Inkscape 233 – Isometrisches Geschenkpaket
Es gibt immer mehrere Wege, die zum Ziel führen. In diesem Tutorial werden zwei Varianten aufgezeigt wie ihr euch ein isometrisches Geschenkpaket erstellen könnt. Die erste Bauweise ist eine Handzeichnung, die zweite über Plugin.
Skills: Easy [2.3]
Plugin: Bauweise 2 – Axonometric Projection. Download über die Inkscape Plugin-Seite.
Download: Download des Paketes als Vektor SVG-Datei ohne Emblem. Download via Mediafire.
In diesem Tutorial wird ein Geschenkpaket auf zwei verschiedene Bauweisen gebaut. Einmal per Hand über das axonometrische Seitengitter das Inkscape bereitstellt. Für die zweite Bauweise wird das Plugin Axonometric Projection genutzt.

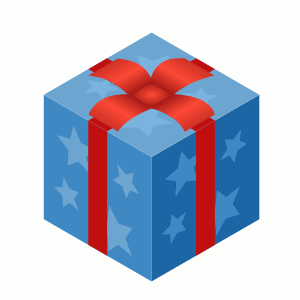
Final Example
Bauweise 1 – Handarbeit
Um das Paket von Hand zu bauen, verwendet man am besten das axonometrische Hilfsgitter von Inkscape. Dazu ruft an die Dokumenteneinstellungen auf und stellt beim Reiter Gitter das axonometrische Gitter ein. Hattet ihr euch schon ein Hilfsgitter auf dem Arbeitsbereich anzeigen lassen, so müsst ihr das erste Gitter in diesen Einstellungen löschen.
Zurück auf dem Arbeitsbereich zeichnet ihr euch jetzt mit dem Pfadwerkzeug eine erste Raute. Diese Raute wird über Bearbeiten – Duplizieren oder dem Shortcut STRG-D dupliziert (siehe Animation unten).

Raute zeichnen + duplizieren
Die Raute muss als Nächstes gegen den Uhrzeigersinn gedreht und anschließend positioniert werden (siehe Animation unten).

Gegen Uhrzeigersinn drehen
Dieses Objekt wird wiederum über Bearbeiten – Duplizieren oder dem Shortcut STRG-D dupliziert, horizontal gespiegelt (Taste H) und auf der gegenüberliegenden Seite positioniert (siehe Animation unten).

Duplizieren, spiegeln, positionieren
Danach bringt ihr auf einer Seite ein Geschenkband an. Am Raster kann man sich gut orientieren und die Form mittig platzieren (siehe Bild unten).

Streifen für Geschenkband
Ein gespiegeltes Objekt wird an der gegenüberliegenden Seite angebracht. Eine weitere Kopie wieder gegen den Uhrzeigersinn gedreht und auf der Oberseite platziert. Eine letzte Kopie des Oberteils muß einfach nur gespiegelt werden (siehe Animation unten).

Weitere Teile duplizieren
Zoomt man genügend in das Bild hinein kann man sich auch für den Aufbau der Schleife gut am Raster orientieren. Eine erste Trapezform wird mit dem Pfadwerkzeug gezeichnet und der Drehpunkt des Objektes wird ans innere Ende, auf die innere Kontur verschoben (siehe Animation unten).

Erstes Schleifenteil
Mit dem Pfad bearbeiten-Werkzeug zieht ihr jetzt die Seitenteile der Schleifen noch oben, damit sie fülliger erscheinen (siehe Animation unten).

Schleifen modellieren
Das erste Schleifenteil kann nun dupliziert und gespiegelt werden. Das Objekt lässt sich über das Raster leicht vorne rechts platzieren (siehe Animation unten).

Duplizieren, spiegeln, platzieren
Mit den hinteren Objekten wird auf die gleiche Weise verfahren (siehe Animation unten).

Hintere Schleifenteile
Das innere der Schleife besteht aus einem Rechteck. Der obere Bereich wird einfach angehoben (siehe Animation unten).

Innenteil aus Dreieck
Hier kann dieser Teil jetzt unterbrochen werden. Der Rest der Arbeit besteht hier nur noch darin Farben zuzuweisen und hier und da kleine Optimierungen vorzunehmen. Daran knüpfen wir später wieder an.
Bauweise 2 – Mit Plugin
Für die zweite Bauweise wird das Plugin Axonometric Projection benötigt. Die Verwendung dieses kleinen Tools erlaubt es fast ausschließlich in der normalen 2D-Ansicht zu arbeiten.
Ausgangspunkt sind drei Quadrate. Diese drei Objekte decken das gesamte Paket ab, es sind die Oberseite, Seite links und Seite rechts (siehe Bild unten).

Paket aus Quadraten
Die eingefärbten Flächen dekorieren wir zusätzlich mit einem einfachen Muster aus Sternen. Alle Objekte müssen anschließend über Pfad – Objekt in Pfad umwandeln konvertiert und dann Seite für Seite gruppiert werden (siehe Bild unten).

Objekte in Pfade konvertieren
Die nächsten Schritte werden an Kopien dieser 3 Quadrate vollzogen!
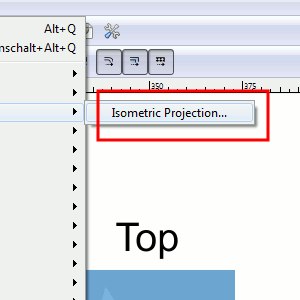
Axonometric Projection – Isometric Projection
Dann wird eine Seite gewählt, beispielsweise die Frontseite links und über Erweiterungen – Axonometric Projection – Isometric Projection aufgerufen (siehe Bild unten).

