animation unten).

15° Grad Kreisabschnitt
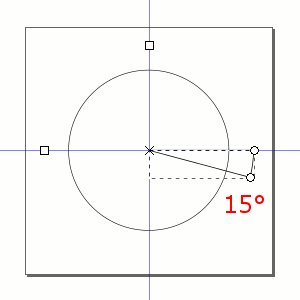
Optional kann der Winkel des Ausschnitts auch über das Eingabefeld bei aktiviertem Kreis-Werkzeug in der Werkzeugleiste vorgenommen werden (siehe Bild unten).

Kreisabschnitt festlegen
Ein zweifach-Klick auf das Kuchenstück lässt wieder den Drehpunkt erscheinen, der nun in den Mittelpunkt verlegt wird (siehe Animation unten).

Drehpunkt versetzen
Tip: Ist euer Drehpunkt versetzt und möchtet ihn zurück in das eigentliche Zentrum bringen, dann könnt ihr die SHIFT-Taste halten und den Drehpunkt anklicken, er springt dann auf die ursprüngliche Position zurück.
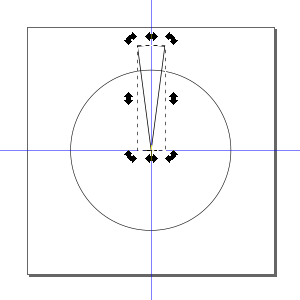
Nächster Schritt ist das der Kreisausschnitt mit gehaltener STRG-Taste so nach oben rotiert wird das die linke äußere Kante exakt an der aufrechten Hilfslinie liegt (siehe Animation unten).

Kreisabschnitt rotieren
Über den Shortcut SHIFT-STRG-M oder wahlweise Objekt – Transformation wird der entsprechende Dialog geöffnet und dort der Reiter Drehen ausgewählt. Der Kreisausschnitt wird über das Eingabefeld auf genau 7,5° Grad festgelegt und angewendet (siehe Bild unten).

Transformation – Drehen
Der Kreisabschnitt steht daraufhin genau aufrecht (siehe Bild unten).

Kreisabschnitt aufrecht
Zum besseren Verständnis sind die beiden Objekte in der unteren Grafik eingefärbt worden. Der grüne volle Kreis muss sich für den nächsten Schritt über dem Kreisabschnitt befinden (siehe Bild unten).

Kreisabschnitt unter Kreis
Beide Objekte werden markiert und Pfad – Division angewendet. Der volle Kreis verschwindet daraufhin und übrig bleibt lediglich der gewünschte Abschnitt (siehe Animation unten).

Pfad – Divison anwenden
Der Mittelpunkt/Drehpunkt dieses ausgeschnittenen Objektes wird nun wieder in das Zentrum des Arbeitsbereichs platziert (siehe Bild unten).

Drehpunkt platzieren
Die groben Vorbereitungen sind damit abgeschlossen und es folgen die Arbeitsschritte, um die Felder für das Game anzulegen.
Der Klonvorgang
Der Hauptbestandteil des Brettspiels, der äußere Kreis, wird über gekachelte Klone erzeugt. Voraussetzung ist, dass das zu klonende Teilstück markiert wurde. Dann ruft ihr über Bearbeiten – Klonen – Gekachelte Klone das entsprechende Dialogfenster auf.
Die folgenden Einstellungen erzeugen Klone des markierten Objekts in Kreisform. Diese „Formel“ ist für alle Fälle geeignet, wo Objekte kreisförmig verteilt werden sollen. In diesem Fall sollen eine Reihe und 24 Spalten ausgegeben werden, bei einer einfachen Verschiebung (siehe Bild unten).

Eine Reihe, 24 Spalten
Die Verschiebung pro Spalten betragt -100 % Prozent (siehe Bild unten).

Verschiebung -100%
Zuletzt folgt der Wert für die Drehung der 15° Grad entspricht (siehe Bild unten).

Drehung um 15° Grad
Das Ganze ergibt dann einen geschlossenen Kreis aus 24 Einzelteilen. Der nächste Schritt ist alle Teile zu markieren und Bearbeiten – Klonen – Klonverbindung auftrennen anzuwenden, damit alle Teile separat bearbeitet werden können (siehe Bild unten).

