Inkscape 237 – Voting Grafik (+Blender Version)
Aus gewissem Anlass stolpert man derzeit vielerorts über Grafiken, die den Stand von Votings darstellen. Man kann solche Grafiken als Stills verwenden oder auch für Blender vorbereiten, wo sie dann für Animationen weiterbearbeitet werden.
Skills: Easy
Plugin: Nein
Download: Download fertige Grafik in 2 Versionen. Download via Mediafire.
Kandidaten-Images: Faces by Generated Photos.
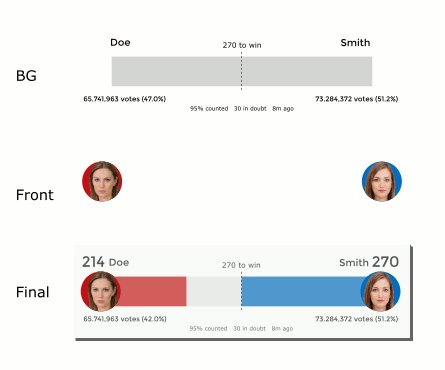
Die Download-Datei enthält 3 Ansichten der Grafik. Ganz unten befindet sich eine fertig zusammengesetzte Version (Version 1) die als stillstehendes Bild für Print oder auf einer Webseite verwendet werden kann. Die beiden oberen Grafiken gehören zur Variante 2, die beide in Blender importiert werden können um sie animieren zu können. Gewisse Teile fehlen hier, da sie erst in Blender als animationsfähige Objekte hinzukommen.

2 Versionen, 3 Ansichten
Onjekte anlegen – als Dokument speichern
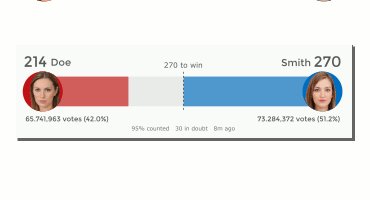
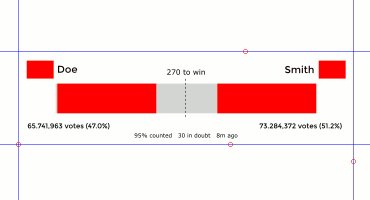
Die erste Darstellung mit allen fertig angelegten Einzelteilen kann wie schon erwähnt komplett abgespeichert werden. Man kann sie dann auf einer Webseite und/oder einem Printprodukt einsetzen (siehe Bild unten).

Still für Webseite oder Vorlage
Die oben abgebildete Version besteht aus einfachen Grundelementen wie Rechtecken in verschiedenen Farben, zwei Ellipsenformen mit zwei importierten Grafiken für die Kandidatinnen und Textbausteinen.
Blender Version
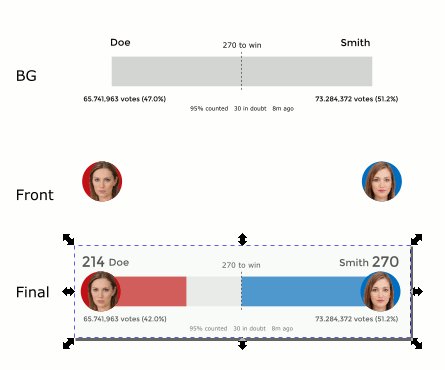
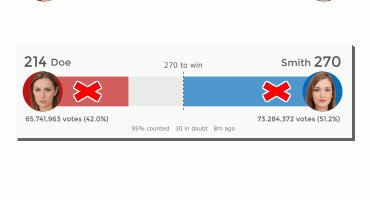
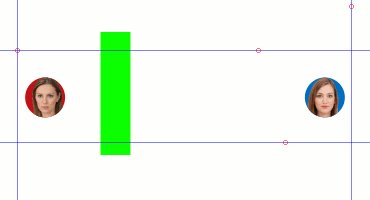
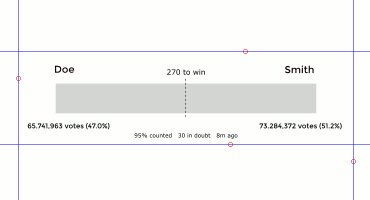
Diese Grafik dient aber auch gleichzeitig als Vorlage für die spätere Verwendung beispielsweise um sie in Blender animieren zu können. Dazu wird das Motiv in zwei weitere Elemente zerlegt. Für die Blender-Version dupliziert man zunächst die komplette Darstellung und löscht zunächst die farbigen Balken der Kandidaten. Diese Balken werden in Blender durch animierte Planes ersetzt (siehe Animaton unten).

