Synfig Studio, Part 2 – Erste Animation
Am Beispiel einer ersten Animation erkläre ich die ersten wichtigen Einstellungen, die bei einem neuen Projekt vorzunehmen sind. Diese Schritte bleiben immer gleich. In der Animation soll ein Quadrat von links nach rechts wandern.
Aktuell stabile Version: Synfig Studio 1.2.1
Verwendete Version in diesem Tutorial: Synfig Studio 1.0.2 Portable
Wichtiger Hinweis: In Synfig Studio 1.0.2 befindet sich ein Bug im Zusammenhang mit Hilfslinien! Dieser Bug ist in der Version 1.2.1 behoben worden. In der Version 1.2.1 können Hilfslinien wie von Inkscape oder Gimp gewohnt, oben und links aus den Linealen gezogen werden. Version 1.0.2 stürzt bei dem Versuch Hilfslinien zu ziehen ab!
Die Animation
Die erste Animation ist sehr einfach gehalten. Sie hat eine Dateigröße von 13,7 Kilobyte bei 20 Frames in 4 Sekunden. Das macht 5 Bilder in der Sekunde. Für einen flüssigen Film natürlich zu wenig allerdings sollte hier als Beispiel nur ein schnelles Renderergebnis erreicht werden.

Erste einfache Animation
Ohne das Tutorial zu studieren und zu lesen, betrug die Netto-Arbeitszeit für diese Animation ca. 5 Minuten und ist sogar noch zu unterbieten. Das soll aussagen, dass trotz der eventuell anfänglich etwas gewöhnungsbedürftigen Oberfläche mit Synfig Studio schnell gearbeitet werden kann.
Projekteinstellungen
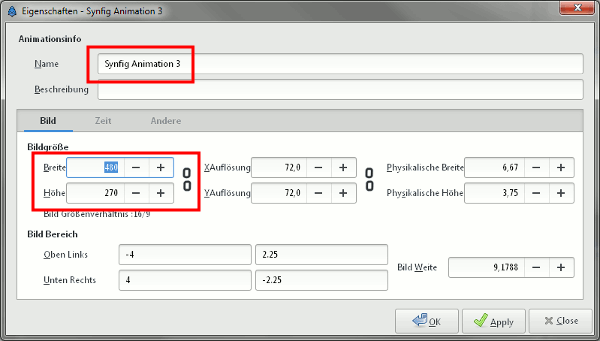
Die wichtigsten Einstellungen nimmt man gleich zu Beginn vor. Dazu öffnet man sich über Animation – Einstellungen oder F8 den entsprechenden Dialog. Im ersten Reiter unter Bild wird die Bildgröße und Dateiname festgelegt (siehe Bild unten).

Einstellung Bildgröße
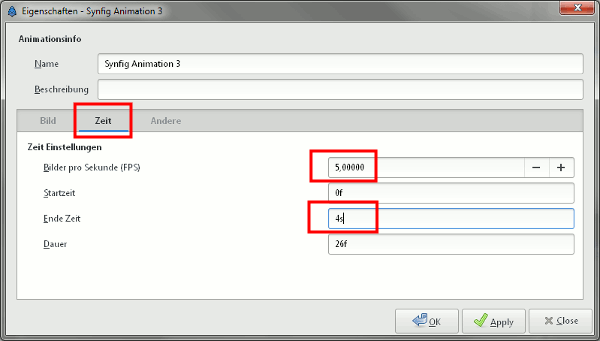
Danach kümmert man sich um die Zeiteinstellungen und Frames. Im Beispiel habe ich ganz oben festgelegt, das die Animation mit 5 Bildern in der Sekunde abgespielt werden soll.
An dritter Stelle habe ich dann meine Zeit in Sekunden 4s (= 4 Sekunden) bestimmt. Das macht insgesamt dann 290 Frames (siehe Bild unten).

Frames und Zeit einstellen
Synfig Studio rechnet den Wert 4s dann automatisch um und zeigt die Anzahl der Frames an (siehe Animation unten).

5 Frames die Sek, 4 Sek = 20 Frames
Die Zeitleiste übernimmt diesen Wert. Sie reicht von 0 (Null) bis 20 Frames (siehe Bild unten).

20 Frames in der Zeitleiste übernommen Rechtecke
Rechtecke hinzufügen
Mit dem Rechteckwerkzeug für ich nun zwei Vierecke hinzu. Eins über die gesamte Fläche als schwarzen Hintergrund und ein kleines Rechteck in gelber Farbe. Wichtig ist in diesem Fall, dass die Vordergrundfarbe sich nicht wie bei Gimp links oben befindet. Bei Synfig ist das genau umgekehrt. Die Vordergrundfarbe liegt rechts unten.
Links neben der Zeitleiste sieht man nun die Eigenschaften eines markierten Objekts, in diesem Fall das gelbe Rechteck. Mehr dazu später (siehe Bild unten).

Eigenschaften-Palette
Rechts in der Ebenen-Palette sieht man beide Rechtecke, durch Doppelklicks können die Felder editiert und Namen vergeben werden vergeben habe (siehe Bild unten).

Ebenen-Palette Animieren
Animieren – Die Animation
Synfig Studio verfügt über einen Modus zum Modellieren und einen weiteren zur Animation. Der Schalter dazu befindet unten, rechts bei dem Arbeitsbereich. Befindet man sich im Animationsmodus, wird der Arbeitsbereich komplett rot umrandet und auch der kleine Character nimmt die Laufposition in roter Farbe an (siehe Animation unten).

Animationsmodus
Auf der Zeitleiste kann man sich nun, mit Klicks auf die graue Leite hindurch klicken (siehe Animation unten).

Klicks auf Zeitleiste
So kann man auf der Zeitleiste navigieren. Oder aber, man springt zu den Enden. Wir benötigen hier nur Schlüsselbilder an den Enden und in der Mitte (siehe Bild unten).

Zu den Enden Springen
Schlüsselbilder setzen
Da tatsächlich nur 3 Schlüsselbilder benötige werden, springt ihr zuerst zum Anfang und aktiviert den Schlüsselbild-Dialog, bei den Objekteigenschaften (siehe Bild unten).

Startposition
Dort wiederum klickt ihr dann das Pluszeichen, um ein Schlüsselbild hinzuzufügen.

Schlüsselbild hinzufügen
Da die Anfangsposition auch gleich die Endposition ist springt ihr zum Endpunkt und setzt dort auf die gleiche Weise ein Schlüsselbild.
Erst jetzt navigiere man zur Mitte der Animation auf Frame 10. Mit gedrückter STRG-Taste oder durch Ziehen eines Auswahlsrahmens um das Rechteck-Objekt markiert ihr beide grünen Punkte und verschiebt das gelbe Objekt ans rechte Ende des Arbeitsbereichs. Auch Frame 10 erhält ein Schlüsselbild (siehe Bild unten).

Gesetzte Schlüsselbilder

Grüne Nodes markieren
Über Datei – Speichern speichert man die Datei nun für alle Fälle ab. Über Datei – Rendern dann die Animation starten. Im entsprechenden Dialogfenster muss dem Dateinamen die Dateiendung .gif angehangen werden (siehe Bild unten).

Render Dialog
Somit ist die erste kleine Animation fertiggestellt. Es wird noch komplexer werden und vor allem das Bone-System (Knochen) bei Synfig werden noch ein interessantes Thema werden.

Erste einfache Animation










