Inkscape 073 – Diagramme, Kurven- & Säulendiagramm
Hier baue ich mit einfachsten Mitteln Diagramme in Inkscape. Die Werte werden dann zwar nicht automatisch aus einer Tabelle importiert, aber wer darüber hinwegsehen kann, kann mit Inkscape flotte und schöne Diagramme erstellen.
Skills: Easy
Plugin: Nein
Tipp: Bei Diagrammen gilt im Allgemeinen: Weniger ist mehr! Was zählt sind Information und Klarheit. Das bedeutet nicht das ein Diagramm nur öde ausschauen muss.
Kurven- und oft auch Säulendiagramme sind meistens mit einer Tabelle unterlegt, um z.B. Zeitachsen und Werte darzustellen. Wir können dazu zwei Hilfsmittel nutzen, die aus den letzten Tutorials bekannt sind. Das Seitengitter und/oder Gekachelte Klone erzeugen. In beiden Fällen benötigen wir für die Koordinaten nur zwei Linien eine senkrechte Linie (in Y-Richtung) und eine waagerechte Linie (in X-Richtung).
Tabelle über Seitengitter
Baut man sich ein solches Gitternetz mithilfe des Seitengitters, wird immer wieder eine Linie kopiert und per abzählen platziert. Das kann in beide Richtungen gemacht werden. Ist ein wenig mühselig, aber ansonsten eine prima Sache (siehe Animation unten).
Tabelle über gekachelte Klone erzeugen
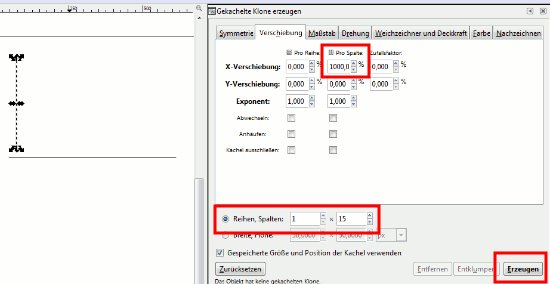
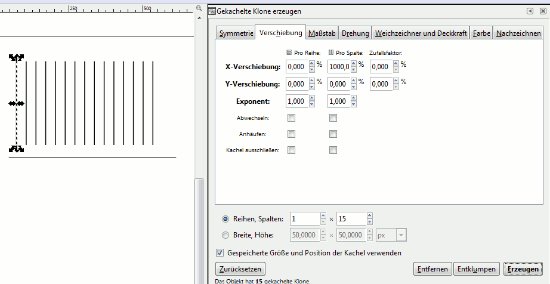
Nutzt man Gekachelte Klone erzeugen hat man erheblich weniger Arbeit, muss aber etwas rechnen. Ich habe wieder nur zwei Linien. Eine in X- und eine in Y-Richtung. Beide Linien sind 3 Pixel dick. Die Dicke muss ich mir merken, denn: In X-Richtung möchte ich alle 30 Pixel eine Linie. Auf 30 Pixel würden 10 Linien mit 3 Pixel passen. Das macht 10 mal 100 % = 1000 % Verschiebung beim Klonen (siehe Animation unten).
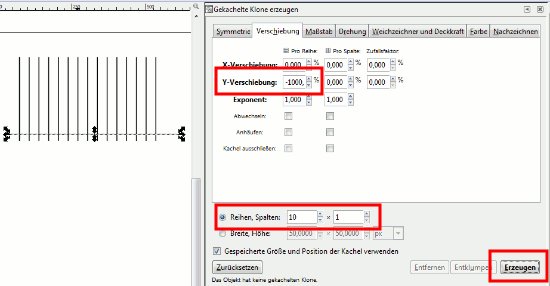
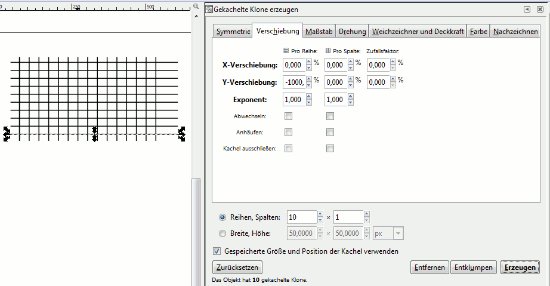
In Y-Richtung die gleiche Rechnung. Wieder möchte ich alle 30 Pixel eine waagerechte Linie. Auf 30 Pixel gingen wieder 10 Linien mit 3 Pixel. Das sind auch hier wieder 10 mal 100 %. Diesmal lege ich meine Linie aber unten an und die Kopien sollen nach oben verschoben werden. Daher trage ich dort -1000 % (minus 1000 %) ein (siehe Animation unten).
Soviel zur Tabelle. Die Linien, die bei mir mit dem Pfadwerkzeug gezeichnet sind, können nun unauffälliger gestaltet werden. Vielleicht dünner und/oder nicht Schwarz, sondern in ein dezentes Grau gefärbt werden. Da ist immer vom Einsatzgebiet und dem Gesamtbild abhängig.
