Blender 239 – Kinetic Text Effect, Part 3 – Animation
Im dritten und letzten Part der Kinetik Text-Effekt Serie wird der Text animiert und zum Versatz der einzelnen Buchstaben Delta Transform angewendet. Anschließend lassen sich die Keyframes im Dopesheet auf die gewünschte Position verschieben.
Skills: Easy
Addon: Nein
Ausgangsbasis hier ist die Szene aus Part 2. Ein Quereinstieg in diesen Beitrag ist möglich, wenn man sich einen entsprechenden Text, vorerst bestehend aus einem einzigen Buchstaben anlegt.
Für diesen einfachen Kinetic Text-Effect muss nur ein einziger Buchstabe animiert werden. Alle weiteren zum Text gehörenden Textzeichen lassen sich anschließend über Duplizieren und Verschieben über Delta Transform platzieren. Es beginnt mit dem ersten Buchstaben F der beiden Wörter Follow us. Der Buchstabe F befindet sich also in der Ausgangsposition, außerhalb des Sichtbereichs der Kameraansicht.
Buchstaben animieren
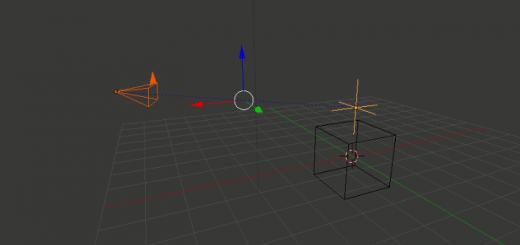
Ein erster Keyframe wird für diese Position (Mauszeiger im Arbeitsbereich) mit Taste I (i) auf Frame 1 gesetzt. Der Keyframe (und alle weiteren) betrifft die Location (siehe Bild unten).

Buchstabe F außerhalb von Bild

Apply Location (STRG-A)
Ein zweiter Keyframe befindet sich auf Frame 6. Der Buchstabe muss dazu nach oben versetzt sein und sich oberhalb der Grundlinie, dem eigentlichen Ruhepunkt des Texts befinden (siehe Bild unten).

F oberhalb der Grundlinie
Der dritte Keyframe befindet sich auf Frame 11 und der Text wird auf die gewünschte Grundlinie versetzt, wo er dann zur Ruhe kommt (siehe Bild unten).

Ruheposition auf Grundlinie
Auf dieser Position soll der Text eine Weile verbleiben. Man muss hier bedenken das in der fertigen Animation die Buchstaben der Wörter leicht zeitversetzt folgen.
Ein vierter Keyframe für die Location wird bei Frame 55 gesetzt. Der Buchstabe bleibt allerdings auf Position (siehe Bild unten).

Buchstabe F – Frame 55
Ein fünfter Keyframe folgt bei Frame 60. Der Buchstabe wird wieder über die Grundlinie versetzt (siehe Bild unten).

F oberhalb der Grundlinie
Bei Frame 65 senkt sich der Buchstabe F wieder auf die Grundlinie (siehe Bild unten).

Ruheposition auf Grundlinie
Die Zeitleiste verfügt derzeit über 6 Keyframes. Die ersten drei Keyframes bewegen den Buchstaben in den Kamerabereich und die Keyframes 4, 5 und 6 sorgen im Verlauf der Animation für eine zusätzliche Bewegung.
Die nächsten drei Keyframes (Keyframe 7, 8 und 9) versetzen den Buchstaben wieder außerhalb des Sichtbereichs. Dazu wird ein neuer Keyframe für die Location auf Frame 90 gesetzt. Der Buchstabe bleibt auf seiner Position auf der Grundlinie (siehe Bild unten).

Ruheposition auf Grundlinie
Für den Keyframe auf Frame 95 wird der Buchstabe wieder angehoben (siehe Bild unten).

Frame 95 – oberhalb der Grundlinie
Auf Frame 100 verschwindet der Buchstabe dann nach unten und ist somit nicht mehr im Fokus der Kamera (siehe Bild unten).