Datei kopieren, Balken löschen
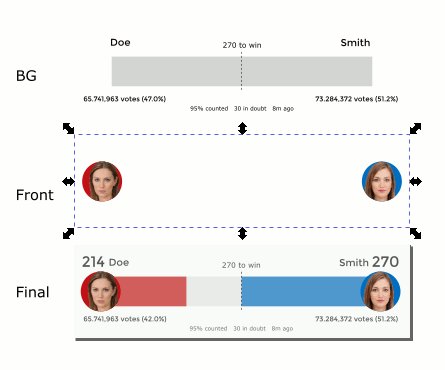
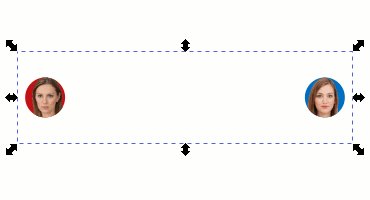
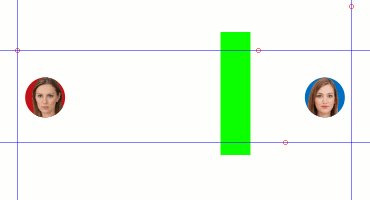
Von dieser Version werden dann die beiden Kandidaten selektiert, dupliziert und verschoben. Als Hintergrund dient, ein Rechteck gefüllt mit einer Füllfarbe, deren Deckkraft allerdings ganz herunter reduziert wird bis sie transparent erscheint. Kandidaten und Hintergrund werden anschließend gemeinsam gruppiert (siehe Animation unten).

Kandidaten und Hintergrund Objekte
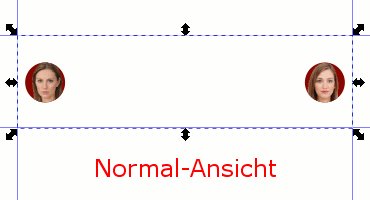
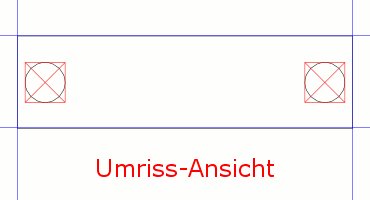
Die Gruppierung ist wichtig. Denn transparente Objekte lassen sich schlecht in Inkscape markieren. In der Umriss-Ansicht (Ansicht – Anzeigemodus – …) funktioniert das schon besser (siehe Animation unten).

Objekte In Umriss-Ansicht
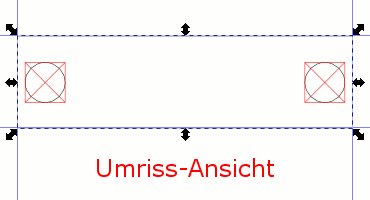
Die reduzierte Grafik mit dem Hintergrund und den Textbausteinen lässt ich leicht markieren. Die Grafik mit den Kandidaten hingegen würde sich ohne die Gruppierung nur schwer auswählen lassen. Der transparente Hintergrund dient hier dazu Bearbeiten – Seite auf Auswahlgröße anwenden zu können. Beide Elemente (Textbausteine und Kandidaten haben natürlich die gleiche Größe (siehe Animation unten).

Beide Ansichten gleich groß
Seiten auf Auswahlgröße ist deswegen wichtig um beide Varianten beim Abspeichern als PNG als das zu exportierende Objekt markieren zu können. Der Vorgang muss demnach zweimal auf jedes Objekt angewendet werden.
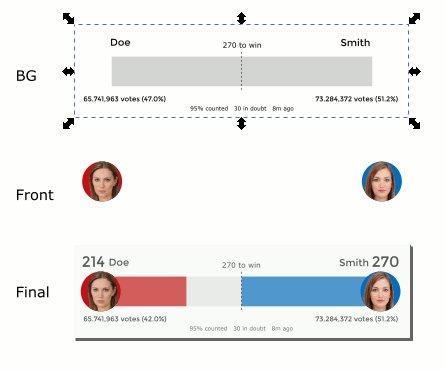
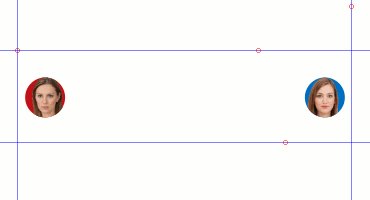
Das zweite Element wird ebenfalls für Blender vorbereitet. Die farbigen Diagrammbalken fehlen hier, weil sie in Blender animiert werden. Ebenen so die Prozentpunkte neben den Namen der Kandidaten (siehe Animation unten).

Hintergrund Export-Version
Beide Teile, Hintergrund und die kreisrunden Darstellungen der Kandidaten werden dann separat in Blender importiert. Mehr dazu in der Blender-Ausgabe zu diesem Kapitel.