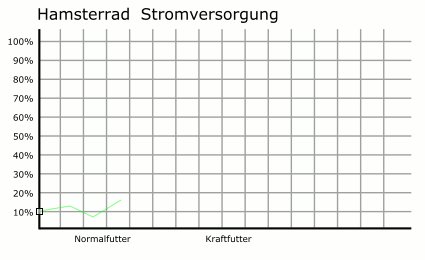
Kurvenlinien
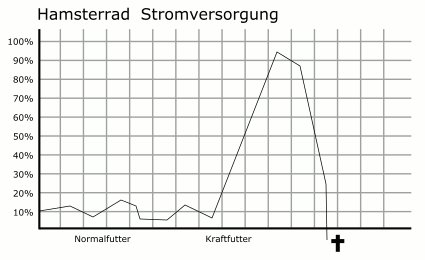
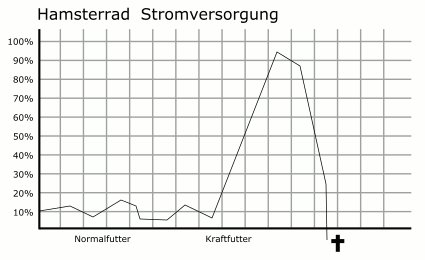
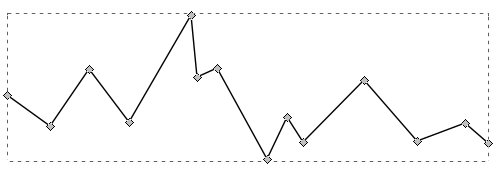
Die Kurvenlinien sind nichts anderes als mit dem Pfadwerkzeug gezogene Striche die entlang der Tabelle gezogen wurden. Man kann eine Linie zeichnen, um nur einen Wert aufzuzeigen, oder mehrere Linien um Vergleiche aufzustellen (siehe Animation unten).
Besonders Vorteilhaft ist hier, das jeder einzelne Wert der Linie am Anfasser verschoben werden kann. Darüber hinaus können Knotenpunkte entfernt und hinzugefügt werden. Eine solche Version einmal als Prototyp abgespeichert, macht sie immer wieder als Vorlage verwendbar und braucht zukünftig immer nur noch angepasst zu werden.
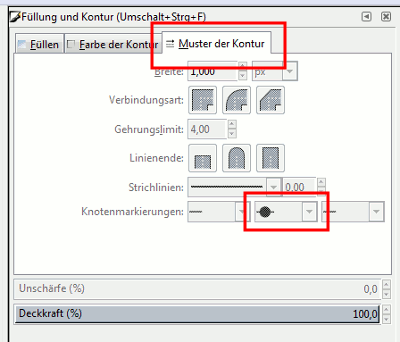
Tip: Um den Knotenpunkten Markierungen hinzuzufügen, nutzt man das Feature, welches in den Kontur-Eigenschaften zu finden ist (siehe Bilder unten).

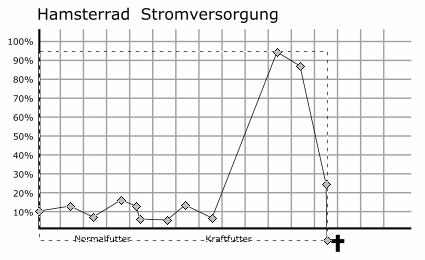
Knotenmarkierungen einstellen
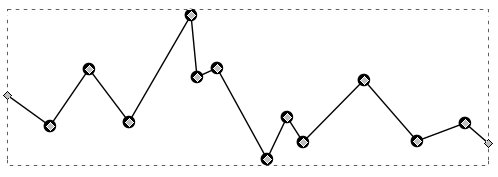
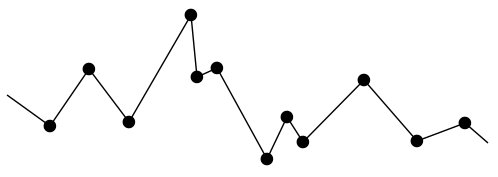
Hier sind ganz unterschiedliche Designs möglich. Das Ergebnis der oben durchgeführten Einstellungen zeigen schöne runde Punkte an den markanten Punkten. Wenig Aufwand und überhaupt eine fast Easy Veränderung, aber direkt viel spaciger (siehe Bild unten).

Ergebnis der Einstellung
Selbstverständlich kann die Linie wie gewohnt eingefärbt und die Kontur Stärke verändert werden.
Säulen für das Säulendiagramm
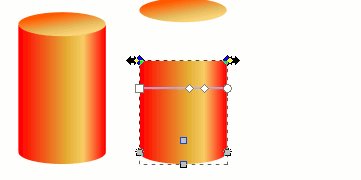
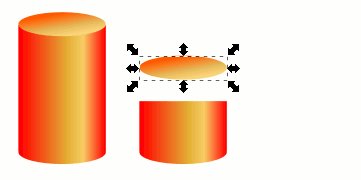
Auch die Säulen sind super einfach und schnell gebaut. Wir benötigen auch hier wieder nur eine einzige Säule, die wir dann wieder kopieren und in der Farbe und in ihrer Höhe anpassen können. Eine Säule entsteht aus drei Teilen und zuletzt hat sie sogar nur noch zwei Teile (siehe Bild unten).
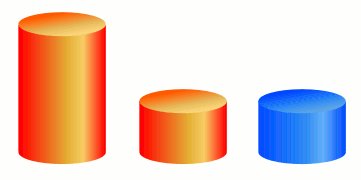
Die Fertige Version (ganz rechts im Bild oben) kann dann ebenfalls angepasst werden. Dazu verschiebt man den Deckel nach oben und mit dem Pfadwerkzeug (und nur damit) zieht man die oberen beiden Knotenpunkte in die erforderliche Richtung. Natürlich kann man beliebig viele Kopien von einer Säule anfertigen und einfärben (siehe Animation unten).
Nebenbei bemerkt, ist dieses Verfahren die Säule in der Höhe anzupassen, auch die Methode wie sie animiert werden kann. Von jedem Schritt exportiert man dazu ein PNG (Portable Network Graphic) und öffnet es später in GIMP, um die Animation anzufertigen.
Im nächsten Teil geht es um Tortendiagramme und die sind ebenso leicht erstellt wie die Säulen- und Kurvendiagramme.
Viel Spaß beim Verschönern eurer Diagramme!