Inkscape 224 – Zaun, Muster aus Pfaden für Beginner
In diesem Beitrag wird ein Maschendrahtzaun in Inkscape konstruiert und durch duplizieren, anheben und oder absenken zu einem zusammenhängenden Geflecht aufgebaut. Ebenfalls wird der neue Pfadeffekt Fillet/Chamfer eingesetzt aber auch eine Alternative dazu vorgeschlagen.
Skills: Easy
Plugin: Nein
Inkscape Version: Inkscape 1.0 Beta (optional)
Download: Inkscape Datei mit dem fertigen Zaunmuster und Warning-Schild. Download via Mediafire.
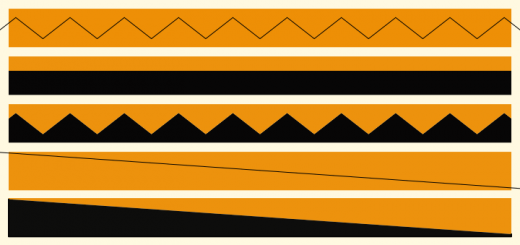
Das Beispielbild zeigt das vorläufige Ziel dieses Tutorial. Am Ende des Beitrags gibt es noch Tips für ganz Fleißige, die den Zaun gerne noch mit zusätzlichen Details verschönern möchten.

Zaun-Muster
Das Quadrat
Ein Maschendrahtzaun basiert meistens auf quadratischen Flächen auf. Daher wird als Erstes eine Rechteckform aufgezogen und um 90 ° Grad rotiert.

Quadrat aufziehen
Dieses Quadrat dient als Vorlage für einen Winkel der nachher exakt mit anderen zusammenpassen sollte. Daher ist das Snapping (Einrasten in Inkscape) einzuschalten (siehe Animation unten).

Winkel nachzeichnen (einrasten)
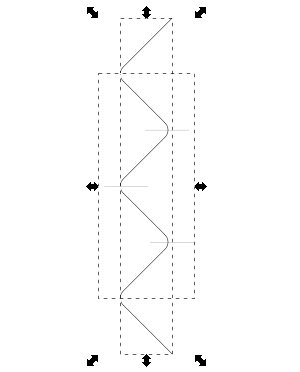
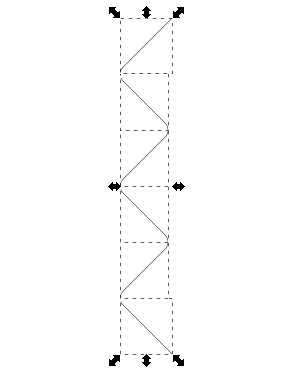
Der Winkel wird dann mehrmals mit STRG-D Dupliziert und immer an das nächste untere Ende angelegt. Auch hier hilft das Einrasten für die Passgenauigkeit (siehe Bild unten).

Duplikate anlegen
Noch liegen alle zusammengelegten Objekte einzeln vor. Um das zu ändern werden alle Teile gemeinsam markiert und über Pfad – Kombinieren zusammengefasst. Sie sind jetzt noch kein komplett vereintes Objekt.
Dort wo die Teile beieinander liegen werden nämlich immer noch an den Ecken zwei Nodes angezeigt (Information unterhalb des Arbeitsbereich). Daher sind beide Nodes gemeinsam zu markieren und über den entsprechenden Button zu vereinigen (siehe Animation unten).

Knoten vereinigen
Wurden alle Nodes verschmolzen besteht das Objekt real nur noch aus einem Stück.
Fillet/Chamfer (Abrunden/Fasen)
Erfreulicherweise verfügt Inkscape 1.0 übe einen neuen Pfadeffekt Fillet & Chamfer (Abrunden/Fasen) genannt. Diesen Effekt mit den im Bild unten zu sehenden Einstellungen auf die Form angewendet runden die Ecken ab (siehe Bild unten).

Pfadeffekt Abunden/Fasen
Hinweis: User die noch nicht mit Inkscape 1.0 arbeiten müssen auf der Strecke stattdessen in gleichmäßigem Abstand vom Eckpunkt händisch Nodes setzen. Neue Nodes können einer Strecke mit gedrückter STRG-ALT-Taste und einem Mausklick gesetzt werden. Der Eckpunkt ist dann zu löschen und die Kurve über die Handles zu formen.
Es gibt für User die vielleicht vorerst bei Inkscape 0.92.4 bleiben möchten ein ähnliches Plugin, das letztendlich, in etwas vereinfachter Weise, das Gleiche erledigt. Es nennt sich Roundet Corners ist nach der Installation unter Erweiterungen – Pfad modifizieren – Roundet Corners zu finden und kann bei Inkscape gedownloadet werden.
Ob Fillet & Chamfer oder handgemachte, abgerundete Ecken sollten dann alle spitzen Winkel abgerundet sein (siehe Animation unten).

