Inkscape 011 – Animationen für Games 1/2
Hier zeige ich wie man eine einfache Münze für Games erstellt, die später auch für Animationen verwendet werden kann. Grundsätzlich müssen Items für Games (Münzen, Flasche mit Zaubertrank, Waffen etc.) nicht unbedingt über viele Details verfügen.
Skills: Read Only.
Animation – Theorie
Soll aber z. B. eine Münze groß dargestellt werden, braucht sie entsprechend mehr Details. Das ist auch in einem Game empfehlenswert. Ausschlaggebend für den Detailreichtum ist allerdings der komplette Style eines Games. Insgesamt sollte immer so liebevoll wie möglich, entsprechend den Proportionen gestaltet werden.
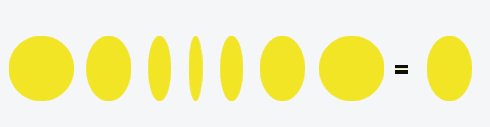
Bild 1: Still stehende Münze.
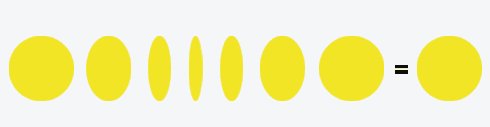
Bild 2: Münzen-Animation. Circa in der Größe für Games. Ausreichende Details in dieser Größe.
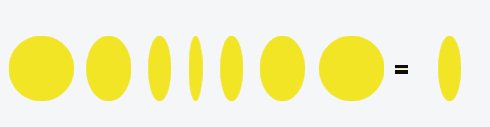
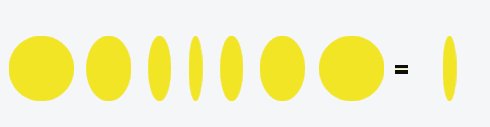
Bild 3: GIF-Animation. Für Webseiten, Avatare etc. Deutlich größer. Zu wenige Details.

Für eine Animation werden mehrere Einzelbilder benötigt, um einen Bewegungsablauf darzustellen (siehe Animation unten).
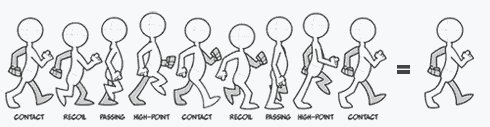
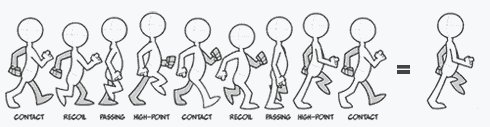
Ein weiteres Beispiel für eine Animation ein sogenannter Walkcycle.
Möchte man Animationen für Games erstellen, müssen demnach die Bilder so angeordnet und bezeichnet werden, dass sie nacheinander abgespielt werden können. Siehe dazu auch den Artikel zum Thema – Phaser und Animation.
Im nächsten Teil geht es um die Praxis. Die Gestaltung einer Goldmünze als Animation für ein Phaser Game oder Gif-Animation.