Inkscape 227 – Pfade, Halloween Cartoon Ghosts
Zum diesjährigen Halloween gibt es ein Tutorial zum Thema malen mit Pfaden und dynamischen Linien. Im Downloadpaket zum Beitrag befinden sich Skizzenzeichnungen mit verschiedenen Geistern die zur freien Verfügung als Vorlagen genutzt werden können.
Skills: Easy
Plugin: Nein
Download: Halloween Download-Special Inkscape-Datei plus Geister-Skizzen zum Nachmalen. Download via Mediafire.
Verwendete Schriftart: Zombie – von Rotodesign bei Dafont.com und ausgezeichnet als 100% free.
In schnellen Schritten wird in diesem Beitrag auf Besonderheiten beim Zeichnen von Pfaden mit Formen (Dreieck Anfang, Ellipse etc.) hingewiesen und in Windeseile ein dazu passender Schriftzug erstellt.

Final Example
Dokument und Ebenen
Bei dieser Arbeit dreht sich alles um Pfade. Mit Pfaden wird die Kontur erstellt, die Hintergrundfarbe und die Schattierungen angelegt.
Im ersten Schritt ist die Vorlage mit STRG-I oder über Datei – Importieren in das Bild zu laden. Diese Vorlage wird in eine extra Ebene verlegt die verschlossen wird. Die Deckkraft der Ebene kann man nach Belieben reduzieren.
Dann wird eine weitere Ebene erstellt und in Kontur umbenannt. Auf dieser Ebene werden die Kontur-Pfade gezeichnet. Später kommen eine Color-Ebene für Kleinteile und Schatten, sowie eine BG-Ebene für den Hintergrund hinzu.
Pfade zeichnen
Als dynamische Linien bezeichnet man Striche, in diesem Fall gezogene Pfade, die sich verjüngen. Mit Verjüngen ist gemeint das diese Striche mal stärker mal dünner zu den Enden werden. Das verleiht Zeichnungen eine gewisse Dynamik.
Es wird das Pfad-Werkzeug aktiviert und in den Einstellungen oberhalb des Arbeitsbereichs kann man zwischen verschiedenen Optionen wählen. Hier sind lediglich Dreieck Anfang, Dreieck Ende und Ellipse interessant (siehe Bild unten).

Form einstellen
Im folgenden Bild sind 3 Linien abgebildet. Jede dieser Linien wurde von unten nach oben gezeichnet. Man beachte die Unterschiede. Links wurde Dreieck Anfang verwendet, in der Mitte Dreieck Ende und rechts die Ellipse angewandt (siehe Bild unten).

Verschiedene Linien
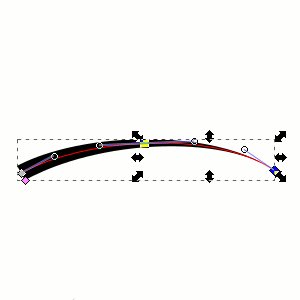
Man sieht oben im Bild deutlich den Unterschied. Noch besser zu erkennen ist es, wenn man die Linienstärke verändert. Jede dieser Linie verfügt neben den normalen Nodes über zusätzliche Anfasser, über die sie Stärke reguliert werden kann (siehe Bild unten).

Nodes für Eigenschaften
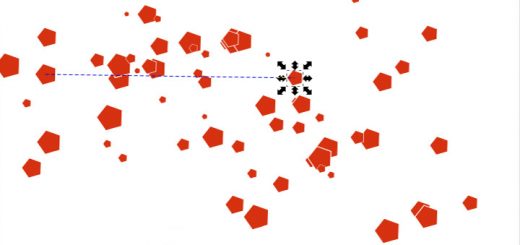
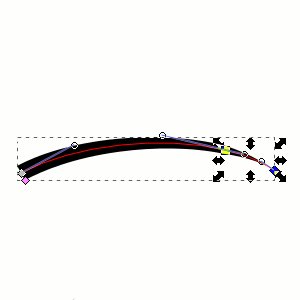
Es sollte gleich dazu gesagt werden das jede dieser Strecken nur über zwei Nodes gezogen sind. Ein nicht ganz uninteressanter Hinweis, wie man noch sehen wird (siehe Bild unten).