Plugin starten
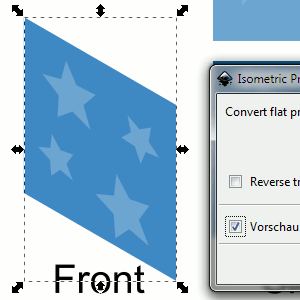
Im Dialogfenster kann die Seite bestimmt werden. In diesem Fall wird Isometric left-Hand Side gewählt und die Vorschau aktiviert. Das Ergebnis schaut gut aus. Das Muster stört die Berechnungen nicht, die Sterne werden gleich mit angepasst (siehe Bild unten).

Isometric Left Hand Side
Um die nächsten zwei Seiten mit dem Plugin zu bearbeiten, muss das Tool nicht geschlossen werden. Jeder Akt für jede Seite wird mit Anwenden beendet. Dann kann gleich das nächste Objekt gewählt werden, die Ansicht eingestellt und wiederum Anwenden gedrückt werden. Bis alle Seiten abgearbeitet sind (siehe Bild unten).

Fertiger Würfel
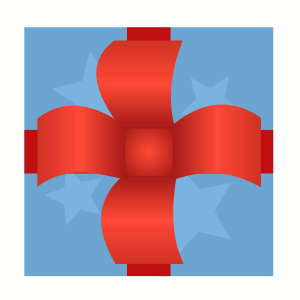
Den Würfel kann man beiseiteschieben oder löschen. Auf die originale werden jetzt Bänder aufgetragen. Alle Teile für jede Seite gruppiert und Kopien davon angelegt (siehe Bild unten).

Bänder anbringen
Wird danach wieder das Plugin angewendet wird man sehen das auch das funktioniert (siehe Bild unten).

Paket mit Bändern
Das macht wagemutig. Auf der Oberseite werden Trapezformen (aus Pfaden erstellt) in der Hoffnung angebracht das auch die Schleifen vom Plugin mit verarbeitet werden (siehe Bild unten).

Schleifen anbringen
Wie man im Bild unten sehen kann funktioniert das, aber die Schleife wirkt platt und kein bisschen füllig. Kein Wunder. Das Plugin verzerrt zwar die Seiten aber modelliert keine Formen aus (siehe Bild unten).

Paket mit Schleife
Für den nächsten Schritt ist es gut zu wissen, dass die obere Fläche über das Plugin im Uhrzeigersinn gedreht wird. Dementsprechend können die Schleifen über die Pfade bearbeitet werden bis massige Schleifen entstehen (siehe Bild unten).

Schleifen ausarbeiten
Das Ergebnis ist gar nicht mal schlecht. Nur es fehlt etwas Innenleben. Beziehungsweise der untere Bereich der Schleifen (siehe Bild unten).

Füllige Schleifen
Um das zu ändern dupliziert ihr einfach zwei Schleifen auf einer Achse, spiegelt sie, färbt sie dunkler als die Oberseite ein und senkt die Teile unter die Oberseiten ab (siehe Animation unten).

Oberseite kopieren und ausrichten
Auch auf dieses Objekt wird wieder isometric Projection angewendet. Das Ergebnis nach dem Plugin ist ganz gut, zumindest die Richtung stimmt. Durch die Verzerrung wirkt die Schleife nicht mehr ganz so üppig wie in der Ansicht oben (siehe Bild oben – unten).

Richtung stimmt
In der Isometrischen Ansicht können die Teile der Schleifen über die Nodes der Pfade ausgearbeitet werden (siehe Animation unten).

Nodes bearbeiten, modellieren
Stück für Stück solltet ihr die Teile der Schleifen ausarbeiten bis sie so geworden sind wie ihr sie haben möchtet (siehe Bild unten).

Schleifenteile formen
Farben und weitere Elemente
Das Stadium der ersten Bauweise ist das die Unterseiten der Schleifen fehlen. Die lassen sich leicht modellieren und anbringen. Hier noch die Farbwerte der Einzelteile der Einfachheit halber in Hex-Werten (inklusive Alpha).

Farbwerte Liste
Die Verläufe der Schleifen sind lineare Verläufe und die Farbtöne leichte Abwandlungen der oben auflisteten Farben (siehe Bild oben).
An den Kanten oben links, oben rechts und vordere Kante können noch Konturen aufgebracht werden die in jedem Fall heller herausstechen können. Dank der Eigenschaften der Vektorgrafik kann das Motiv in jede beliebige Größe skaliert werden.

Final Example
Im Bild oben seht ihr verschiedene Größen des Paketes. In der Version ganz rechts fällt auf das vor dem Skalieren übersehen wurde die Konturbreite automatisch anzupassen. Diesen Fehler macht ihr natürlich nicht. Das kann verhindert werden indem Konturen in Pfade umgewandelt werden. Oder über den entsprechenden Button der aktiviert werden sollte (siehe Bild unten).

Kontur skalieren
Hinweis: Je größer das Motiv, desto mehr treten Details zum Vorschein. Es muss eventuell nachgearbeitet werden. Insbesondere wenn die hellen Kanten aufgetragen wurden, ist die Kontur in Pfade zu konvertieren und exakt an die Kanten anzupassen, weil es bei einer starken Vergrößerung mehr auffällt wie gearbeitet wurde. Besser ist in diesem Fall sogar das Brechen der Kanten bei den Flächen vorzunehmen und an die Konturen anzupassen.
Auch, wenn man sein Bild ausdrucken möchte empfiehlt es sich (klassischerweise) Konturen in Pfade umzuwandeln.