Blender 048 – Piktogramme 1/2, Inkscape Part
Die Themen in diesem Tutorial sind das Importieren von Inkscape Pfaden bzw. SVG-Dateien in Blender. Ein Nebenschauplatz ist das Zerlegen von Symbolen aus der Inkscape Symbol-Bibliothek, falls man sich keine eigenen Piktogramme erstellen möchte.
Skills: Easy
Addon: Nein
Grundsätzliches für den Blender Import
Grundsätzlich für den Blender Import von SVG-Dateien ist, dass ein sauberer Pfad benötigt wird. Das bedeutet ein Pfad aus einem Stück, einem Nebenpfade, sondern vereinigte Pfade. Sozusagen eine perfekte Reinzeichnung, wie man sie auch für Druckvorlagen aller Art erstellen würde.
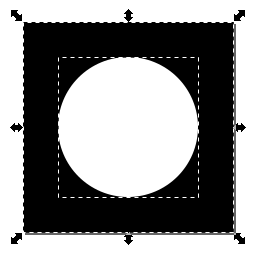
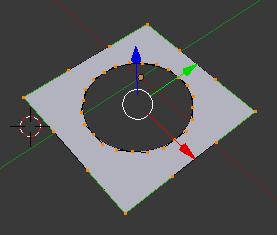
Möchte man in Blender ein dreidimensionales Symbol erstellen, dass eine Fläche mit einem Loch in der Mitte hat, dann reicht es nicht in Inkscape eine Rechteck- und eine Kreisform zu zeichnen und beide Objekte in Pfade zu konvertieren (siehe Bild unten).

Blender wird dann zwei Objekte importieren. Falls das nicht erwünscht ist kann die Form nicht funktionieren (siehe Bild unten).

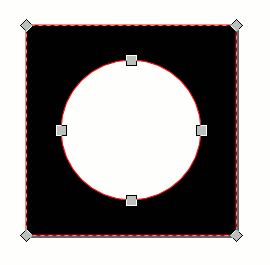
Es ist unbedingt nötig den Kreis von dem Quadrat über Pfad – Differenz abzuziehen (siehe Bild unten).

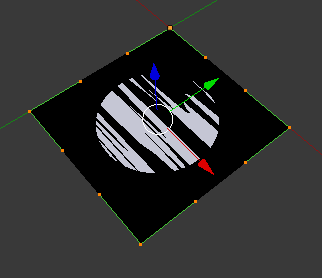
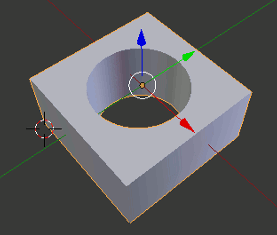
Nur so wird in Blender ein ordentliches Piktogramm (oder anderes) daraus (siehe Bilder unten).


Inkscape Symbole verwenden
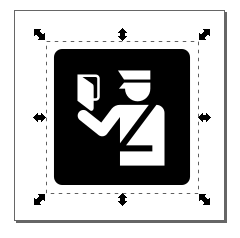
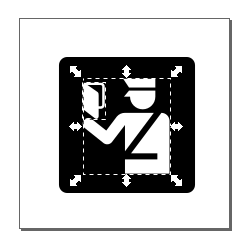
Im nächsten Beispiel wird ein Symbol aus der Inkscape Bibliothek verwendet. In Inkscape öffnet man dazu den Symbol-Dialog über Objekte – Symbole und wählt dort wähle die AIGA-Symbole aus. Dort kann man sich ein passendes Motiv aussuchen. In diesem Beispiel wird ein Zollbeamter verwendet.

Zunächst muss über Bearbeiten – Klonen – Klonverbindung aufheben das Symbol grob aufgelöst werden. Das reicht allerdings noch nicht. Der nächste Schritt ist daher Objekt – Gruppierung aufheben (siehe Bild unten).

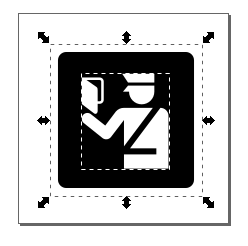
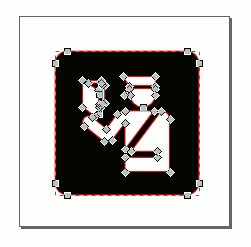
Aber auch das reicht noch nicht! Daher wird Objekt – Gruppierung aufheben ein weiteres Mal vorgenommen. Gleich danach Pfad – Zerlegen und zuletzt Pfad – Vereinigen, um die weißen Elemente zusammen zufassen.

Jetzt muss von der schwarzen Fläche noch die weiße Kontur entfernt werden.
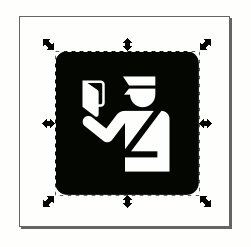
Danach lassen sich schwarze und weiße Bildteile über Pfad – Differenz voneinander abziehen und man erhält einen perfekten Pfad, der sich ohne Probleme in Blender importieren und zu einem 3D-Objekt konvertieren lässt.

Ganz zuletzt skaliert man sein Symbol auf die Größe der Arbeitsfläche (quadratisch) und kann das Dokument als SVG abspeichern.
Weiter geht es mit dem Blender Import und der Weiterbearbeitung in Blender, im nächsten Teil.