Linien verändern
Auf diese Weise, mit diesen Varianten von Linien wird die Geister-Vorlage Strich für Strich nachgezeichnet. Dabei wechselt ihr je nach Bedarf die Form der Linie (siehe Animation unten).

Konturen zeichnen
Auch diese Strecken außer den wurden bis hier her mit nur zwei Nodes gezeichnet. Außer den elliptischen, die bestehen bei Arm und Kopfaufsatz aus drei Nodes. Dies kann aber zur Folge haben das die Linien zu leblos und stellenweise etwas dünn wirken.
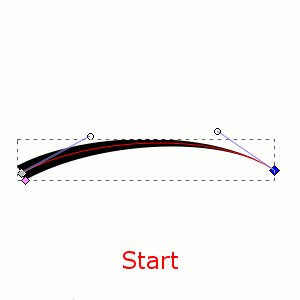
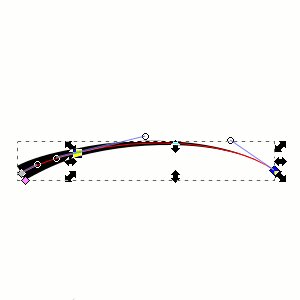
Gut zu wissen ist daher, das es bei dieser Art Linien darauf ankommt, wo sich zusätzliche Nodes befinden. Die Animation unten sollte das Ganze deutlich machen. Es beginnt mit zwei Nodes (Anfang und Ende), dann betrachtet den Effekt bei unterschiedlich platzierten Nodes (siehe Animation unten).

Position der Nodes
Man sieht also, das solche Linien die über zusätzliche Nodes an bestimmten Stellen verfügen, noch zusätzlich beeinflusst werden können. Zusätzliche Nodes, die sich nah beim Anfang der Linie befinden, verringern sogar die Stärke, während Nodes am Ende den gesamten Verlauf verstärken.
Auf diese Weise sollte es einfach sein den Character komplett nachzuzeichnen.

Alle Konturen zeichnen
Für die Farbe des Geistes wurde die gesamte Form mit einem einfachen Pfad ohne Form noch einmal nachgezeichnet und mit Farbe gefüllt.

Color Ebene
Der Schriftzug
Der Schriftzug ist ebenso einfach. Es wurde ein Text geschrieben und dann über Pfade – Objekt in Pfad umwandeln konvertiert. Danach muss die Gruppierung mit SHIFT-STRG-G oder über Objekt Gruppierung aufheben aufgehoben werden. Gleich danach werden alle Teile wieder mit Pfad – Vereinigen zusammengefügt. Dann eine Kopie des Textes anlegen und beiseite schieben.
Einer der Schriftzüge erhält eine Farbe nach Wahl und eine angemessen starke Kontur.
Der nächste Schriftzug wird über eine Schablone zerschnitten. Dazu malt ihr drei Linien mit dem Freihandlinien-Werkzeug bei einer geringen Glättung (circa 19) drei Linien im unteren Bereich jeder Zeile (siehe Bild unten).

Linien Zeichnen
Diese drei Linien werden über Pfad – Kombinieren zusammengefasst. Dann wählt man zusätzlich den Schriftzug aus und wendet Pfad – Division an. Der Schriftzug sollte sich dadurch in Einzelteile entlang den Linien auflösen. Die oberen Teile des Text können dann entfernt werden (siehe Animation unten).

Text zerlegen
Der verbliebene Rest wird dunkler eingefärbt als der eigentliche Schriftzug und darüber platziert. Dadurch wird der Text lebendiger und erhält etwas Tiefe (siehe Bild unten).

Happy Halloween!
Halloween kann kommen. Wir hoffen euch gefallen die Skizzen der Geister und werdet daraus schöne Inkscape-Zeichnungen anfertigen.