Gesamtbild aus Klonen
Innenleben gestalten
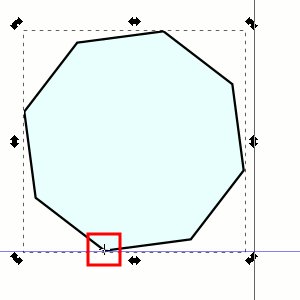
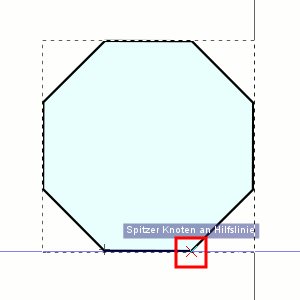
Mit dem Polygon-Werkzeug wird im nächsten Schritt ein Achteck aufgezogen. Wahrscheinlich steht dieses Achteck auf einer Kante und auch das Rotieren bringt es nicht in der Stellung, das eine flache Seite flach horizontal auf der Hilfslinie steht. Hier hilft das Einrasten an Hilfslinien (siehe Animation unten).

Kanten an Hilfslinien einrasten
Um die Größe der Felder der Abzweigungen zu ermitteln, kann das Lineal-Werkzeug verwendet werden. In diesem Fall beträgt der Abstand am Ende des Achtecks bis zur Innenkante des Kreises 228,7 Pixel. Dieser Abstand kann durch 4 geteilt werden was die Größe (Höhe) der einzelnen Felder ergibt.
Ein weiterer Weg ist es von dem halben Durchmesser die halbe Höhe des Achtecks abzuziehen und das Ergebnis durch 4 zu teilen (siehe Bild unten).

Abstand ermitteln
Hat man richtig gerechnet sollten sich auf der Strecke vom Achteck bis zum äußeren Kreis nun 4 Felder auslegen lassen (siehe Bild unten).

Richtige Berechnung
Reicht die Folge an Rechtecken nur bis zur inneren Kante, kann diese Höhe durch leichtes Skalieren ausgeglichen werden (siehe Animation unten).

Lücke ausgleichen
Alle weiteren Strecken können anschließend durch das Versetzen des Mittelpunktes, dem Duplizieren (STRG-D) und dem Rotieren der Objekte angelegt werden. Weitere Felder dazwischen lassen sich ebenso leicht anbringen (siehe Animation unten).

Duplizieren und Rotieren
Änderungen vornehmen
Diese Variante eignet sich zu Beginn der Arbeit sowie auch für spätere Änderungen am äußeren Kreis. Möchte man beispielsweise an Rändern (hier im Beispiel außen) farbige Flächen für bestimmte Ereignisse oder Locations, zieht einfach eine neue weitere Kreisform in dem gewünschten Durchmesser und zentriert diesen nach der Vorlage (siehe Animation unten).

Zusätzlichen Kreis aufziehen
Dann markiert ihr alle Objekte und wendet Pfad – Division an. Alle Objekte außer einem Teilbereich werden daraufhin vom Arbeitsbereich verschwinden. Dieser Teilbereich besteht aus zwei Objekten, die unterschiedlich eingefärbt werden können (siehe Animation unten).

Pfad – Division
Diese beiden Teile gruppiert ihr (STRG-G), versetzt den Mittelpunkt wieder in das Zentrum des Arbeitsbereichs und wendet ein weiteres Mal das Klonen an. Im Handumdrehen liegt euch wieder eine Strecke in Kreisform vor und ihr könnt beliebige Änderungen wie einfärben der Füllung vornehmen.
Voraussetzung ist natürlich, dass ihr vorher die Klonverbindung aufgehoben habt und bei allen Objekten die Gruppierung aufgehoben (SHIFT-STRG-G)habt (Siehe Bild unten).

Lebhafte Ereignisfelder
Übrigens: Einzelne Felder lassen sich auch mit dem Pfad bearbeiten-Werkzeug anwählen und bei aktiver Gruppierung einfärben.
Viel Spaß.