Gimp 032 – GIF Animationen
Animationen auf Internetseiten sind klassischerweise hintereinander abgespielte Bilder, ohne Ton und sind keine Videos. Obwohl es mittlerweile auch animierte PNG gibt, ist das GIF-Format seit jeher das am meisten verwendete Format.
Skills: Easy
Plugin: Nein
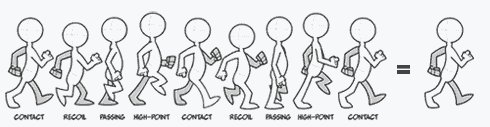
Die Beispielanimation zeigt eine sogenannten Walkcycle. Mehrere Einzelbilder hintereinander abgespielt ergeben die Bewegung. Im Prinzip kann jede Bewegung, ob technische und natürliche Abläufe oder Motive der reinen Unterhaltung dienende Darstellungen animiert werden. Viele Grafik-Programme bieten Werkzeuge zum Erstellen von animierten GIFs bereit (Gimp, Photoshop, …).
GIF-Animationen vs Video
Die Unterscheidungen zu einem Movie-Clip sind, das ein Film/Video in der Regel mit einer viel höheren Bildrate/Framerate (circa 30 Bildern die Sekunde) FPS genannt (Frames per Second) abgespielt werden und eine Tonspur enthalten kann. GIF-Animationen sind eher mit einem Daumenkino vergleichbar. Animierte GIFs erhalten statt einer einheitlichen Framerate in der Regel Zeitinformationen, meist in Millisekunden angegeben (1000 Millisekunden = 1 Sekunde). Jedes Einzelbild kann eine andere Anzeigedauer erhalten.
Heutzutage, im Zeitalter von MP4 (H264), können Videos sehr schlank und sogar kleiner sein als eine GIF-Animation. Allerdings setzt man in beispielsweise Diskussions-Foren etc. immer noch eher GIFs ein. Nicht alle Seiten erlauben Videos, die dann meist eingebunden werden müssen. Zudem ist ein Autostart von Videos nicht immer (eher weniger) gewünscht, somit wird ein Video-Player mit Steuerelementen benötigt. Animierte GIFs starten in der Regel automatisch (klassischerweise).
Animiertes GIF in Gimp
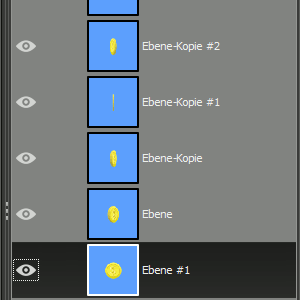
Ihr benötigt eine Folge von Grafiken, de sich übereinander auf einzelnen Ebenen befinden müssen. Abgespielt wird eine Animation von unten nach oben, unabhängig davon wie die Ebenen heißen und/oder nummeriert sind (siehe Bild unten).

Einzelbilder als Ebenen
Alle Einzelbilder müssen, sofern ein Hintergrund erwünscht ist, über eine Hintergrundfarbe verfügen. Das heißt, bauen kann man eine Grafik ohne Hintergrund, beispielsweise in Inkscape und importiert die Grafiken dann und fügt einen vorläufigen Hintergrund hinzu (siehe Bild unten).

Coin mit Hintergrund
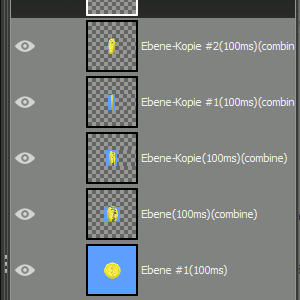
Wenn sich alle Ebenen in der Ebenenpalette befinden wendet ihr zunächst Filter – Animation – Optimieren für GIF an. Ihr werden am Ende bemerken, das Gimp eigenständig bei allen Ebenen (außer der ersten, unteren) den Hintergrund herausgerechnet hat. Identische Bildbereiche wurden aufgrund der Dateigröße entfernt. GIF-Animationen sollen klein bleiben. Außerdem wurde ein TimeCode (das Timing) in Klammern und Millisekunden angehangen (siehe Bild unten).

Optimiert für GIF
Das Ergebnis könnt ihr als Vorschau abspielen. Dazu führt ihr Filter – Animation – Abspielen aus. In dem sich öffnenden Fenster mit Schaltelementen könnt ihr das GIF abspielen (siehe Animation unten).

Vorschau abspielen
In diesem Fall ist die Standard-Abspieldauer von 100 Millisekunden pro Frame genau richtig. Die Münze dreht sich nahtlos. Beachtlich für so wenige Frames, denn es wurden nur 6 Ebenen verwendet.
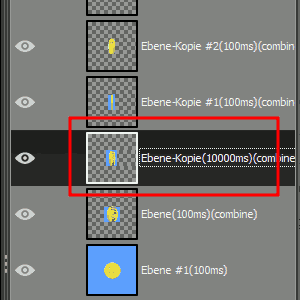
Würdet ihr aber eine andere Zeit eingeben wollen, so macht ihr in der Ebenenpalette einen Doppelklick auf die jeweilige Ebene und gebt eine gewünschte Zeit ein. Der markierte Frame im Bild unten würde das Bild 10 Sekunden (10.000 Millisekunden) anzeigen. Diese Schreibweise muss beibehalten bleiben (siehe Bild unten).

Frame 3 – 10.000 ms (Millisekunden)
Mehr an Funktionen ist im Prinzip nicht vorgesehen und reichen in sehr vielen Fällen auch aus. Alle sich auf dieser Webseite befindenden Animationen sind genau auf diese Weise erstellt.
Animiertes GIF speichern
GIF-Animation können nur lauffähig abgespeichert werden, wenn sie über Datei – Exportieren als… gesichert werden. Dem Dateinamen wird dann einfach die Dateiendung .gif angehangen. In dem sich öffnenden Dialogfenster aktiviert ihr dann nur noch Als Animation (siehe Bild unten).

Als Animation speichern
Habt ihr in Gimp das Plugin Save for Web, oder bei Gimp 2.10 Export for Web installiert könnt ihr nicht die dort angebotene GIF-Option verwenden. Ihr müsst Datei – Exportieren als… verwenden.
Timing global ändern
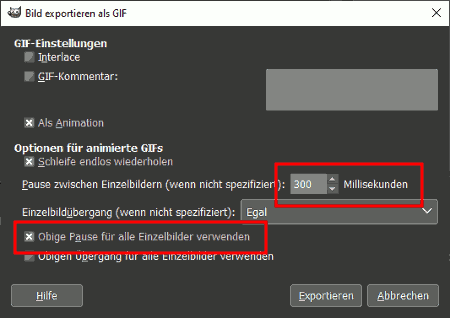
Hat eure Animation nun viele Einzelbilder, beispielsweise 30 und mehr Ebenen und ihr möchtet das alle Bilder 300 Millisekunden statt nur 100 haben, dann muss nicht zwingend in jedem Frame der TimeCode von Hand geändert werden. Alles, was in den Ebenen an Timing eingegeben wurde, wird überschrieben, wenn ihr das im Export-Dialog entsprechend angebt (siehe Bild unten).

Timing global einstellen