Abgerundete Ecken
Heran gezoomt sieht man die sauber entstandenen Bereiche deutlich (siehe Animation unten).

Clean
Zerschneiden vorbereiten
Was benötigt wird sind an den runden Ecken geschnittene Einzelteile. Dazu zieht man eine feine Linie mit einer Konturstärke von 0,1 Pixel. Man wird davon kaum was sehen, aber die geringe Stärke ist nötig um keine Lücken durch die Schnitte entstehen zu lassen (siehe Bild unten).

Haarlinien in Eckbereichen
Die Linie ist zu duplizieren und auf alle Eckbereiche zu verteilen. Dann werden alle Haarlinien gemeinsam markiert und über STRG-+ (STRG-Pluszeichen) zu vereinigen (siehe Animation unten).

Linien positionieren
Ihr könnt jetzt beide Objekte auswählen und über Pfad – Pfad Zerschneiden in Einzelteile zerlegen (siehe Animation unten).

Pfad – Pfad zerschneiden
Dank der feinen Kontur die zum Schneiden genutzt wurde liegen alle Teile fast wie unberührt beieinander. Die Kontrolle zeigt: Es handelt sich um Einzelteile (siehe Animation unten).

Erfolgreich zerlegt
Bisher bestehen alle entstandenen Objekte aus einfachen Pfaden, also Konturen. Das war bisher auch gewünscht, wird sich aber zumindest teilweise in den nächsten Schritten ändern. Da mehrere Schichten übereinander gelegt werden müssen, um einen guten Effekt zu erzielen, müssen die Teile zusammenhängen drei, besser viermal dupliziert und getrennt voneinander platziert werden (siehe Bild unten).

Duplizieren und separieren
Finales Bearbeiten
Beginnen wir mit der Feinarbeit bei der dunkelsten Variante der Objekte. Sie sollen die Outlines der Drähte bilden. Dazu wird ein erstes Teilstück genommen und über Pfad – Kontur in Pfad umwandeln konvertiert (Step 1). Bei dem so entstandenen Polygon wird die Füllung entfernt (Step 2) (siehe Animation unten).

Pfad konvertieren
Danach werden jeweils immer die beiden Nodes an den Enden markiert und die Linie unterbrochen (entsprechende Pfad bearbeiten-Buttons befinden sich oberhalb des Arbeitsbereich) (siehe Bild unten).

Pfade öffnen
Diese Form bestehend aus zwei parallelen Linien kann dann über den Draht gelegt werden (siehe Bild unten).

Konturen für die Drähte
In dem Beispielaufbau hier treten zwei unterschiedliche Varianten von Teilstücken auf. Die oberen beiden Teile, die ansonsten identisch sind, nur gespiegelt und die inneren Drähte mit zwei Bogenformen an zwei Enden. Beide Formen müssen auf die gleiche Weise wie oben beschrieben bearbeitet werden (siehe Bild unten).

Bogenformen bearbeiten
Um ein Verschieben zu vermeiden, solltet Ihr immer zwei zueinander gehörende Teile, Draht und Außenkontur gruppieren (STRG-G) (siehe Animation unten).

Paarweise gruppieren
Maschen auslegen – Teile anheben
Die so vorbereiteten Teilstücke können jetzt alle gemeinsam ausgewählt, dann dupliziert und über den Shortcut H horizontal gespiegelt (vertikal spiegeln wäre dementsprechend Taste V) und verschoben werden (siehe Animation unten).

Duplizieren, spiegeln und verschieben
Nun müsst Ihr nur noch der Reihe nach die Einzelteile durchgehen und immer versetzt die Drähte anheben unter denen andere Drähte hindurchlaufen und so die typischen Maschen ergeben (siehe Animation unten).

Muster durch Anheben bilden
Zusätzliche Details
Ein Beispiel dafür wie man den Drahtzaun noch durch zusätzliche Details anreichern kann ist im Bild unten gegeben. Zum einen sind zusätzliche Linien für Highlights angebracht und zum anderen wurden überlaufende Bereiche mit Schatten unterlegt (siehe Bild unten).

Detailreiche Variante
Auch diese Schritte lassen sich im Vorfeld planen und in die Gruppe von gemeinsamen Objekten pro Teilstück gruppieren. Das ist der Punkt wo angemerkt wurde sich drei oder besser 4 Duplikate der noch unbearbeiteten Einzelteile anzulegen.