F außerhalb des Bildes
Buchstaben & Wörter bilden – Delta Transform
Um aus diesem einen animierten Buchstaben einen kompletten Satz zu bilden braucht das F lediglich mit SHIFT-D kopiert zu werden. In der Properties-Palette ist dann im Bereich Delta Transform der Versatz des Duplikates auf der x-Achse einzustellen. Es wird kein weiterer Keyframe benötigt, denn die Position über Delta Transform vorgenommen hat Priorität (siehe Bild unten).

Versatz mit Delta Transform

Delta Transform Settings
Bei markiertem Buchstaben wechselt ihr nun in den Edit Mode und ersetzt den Buchstaben durch den nächsten des Wortes FOLLOW, also ein O (siehe Bild unten).

Buchstaben editieren
Möglicherweise müsst ihr anschließend den Wert von Delta Transform auf der x-Achse noch einmal korrigieren, da die Buchstaben unterschiedlich breit sind.
Diesen Vorgang des Duplizierens und Versetzens wiederholt ihr so lange, bis euer Text komplett ist. In unserem Beispiel die beiden Wörter FOLLOW US (siehe Bild unten).

Duplikate – Satz bilden
Start ihr nun die Animation so werden sich alle Buchstaben gleichzeitig bewegen. Mit den Duplikaten des Buchstabens F wurden die Keyframes gleich mit kopiert und befinden sich in der Zeitleiste an der gleichen Position. Das ist langweilig und nicht gewollt.
Im Outliner sollten die einzelnen Buchstaben eine eindeutige Bezeichnung erhalten, damit man sie im Dopesheet gezielt auffinden und ansteuern kann.
Keyframes im Dopesheet
Oberhalb des Arbeitsbereichs öffnet ihr ein zusätzlichen ViewPort mit der Einstellung auf Dopesheet. Auf der linken Seite sind all euere Buchstaben aufgelistet und entsprechend eurer Bezeichnung sortiert. Mit der Plus- und Minustaste könnt ihr die Liste auf- und wieder zuklappen (siehe Animation unten).

Buchstaben im Dopesheet
Der Bereich Summary zeigt Keyframes an, die aber hier ignoriert werden können. Es handelt sich lediglich um eine Anzeige aller Keyframes (siehe Animation oben).
Mit jedem weiteren Klick auf das Pluszeichen klappt ihr die Bereiche eine weitere Stufe auf, bis ihr zu jedem Buchstaben die Object Transforms einsehen könnt (siehe Bild unten).

Object Transform
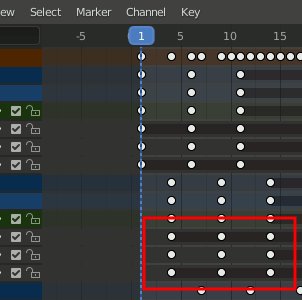
Die Object Transform beinhalten die Informationen der Keyframes, die in diesem Fall für die Locations der Buchstaben gesetzt wurden. Sie bestehen aus den Achsen X, Y und Z wobei wir nur eine Bewegung in der X-Richtung animiert haben. Alle Zeilen haben Keyframes, die durch abgedunkelte Farbtöne markiert sind (siehe Bild unten).

Keyframe-Gruppen für Buchstaben
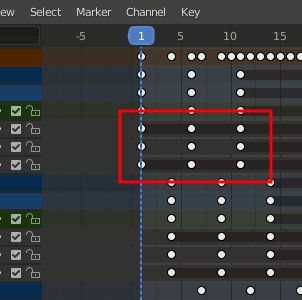
Jede dieser Gruppen können mit dem Box-Select Werkzeug (Taste B) über die gesamte Länge der Zeitleiste markiert und Buchstabe für Buchstabe um 7 Frames nach rechts verschoben werden. So versetzt ihr jeden Buchstaben immer 7 Frames weiter als den vorherigen und erhaltet dadurch eine Animation wo sich die Buchstaben versetzt bewegen und so der gewünschte Effekt entsteht (siehe Bild unten).

Buchstaben Keyframes verschieben
Der hier gezeigte Effekt ist ein sehr einfaches Beispiel. Komplexere Animationen sind auf die gleiche Weise ohne weiteres machbar.
Viel Erfolg.